WEBサイトを作ったり、コーディングしていると…
このような三角形を見かけることはありませんか?
ユーザーの視線を誘導することにも使われるこの三角形、実はCSSだけでも作れるってご存知でしょうか?
今回は、この三角形の作り方を解説していきます。
目次
CSSだけで作る三角形
三角形を作る前にまず、四角形を作ってみましょう!
まずはborderで四角形を作る
この時、widthとheightで作るのではありません。
borderを使って作っていきます。
HTML
|
1 |
<p class="sankaku"></p> |
CSS
|
1 2 3 4 5 6 |
.sankaku { width: 100px; height: 100px; border: 10px solid; border-color: #333; } |
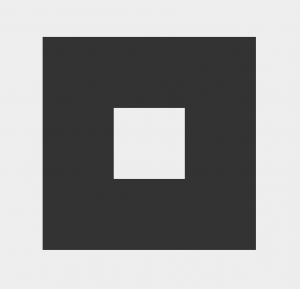
表示イメージ

p要素の周りにborderが表示され、このような四角形が表示されます。
四角形の線を太くする
次に、borderの太さを上げていきます。
CSS
|
1 2 3 4 5 6 |
.sankaku { width: 100px; height: 100px; border: 100px solid; border-color: #333; } |
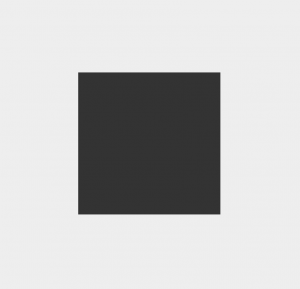
表示イメージ
このように、線が太くなりました。まだ真ん中に空の四角が残っていますね。
要素の横幅と高さを0にする
次に、要素の横幅と高さを0にしてみます。
CSS
|
1 2 3 4 5 6 |
.sankaku { width: 0px; height: 0px; border: 100px solid; border-color: #333; } |
表示イメージ
真ん中の空の四角が消え、borderだけで四角形を作ることができました!
borderの色を変更してそれぞれの形を確認する
四隅のborderの色をそれぞれ変えてみます。
CSS
|
1 2 3 4 5 6 |
.sankaku { width: 0px; height: 0px; border: 100px solid; border-color: #7fbfff #ffcc99 #ff89c4 #a8ffa8; } |
このように、border同士が接する部分というのは、斜めの切り口になっているということがわかります。
これが、CSSで作る三角形の正体になります。
必要ないborderを透明にして三角形を表示する
borderカラーには、色を透明にする「transparent」があります。
transparentを使い、一箇所を残してborder-colorを透明に変えてみましょう!
CSS
|
1 2 3 4 5 6 |
.sankaku { width: 0px; height: 0px; border: 100px solid; border-color: #7fbfff transparent transparent transparent; } |
表示イメージ
三角形が表示できました!これで、CSSだけで作る三角形の完成です。
1つだけ残すborderを、bottomやleftに変えれば、三角形の向きを変えることもできます。
おまけ:CSSだけで作る矢印
先ほど、三角形を作る事が出来ましたね。
これを応用して矢印を作ってみましょう。
CSS
|
1 2 3 4 5 6 7 |
.sankaku { width: 100px; height: 100px; border: 10px solid; border-color: #7fbfff #7fbfff transparent transparent; transform: rotate(45deg); } |
表示イメージ
このように表示されます。
作り方は
- ・四角形の2つの辺を表示する
- ・transformプロパティを使って残り2つの辺を非表示にする
です。
ぜひ、実際に矢印を作る練習をしてみてくださいね。
まとめ
いかがでしたか?
今回はWEBサイトでよくみる三角形や矢印の作り方を解説しました。
三角形や矢印を使えば、よりおしゃれなWEBサイトやユーザーにとって使いやすいサイトを作る事もできます。
CSSは練習あるのみ。どんどん書いて色んな表現が出来るようになりましょう!