こんにちは。
第◯次お菓子ブーム到来、運動で体重増加をなんとか食い止めているぷのこです。
さて、今回はCSSのbeforeとafterのお話。
「beforeとafterって聞いたことあるけど、なんか難しそうだなあ・・・」
「beforeとafterを使えるようになりたい!」
こういう風に思ったことがある方もいらっしゃるのではないでしょうか。
そこで今回は、CSSのbeforeとafterについて解説します。
beforeとafterがよくわからないという方は、ぜひ参考にしてみてくださいね。
目次
beforeとafterとは?
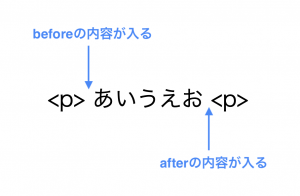
beforeとafterは、要素の前後に文字などを追加することができる擬似要素です。
HTMLには書かずに、文字や装飾などを追加したい時に使われます。
beforeとafterの基本
beforeとafterの基本をまとめるとこんな感じです。
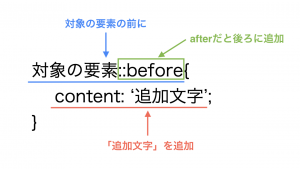
- 対象の要素(タグ名、クラス名、id名)に「::before」か「::after」をつける
- 要素の前に追加したい場合は「::before」、後ろに追加したい場合は「::after」をつける
- contentに、追加したい内容を書く
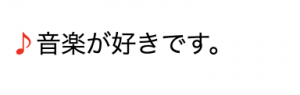
例えば、pタグで囲まれた「音楽が好きです」という文章の前に「♪」を追加する時は、このように書きます。
|
1 |
<p>音楽が好きです。</p> |
|
1 2 3 4 |
p::before{ content: '♪'; color: red; /* 色を赤にする */ } |
「音楽が好きです。」の前に、赤い「♪」が追加されましたね。
デベロッパーツールで見ると、こんな感じになっています。
「音楽が好きです。」の前に「::before」が入っていますね。
メリットと注意点
beforeやafterを使うメリットは、
- 検索エンジンは擬似要素をコンテンツとして認識していないので、SEOに影響なく文字などを追加できる
- HTMLがごちゃごちゃしない
などが挙げられます。
具体的な使用例と書き方
ここからは、具体的な使用例と書き方について見ていきましょう。
文を記号で囲む
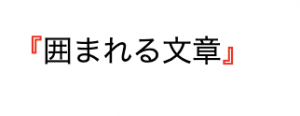
例えば、ある文章を『』で囲むとします。
|
1 |
<p>囲まれる文章</p> |
|
1 2 3 4 5 6 7 8 |
p::before{ content: '『'; color: red; } p::after{ content: '』'; color: red; } |
pタグにそれぞれbeforeとafterで指定しました。
color: redで色を赤にしています。
見出しの下に英文を入れる
見出しの下に飾りとして英文を入れることもできます。
|
1 |
<h1>日本語</h1> |
|
1 2 3 4 5 6 7 8 9 |
h1{ text-align: center; } h1::after{ content: 'Japanese'; color: red; font-size: 0.4em; /* 0.4倍サイズ */ display: block; /* ブロック要素にして改行する */ } |
HTMLに記述はしていませんが、「Japanese」という文字を入れることができました。
画像の端にラベルをつける
画像の端に、「NEW」などのラベルがついているのを見たことがあると思います。
これも擬似要素で表現することができます。
|
1 2 3 |
<div class="new"> <img class="new_img" src="img/hawaii.jpg"> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.new{ width: 400px; position: relative; } .new_img{ width: 100%; } .new::before{ content: 'NEW'; color: #fff; background: red; padding: 5px 10px; /* 位置を指定 */ position: absolute; top: 0; left: 0; } |
position: absoluteを使って位置を指定し、画像にラベルをつけることができました。
擬似要素を指定する要素にposition: relativeを指定しないと正しく表示されないので気をつけましょう。
文の頭にアイコンフォントをつける
文の頭におしゃれなアイコンがついているのを見たことがあると思います。
FontAwesomeを使う例をご紹介します。
|
1 |
<p>Twitterはこちら</p> |
|
1 2 3 4 5 6 |
p::before{ content: '\f099'; font-family: FontAwesome; margin-right: 5px; color: #1EA1F2; } |
contentには、フォントの種類を表すユニコードを指定します。頭に「\」をつけましょう。
font-familyには、「FontAwesome」を指定します。
まとめ
いかがでしたか?
今回は、CSSのbeforeとafterについて解説しました。
beforeとafterを使う際にはぜひ、参考にしてみてくださいね。