こんにちは、連休にも関わらず、職場にあるチョコを持って帰るのを忘れ悲惨なことになっていてショックだった、みもざです。
さて、本題に入っていきたいと思います。
Webサイトでよく見かけるお問い合わせフォームは、HTMLだけで作成できてしまうのはご存知でしょうか?
そこで今回は、
HTMLだけで作成できるお問い合わせフォームの作り方
を紹介していきます。
HTMLを一通り学習してアウトプットに困っている人、formタグなどの使い方をあまり理解できていない人などは、ぜひ参考にしてくださいね。
目次
お問い合わせフォームとは?
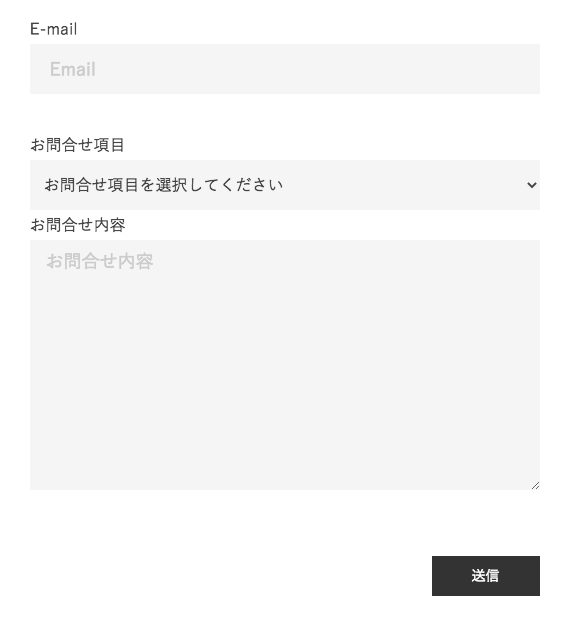
Webサイトに訪れると、以下のようなフォームを見たことはありますか?
これがお問い合わせフォームです。
お問い合わせフォームとは、Webサイトに設置されているもので、意見や感想、質問などをユーザーが入力しサイト運営者と連絡が取れる仕組みになっています。
お問い合わせを作る時に必要な言語
きちんと実装できるお問い合わせフォームを作るには、3つのプログラミング言語を合わせる必要があります。
1つ目はHTMLです。
HTMLでは、お問い合わせフォームをブラウザ上に表示させます。
2つ目はCSSです。
CSSでは、ユーザーが見やすいようにデザインを加え整えます。
3つ目はPHPです。
PHPはサーバーサイド(ユーザーに見えない部分)でユーザーが入力したデータの処理をしてくれる裏方の役割をしてくれます。
上記のプログラミング言語を使用して、Webサイトに実装ができるお問い合わせフォームを作成することができます。
今回は、HTMLを一通りに学習したプログラミング初学者向けなので、お問い合わせフォームのHTMLの部分だけを一からわかりやすく説明していきます。
【復習】お問い合わせフォームを作る前に
お問い合わせフォームを作成する前に、
- お問い合わせフォームで使用するformタグ
- テキストボックスや送信ボタン
などのフォームのパーツを作成してくれるタグの復習していきましょう。
formタグ
|
1 2 3 |
<form action="" method=""> フォームのパーツを作成してくれるタグを書く </form> |
formタグはフォームを作るのに欠かせないメインタグです。属性を使ってデータの受け渡し場所や処理方法を指定します。
主に使う属性は、action属性とmethod属性です。
action属性…フォームタグで入力されたデータの受け渡し場所のURLを指定
method属性…データの処理方法を指定
します。POSTとGETの2つがあり、基本的にお問い合わせフォームにはPOSTを指定します。
この属性はPHPと一緒に使うので今は2つの属性について理解できなくても問題ないです。
inputタグ
inputタグは入力ができるフィールドを作成するための役割をしてくれます。指定できる属性に以下があります。
type属性…フィールドの種類を指定
name属性…データに名前を付けてプログラムに分かりやすくする。自由に名前をつけられる
JavascriptやPHPで動かす時に使うので、忘れずに書いておきましょう。
labelタグ
labelタグは、項目とテキストフィールドを結びつけてくれます。
for属性…識別名を指定
します。(id属性みたいなものです。)
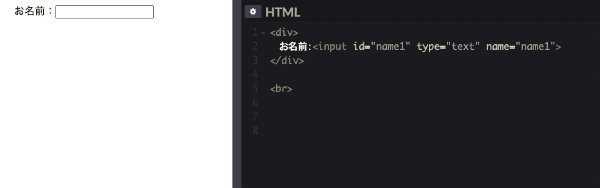
下記のサンプルコードのように、for属性とid属性の名前は同じにしないと、結びつきません。
|
1 2 3 4 |
<div> <label for="name">お名前:</label> <input id="name" type="text" name="name"> </div> |
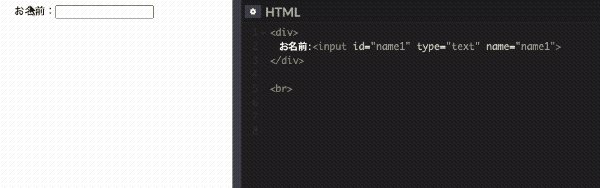
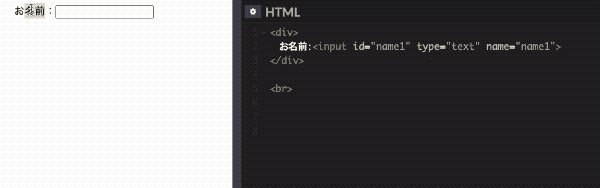
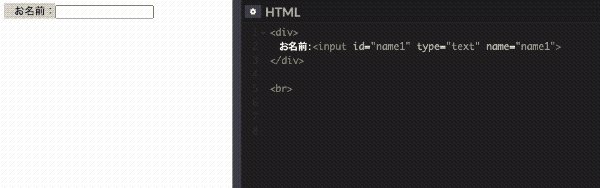
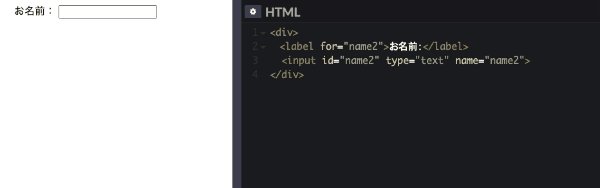
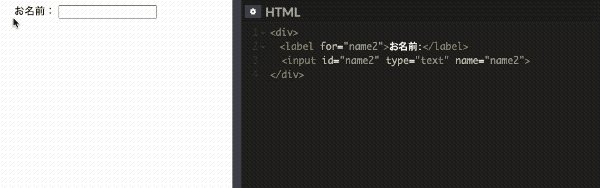
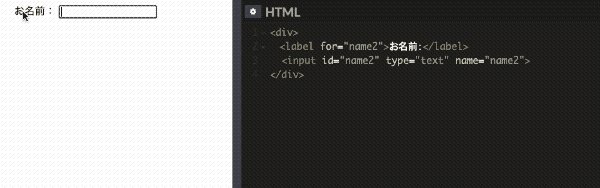
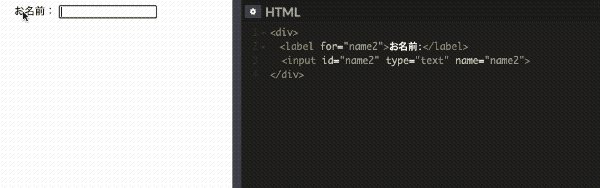
labelタグを使わなかった場合と、使った場合では以下のような違いがあります。
labelタグがない場合

labelタグがある場合

このようにlabelタグを使うことによって、項目とフィールドが結びつき、項目(お名前)を押しても入力状態になります。
textareaタグ
inputタグのテキストフィールドは一行しか入力できないのに対して、textareaタグは複数行の入力ができます。
rows属性、cols属性を指定します。
rows属性…行数(縦)
cols属性…文字数(横)
を表しています。
select/optionタグ
selectタグとoptionタグは、セレクトメニューを作成します。
selectタグ…セレクトメニュー全体を定義。name属性を指定
optionタグ…選択肢を表す。value属性を指定
セレクトメニューの時のvalue属性は、選択した値をコンピュータが分かるようにしておく役割があります。
まだ、フォームパーツを作成してくれるタグは沢山ありますが、この記事で使用するタグを復習していきました。
実際にお問い合わせフォームを作ってみよう
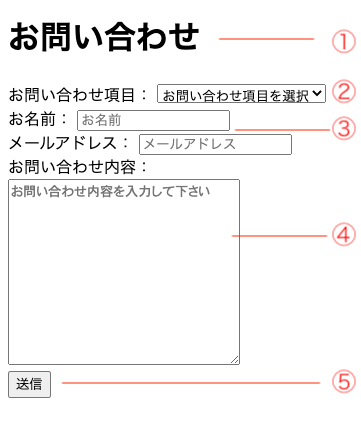
今回は、上図のシンプルなお問い合わせフォームを作成していきます。
- STEP.1お問い合わせお問い合わせフォームのタイトルです。formタグの前に記述するようにしましょう。1<h1>お問い合わせ</h1>
- STEP.2お問い合わせ項目formタグを忘れずに記述します。(今回はaction/method属性は空)123456789101112<form action="" method=""><div><label>お問い合わせ項目:</label><select name="item"><option value="">お問い合わせ項目を選択</option><option value="product">商品について</option><option value="order">注文について</option><option value="ship">配送について</option><option value="service">サービスについて</option><option value="other">その他</option></select></div>
selectタグとoptionタグを使って、お問い合わせ項目を選択できるようにしていきます。
- STEP.3お名前・メールアドレスlabelタグを使い項目を記述します。123456789<div><label for="name">お名前:</label><input id="name" type="text" name="name" placeholder="お名前"></div><div><label for="mail">メールアドレス:</label><input id="mail" type="email" name="email" placeholder="メールアドレス"></div>
この時、for属性とinputのid属性の名前が同じになっているかをチェックしましょう。
お名前入力欄は、type属性をtext形式にしテキストフィールドを作成し、メールアドレス欄は、type属性をemail形式にしメールフィールドを作成しました。
placeholderは、サンプル画像にもあるように、フィールド内にうっすらと文字を出すことができ、入力された時にplaceholderで指定した文字は消える仕組みになっています。
- STEP.4お問い合わせ内容textareaタグを用いて、内容を入力するエリアを作ります。1234<div><label for="comment">お問い合わせ内容:</label><br ><textarea id="comment" rows="10" cols="30" placeholder="お問い合わせ内容を入力して下さい"></textarea></div>
rows/cols属性で、好きなように数字を変えて自分好みのテキストボックスを作成してみて下さい。
- STEP.5送信ボタン送信ボタンは、inputタグを用いてtype属性で、送信の意味を持つ”submit”という値を入力し作成します。1234<div><input type="submit" value="送信"></div></form>
value属性で、ボタンの中に表示させる文字を書きます。
サンプルコードでは、value=”送信”となっていますが、“送信する”や”お問い合わせる”などの値を入れて変更することもできます。
最後に、formタグの終了タグを忘れずに書き、お問い合わせフォームのHTML部分は終了です。
お問い合わせフォームのサンプルコード
4章のコードを以下にまとめましたので、コピペするなり変更するなりしてぜひ活用してくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<form> <div> <label>お問い合わせ項目:</label> <select name="item"> <option value="">お問い合わせ項目を選択</option> <option value="product">商品について</option> <option value="order">注文について</option> <option value="ship">配送について</option> <option value="service">サービスについて</option> <option value="other">その他</option> </select> </div> <div> <label for="name">お名前:</label> <input id="name" type="text" name="name" placeholder="お名前"> </div> <div> <label for="mail">メールアドレス:</label> <input id="mail" type="email" name="email" placeholder="メールアドレス"> </div> <div> <label for="comment">お問い合わせ内容:</label><br > <textarea id="comment" rows="10" cols="30" placeholder="お問い合わせ内容を入力して下さい"></textarea> </div> <div class="btn-area"> <input type="submit" value="送信"> </div> </form> |
まとめ
いかがでしたか?
今回は、
HTMLだけを使用してお問い合わせフォーム
を作成してみました。
ぜひ、今回の記事で学んだことを工夫して自分自身でアレンジしたお問い合わせフォームを作成してみてくださいね。
また、お問い合わせフォームを作成して、HTMLへの理解が深まれば幸いです。