目次
鬼練14:2カラムレイアウトにコンテンツを追加しよう!part2
前回の続き。
今回はメインコンテンツを追加してみたいと思います。
要件
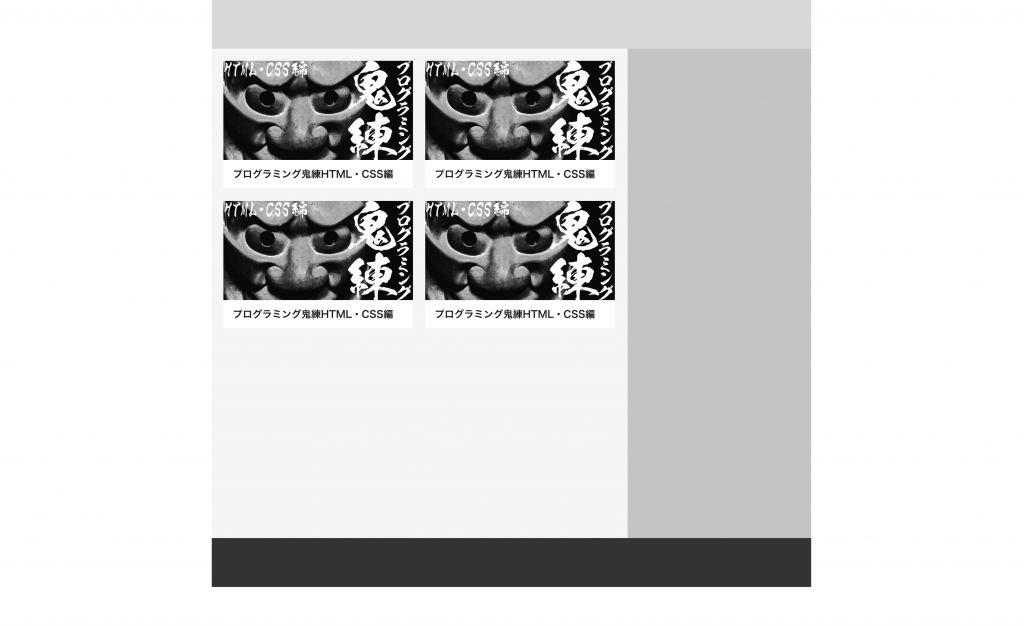
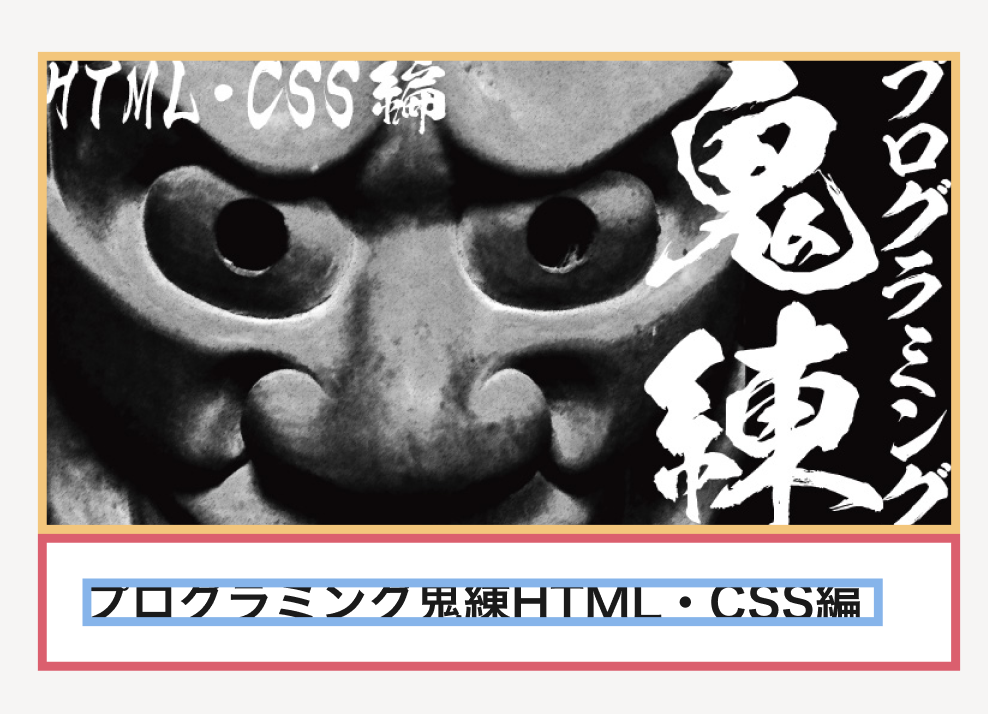
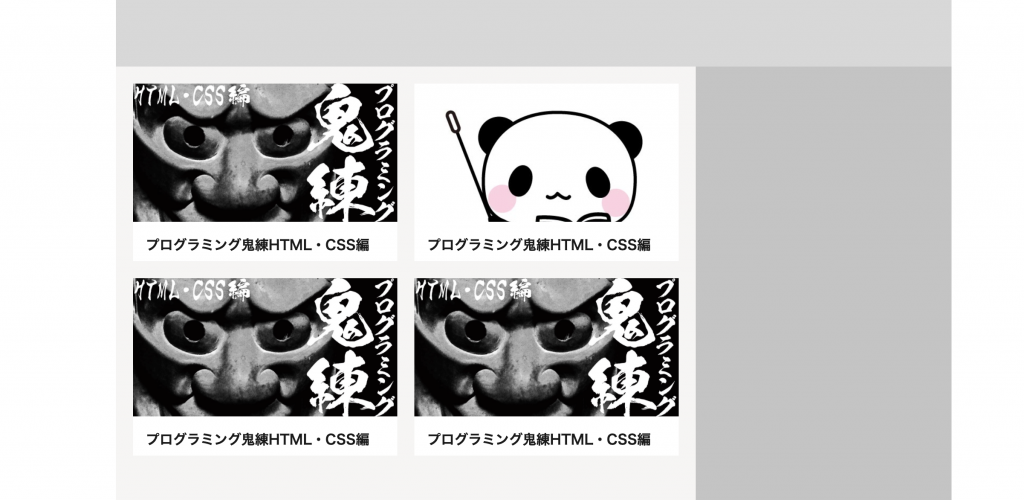
これと同じように実装してください。
今回から本格的に実務で使っているツールでやっていきましょう。
実際の実務ではWEBデザイナーからデザインが納品されてきます。納品ファイルはデザインツールで有名な「PhotoShop」や「Sketch」といったものや最近だと「Invision」「Figma」なんてものも徐々に使われてきています。(そこらへんも詳しくは部活で解説しています)
昔はPhotoShop一択しかなく、psdファイルを開いては一つ一つ「このフォントサイズは何pxだな」「ここの余白は20pxか」という風に調べながらそれを元に実装していったのでめちゃくちゃに大変だったんですが、今では「Zeplin」というソフトや「InvisionStudio」「Figma」といったオンライン上のデザインサービス(Figmaはデスクトップアプリもあります)を使って簡単に要素の余白やら色やらを調べられるので今はそういったものを使うのが一般的になってきています。(大手だとほぼ使ってますが、小さいweb制作会社程度だと使ってないことも多々あります)
今回はその中でも「Figma」を使ってデザインの指定を確認しましょう。他のツールでも使い方はだいたい一緒なので一つさらっと使っておけば実務で別のツールを使うとなっても困ることはありません。
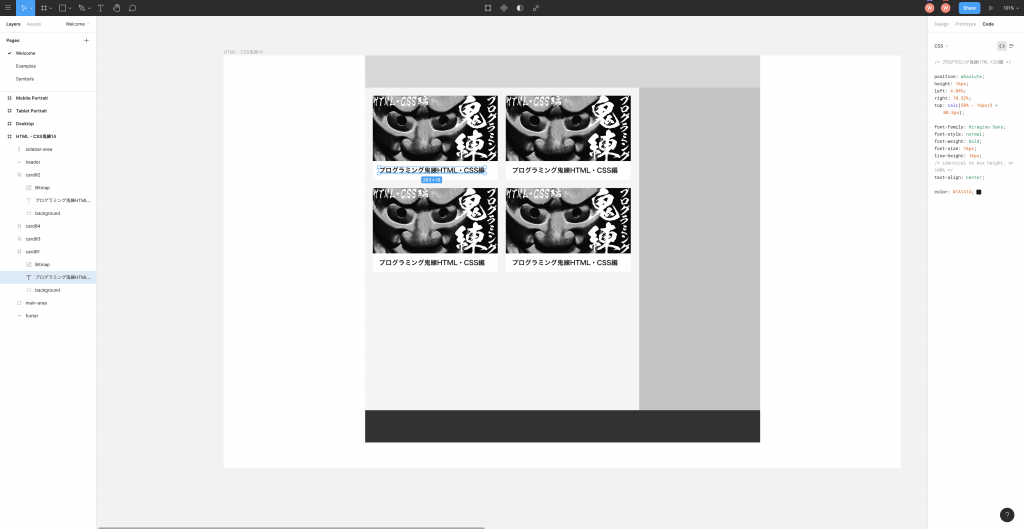
ここからDLしてfigmaで開いてみてください。そうするとデザインが確認できます。
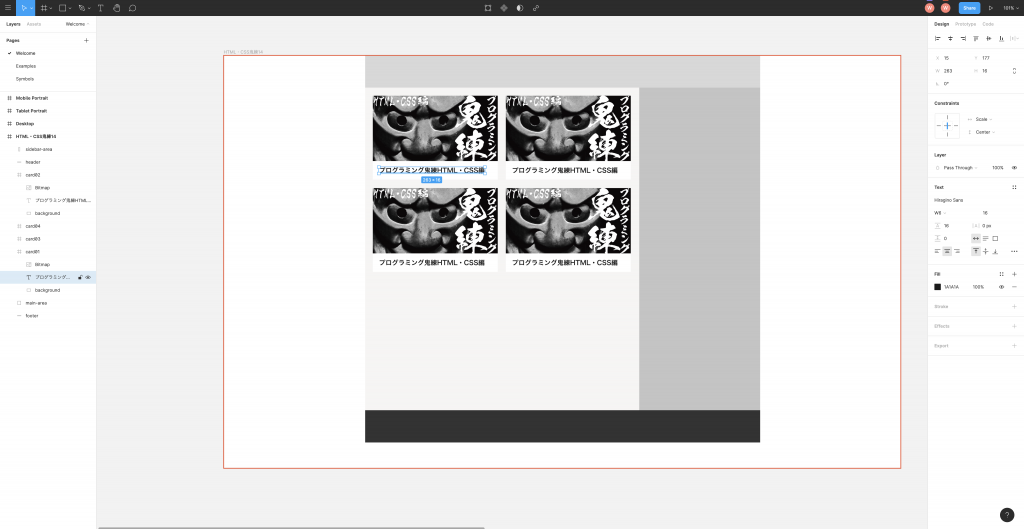
こんな感じでデザイナーからデザインが共有されてきます。
左側はデザイナーがデザインをした時のディレクトリ構成です。ソースコードもディレクトリ作ってわかりやすくするようにデザインも同じようにディレクトリや「レイヤー」というものを分けてるんですね。PhotoShopでもSketchでもFigmaでも全部作り方は同じです。
納品を受けたエンジニアは、あとは各要素をクリックして余白なりを確認していきます。
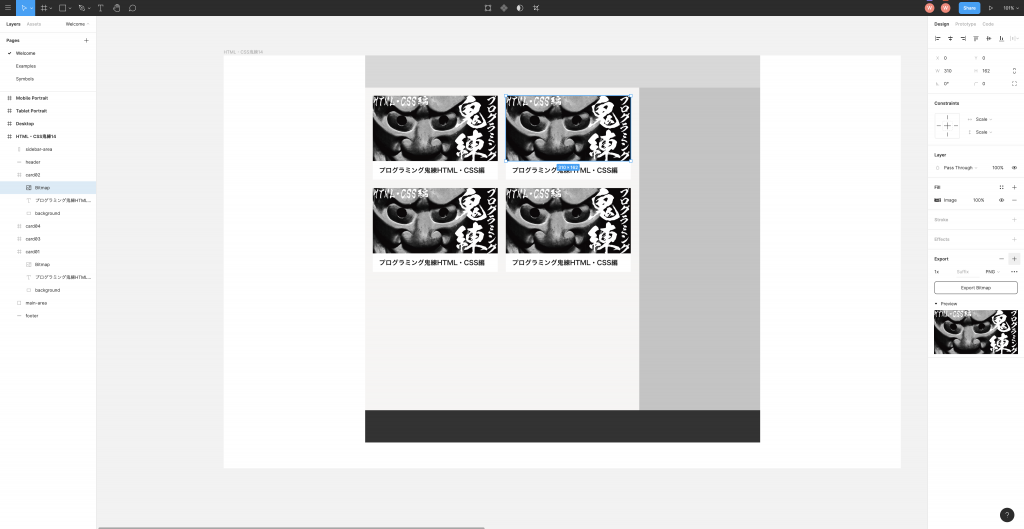
要素をクリックすると右側パネルにその要素の背景色やフォントサイズ、テキストであればテキストの内容まで全部出てきますので色コードならそれをコピペするだけでいいんですね。
要素をクリックした後に「Optionキー」を押しながら他の要素にカーソルを合わせるとその要素との「距離=余白」が確認できるので、それで余白がわかります。右パネルの「Codeタブ」でcssのコードがみれますが、実際の現場じゃまずもってそのまま使えないので無視してください。(下請けのweb制作で突貫工事でやるのであれば使うこともあるかもしれませんが、大手どころや高報酬な現場ではCSS設計というものが必ずあるので使われません)

また、画像も右パネル下の「Export」からダウンロードして使うことができます。
表示サイズの2倍のサイズでエクスポートすればRetina対応も出来ます。(ここらへん今の段階ではわからなくていいです。部活であとあとやっていくので)
それじゃあ、このツールで確認しながら実装してみてください。
正解コード
htmlコード
htmlはまずこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>鬼練13</title> <link rel="stylesheet" href="style.css"> </head> <body> <header class="header"> </header> <div class="main-wrap"> <main class="main"> <article class="article-card"> <a href="" class="article-link"> <div class="article-head"> <img src="html.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> <article class="article-card"> <a href="" class="article-link"> <div class="article-head"> <img src="sample.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> <article class="article-card"> <a href="" class="article-link"> <div class="article-head"> <img src="html.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> <article class="article-card"> <a href="" class="article-link"> <div class="article-head"> <img src="html.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> </main> <aside class="sidebar-container"> </aside> </div> <footer class="footer"> </footer> </body> </html> |
style.css
style.cssはこんな感じになりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
body,h1,h2,h3,h4,h5,h6,p,a{ margin: 0; } body{ font-family: "Hiragino Sans"; } a{ text-decoration: none; } img{ vertical-align:bottom; } .header{ background: #D8D8D8; height: 80px; width: 980px; margin-left: auto; margin-right: auto; } .main-wrap{ height: 800px; width: 980px; margin-left: auto; margin-right: auto; overflow: hidden; } .main{ background: #F6F5F4; height: 100%; width: 680px; float: left; padding: 20px; box-sizing: border-box; } .article-card{ width: 310px; height: 208px; background: #fff; float: left; margin-bottom: 20px; } .article-card:nth-child(odd){ margin-right: 20px; } .article-head{ width: 100%; height: 162px; overflow: hidden; } .article-img{ width: 100%; height: auto; } .article-foot{ padding: 15px; } .article-title{ font-size: 16px; color: #1A1A1A; text-align: left; font-weight: bold; } .sidebar-container{ background: #C4C4C4; height: 100%; width: 300px; float: left; } .footer{ background: #333; height: 80px; width: 980px; margin-left: auto; margin-right: auto; } |
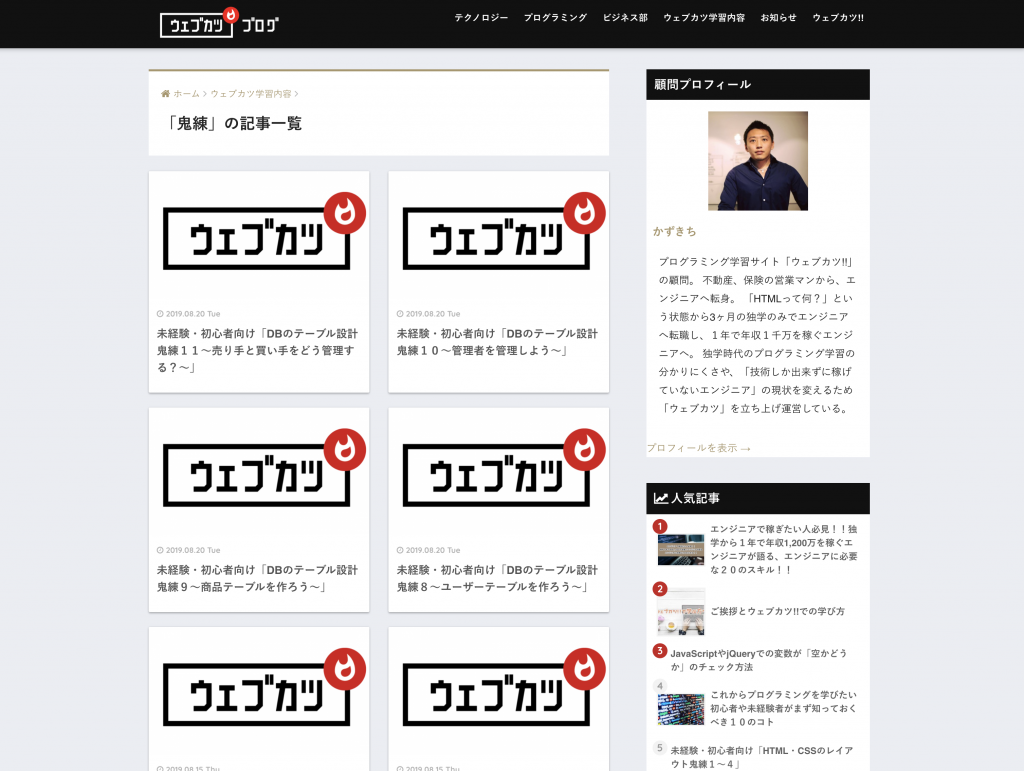
因みにこれ、ブログサイトでよく使われるレイアウトになります。
ウェブカツのブログも同じですよね。メインエリアに2記事が並んでいるレイアウトになっています。
asideタグの解説
では、まずhtmlの部分ですが前回と違うのは
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="main-wrap"> <main class="main"> <article class="article-card"> <a href="" class="article-link"> <div class="article-head"> <img src="html.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> //... </main> <aside class="sidebar-container"> </aside> </div> |
の部分ですね。
asideは前回はmainタグの中にいれてましたが、asideタグというのはメイン以外のコンテンツ(サイドバー部分)のもので、mainタグはメインのコンテンツを表すタグなので、本来別々にした方がいいのです。
なので、mainタグから外出ししています。代わりにそのmainとasideを両方をdivタグで囲って全体の幅980pxを指定して中央寄せしていますね。
囲わずに中央寄せしようとすると大変になりますからね。
複数の要素を中央寄せするなら「囲った上で中央寄せ」です。
articleタグの解説
あとは今回ブログ記事のようなものなんで、そうなれば記事を押したらリンク先に飛ぶでしょう。
実際にはリンク先など指定があったり、リンク先はサーバー側で生成することになりますがとりあえず今回はaタグでリンク遷移できるようにしてあります。もちろんリンク先は今回何も指定はないのでどこにも飛びませんが。
因みに今回の記事のデザインは「カードタイプ」のデザインで「カード」といったりします。
このカードのタグはarticleタグですね。記事を表すタグになります。昔はdivタグやaタグを使ってましたがhtml5からはarticleタグが使えるのでそれを使いましょう。
STEP1:カードを作る
まずはカード自体のレイアウトからですね。
|
1 2 3 4 5 |
<article class="article-card"> <a href="" class="article-link"> </a> </article> |
|
1 2 3 4 5 6 7 8 9 10 |
.article-card{ width: 310px; height: 208px; background: #fff; float: left; margin-bottom: 20px; } .article-card:nth-child(odd){ margin-right: 20px; } |
:nth-child(odd)を使えば同じ兄弟要素(ここでは同列階層で並んでいる.article-card)の奇数番目に対してスタイルをあてることができるので、左側のカードにのみ右マージンをつけて右カードとの余白を作っています。ネガティブマージンを使わなくていいわけですね。
カードの高さは、その中に入る画像の高さと文字数(行数)がもう決まっているのであれば、指定してもしなくてもどっちでもいいです。
STEP2:カード内の画像部分
imgタグはそのまんまですね。
styleも横幅100%にして高さも162pxにしています。
横幅は固定でも同じ見た目にはなり初級編としてのレベルではOKですが、回答ではカードのサイズが変わった時のために横幅は100%にしてあります。
(実際はレスポンシブ対応も考えて100%にしておくことが一般的です)
|
1 2 3 4 5 6 7 |
img{ vertical-align:bottom; } .article-img{ width: 100%; height: 162px; } |
また、実際の実務では
「高さは固定なのか可変なのか」
は必ず確認しましょう。今回の画像の例で言えば、画像の高さをpx固定した場合、同じ縦横のアスペクト比(アス比って略します)の画像以外が表示された場合にはアス比が崩れてデザインとして気持ち悪いものになります。
WEBサービスなりユーザーが自由に画像を投稿し、それを表示させる場合、画像のアス比がばらばらになります。
そういう場合には4通りの方法があり、
- そのまま表示する
- アス比を保ったまま、要素(今回の場合カード)からはみ出るならその部分を非表示にする
- アス比を保って画像を投稿するようユーザーに通知する(運営内で使う業務システムなりならいいですが、一般ユーザーに強制しても言うことは聞かない人が必ず出てきます)
- アスヒを保って画像が投稿されるよう、投稿時に切り抜き機能をつける(Twitterの画像投稿などの機能にもありますね)
今回のように要素を縦積みしていく場合にはこの「高さ」というのがデザインでとても重要になっていきます。
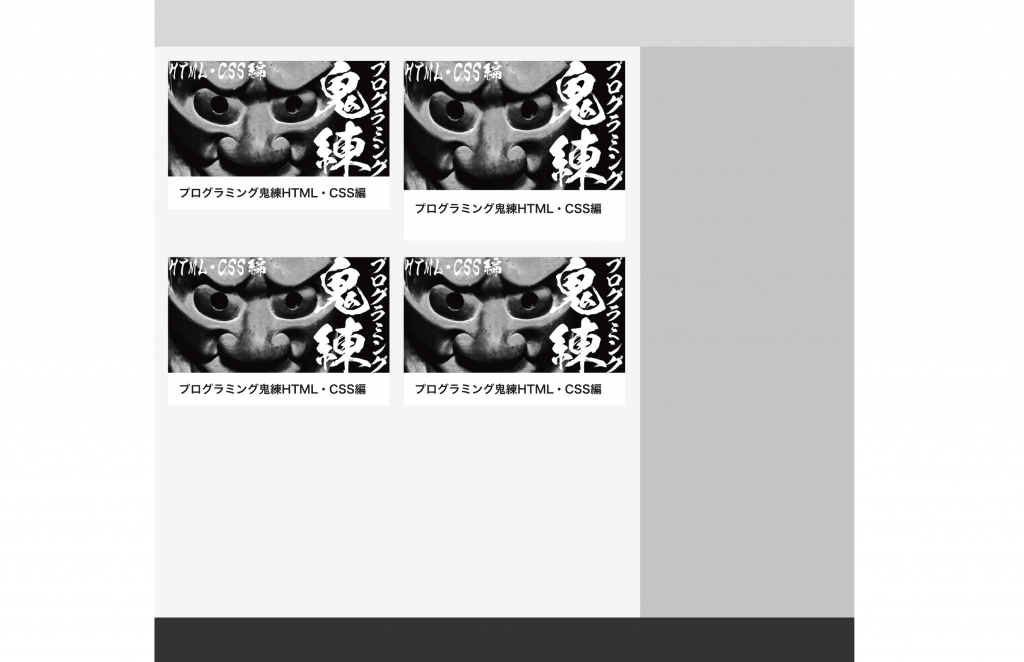
画像なりカード自体の高さが可変にしてしまうとなるとこんな感じで、「画像の高さ」や「表示する文字数」によって高さがバラバラになり、デザイン的にとてもガチャガチャして見辛いものになってしまいますね。
4個ならまだいいかもしれませんが、これが何十個と縦積みされていると更に汚く見えてしまいます。
なので、今回であれば
- カードの高さは固定か?
- 画像の高さは固定か?
- 表示させる文字数は何文字か?何行なのか?(実装としては1行なのか、2行なのかで高さが変わってしまいます)
この3点必ず確認が必要になります。
因みに「文字数」でも半角か全角かで1行内に入ったり2行になってしまう場合が出るので気をつけましょう。
また、
|
1 |
vertical-align:bottom; |
に関しては画像の下に余白が出てしまうのでそれをなくすためのものですね。
下記コードのようにclass指定した中に入れることもできますが、画像タグには必ずつけるのでimgタグに直接つけておくのが一般的です。
|
1 2 3 4 5 |
.article-img{ width: 100%; height: 162px; vertical-align:bottom; } |
こういうcssのことを「リセットCSS」といったりします。
他にも今回だとこういったのもリセットCSSになります。
|
1 2 3 4 5 6 |
body,h1,h2,h3,h4,h5,h6,p,a{ margin: 0; } a{ text-decoration: none; } |
画像の下余白であったり、h系タグにブラウザ種類によって異なる余白やらデフォルトでついています。
そういったものはレイアウトをする際には邪魔になるので、「一旦デフォルトでついている邪魔くさいスタイルをリセットする」目的でつけておくスタイルになります。
こういったものはnormarize.cssなど既にネット上にいくつもあるのでリセットCSSでググって適当に良さげなものを使えば自分で一から書く必要もありません。
STEP3:カード内部の構造
また、カードの上段部分になる画像ですが、こんな風にimgタグを囲っているタグをなくしても問題はありません。
|
1 2 3 4 5 6 7 8 9 10 |
<article class="article-card"> <a href="" class="article-link"> <img src="html.jpg" alt="" class="article-img"> <div class="article-info"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> |
もちろん、下段にあたるh2タグを囲っているdivタグもなくて、h2タグに余白をつけても同じ見た目を作ることはできます。
|
1 2 3 4 5 6 7 8 |
<article class="article-card"> <a href="" class="article-link"> <img src="html.jpg" alt="" class="article-img"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </a> </article> |
ちなみにh2タグにしているのは、記事のタイトルはメインコンテンツだからです。
現場にもよりますがロゴやサイトタイトルやセクションのタイトルがh1タグで、メインコンテンツのタイトルがh2タグというのが一般的です。
ただ、これだとあとあとで「ブログ本文の一部も表示したい」といった場合にちょっと面倒だったり、もし上部が画像ではないものも出てきた場合(タグが変わった場合)にちょい面倒になります。
まぁ、ここらへんCSS設計の小難しい話になってきてしまうので今の段階でそこまで話すとわけわからなくなるため詳しくは部活でやっていきますが簡単に言えば
imgタグやh系タグ、aタグ、buttonタグといった「それ自体で画面に何か表示されるタグ」には基本的に余白やpositionなど位置系のスタイルはつけない。
と覚えといてください。(aタグやbuttonタグに関してはpaddingを使わないとそもそも押せる範囲を広げられないので使いますが)
そして、レイアウトは常に「箱型構造」で考えてください。
今回ならカードという大きな箱の中の
上段に画像を入れるための箱
その中に画像を入れる
下段にブログ情報を入れるための箱
そのブログ情報を入れる箱の中にタイトル
という構造ですね。
また、画像を.article-headで囲うことでSTEP2でやった「画像のアス比が変わった場合」にも、
アス比は保ったままはみ出た画像部分を非表示にして高さは固定にしておく
ということが実現できるようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<article class="article-card"> <a href="" class="article-link"> <div class="article-head"> <img src="html.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> |
|
1 2 3 4 5 |
.article-head{ width: 100%; height: 162px; overflow: hidden; } |
試しにアス比の違う画像(高さの比率が大きい)を入れてみてください。アス比は保ったまま固定の高さ以上はみ出した部分は切り抜かれたような状態になりますね。
.article-headで囲い、そこに縦横を指定して、最後にoverflow: hiddenで切り抜きができます。
また、下段の部分はまず.article-footの箱を作り、そこに内部余白をつけた上でh2タグという構造ですね。
|
1 2 3 4 5 6 7 8 9 |
.article-foot{ padding: 15px; } .article-title{ font-size: 16px; color: #1A1A1A; text-align: left; font-weight: bold; } |
こうすれば、あとあとでカード内に文章も入れたいという場合もそのままpタグなりを入れてあげるだけで済みます。(今回、カードの高さを固定してしまっているので、高さを変える必要はあります。)
これでカードがちゃんと作れるようになりましたね。