こんにちは。
暑くて寝苦しい夜にエアコンに助けられ、文明の偉大さを実感しているぷのこです。
さて、今回はテーブルについてのお話。
HTMLを学習している時に、
「テーブルを作成してみたい!」
「テーブルのデザインの変え方を知りたい!」
こういう風に思ったことがある方もいらっしゃるのではないでしょうか。
そこで今回は、HTMLでテーブルを作成する方法をご紹介します。
ぜひ参考にしてみてくださいね。
目次 [非表示]

テーブルの基本
HTMLでテーブルを作るには、tableタグを使います。
テーブルはExcelの表のようなもので、複数の要素で構成されます。
基本的なタグとしては、tableタグ、trタグ、thタグ、tdタグが使われます。
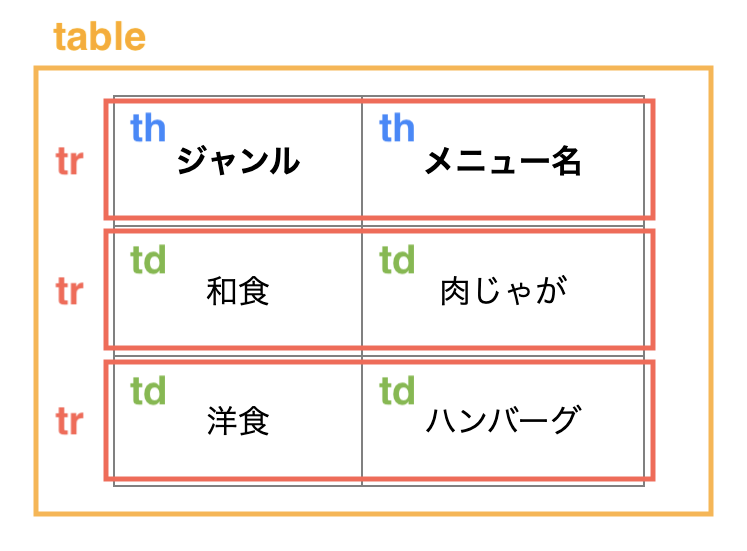
テーブルの構成を表したのが、下の図です。
それぞれのタグの説明
- table:テーブルを囲んで、テーブル全体を表す。
- tr:横の一行を表す。「Table Row」の略。
- th:見出しセルを表す。「Table Header」の略。
- td:データセルを表す。「Table Data」の略。
trとthとtdの名前が似ていて覚えづらいですが、なんの略かがわかると覚えやすくなりますね。
基本的な書き方
それではテーブルの基本的な書き方を見ていきましょう。
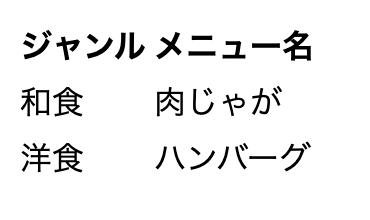
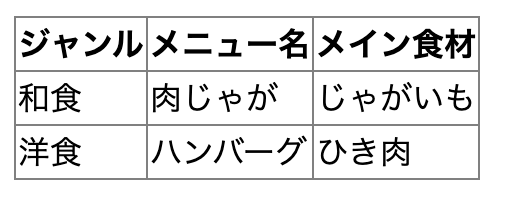
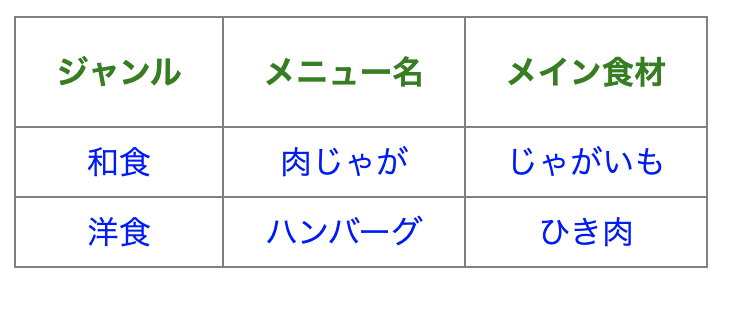
作るサンプルはこちらです。
枠線などのないシンプルな表ですね。デザインを変える方法については後ほどご説明します。
まずは、このサンプルのコードを見てみましょう。
tableの中にtrが3つあり、trの中にthやtdが2つずつ入っていますね。
trが横一行を表し、その中のthが見出し、tdがデータを表しています。

テーブルのデザインを変える方法
ここまではテーブルの基本的な書き方を見てきました。
ここからは、テーブルのデザインを変える方法をご紹介したいと思います。
枠線をつける
枠線をつけるには、各セルにborderを指定します。
この段階だと、各セルの枠線が離れてしまっています。
枠線をくっつけて一本の線にするには、tableにborder-collapse: collapseを指定します。
border-collapseは、隣り合うセルの線をくっつけるか離すかを指定するプロパティです。
枠線が一本になりました。
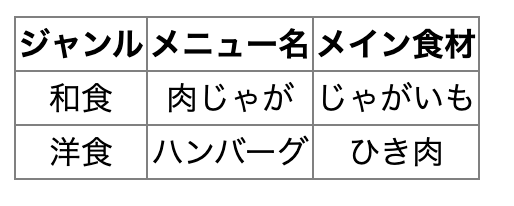
また、見栄えを良くするために文字を中央寄せにしましょう。
tableにtext-align: centerを指定します。
文字が中央寄せになりました。
セルに余白を作る
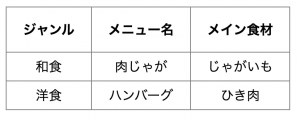
このままだとセル内が少し窮屈なので、余白を作りましょう。
余白を作るには、paddingで指定します。
thの上下に15px、左右に20px。tdの上下に5px、左右に20pxのpaddingを取りました。
先ほどよりもセル内に余白が生まれました。
文字色を変える
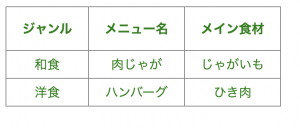
文字色も変えてみましょう。
table全体を同じ文字色にするには、tableにcolorを指定します。
thとtdで色を変えたい場合は、それぞれに指定します。
背景色を変える
背景色を変えるには、backgroundで指定します。
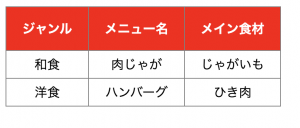
thの背景色を赤、文字色を白にしてみましょう。
セルを結合する
セルを結合するには、rowspanやcolspanをthやtdに書きます。
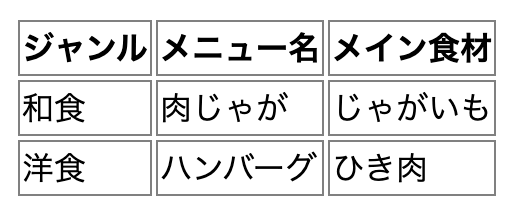
例を見てみましょう。
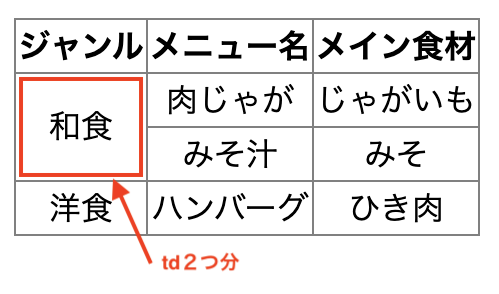
rowspanで縦につなげる
縦につなげる場合は、つなげたいthやtdに「rowspan=”つなげたいセル数”」と書きます。
注意点は、つながる予定のセルは削除しておくことです。
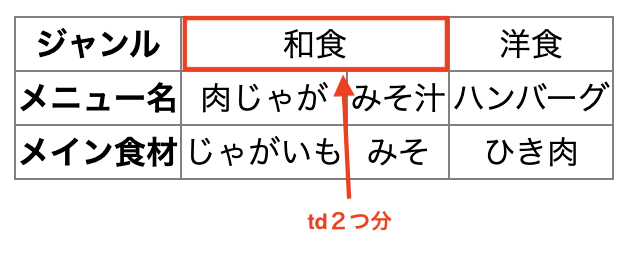
colspanで横につなげる
横につなげる場合も縦の場合と同じです。
例を見てみましょう。
テーブルの幅を変える
テーブル全体の幅を変えたい場合には、tableにwidthを使います。
単位はpxでも%でも指定することができます。
width:600pxにした場合
width:100%にした場合
このように、指定した幅に合わせて列の幅も変更されます。
まとめ
いかがでしたか?
今回は、HTMLでテーブルを作る方法について解説しました。
テーブルを作る際には、ぜひ参考にしてみてくださいね。