ここでは、ウェブカツ!!のHTML・CSS部入門を受講完了した方向けにHTML・CSSを使った「レイアウトの組み方」の特訓を行います。
開発環境はMacとGoogleChromeブラウザを使います。
Windowsの人もGoogleChromeブラウザを使いましょう。
また、この練習では今でも現場での使用率の多い「float」を使ったレイアウト方法を練習します。
HTML5から使える「flexbox」を使ったレイアウト方法の鬼練は、また別でやっていきます。
鬼練13:2カラムレイアウトにコンテンツを追加しよう!
鬼練3でやったやつですね。
そのレイアウトに更に中身のコンテンツを追加してみましょう。
今回はサイドバーに追加をしてみたいと思います。
要件
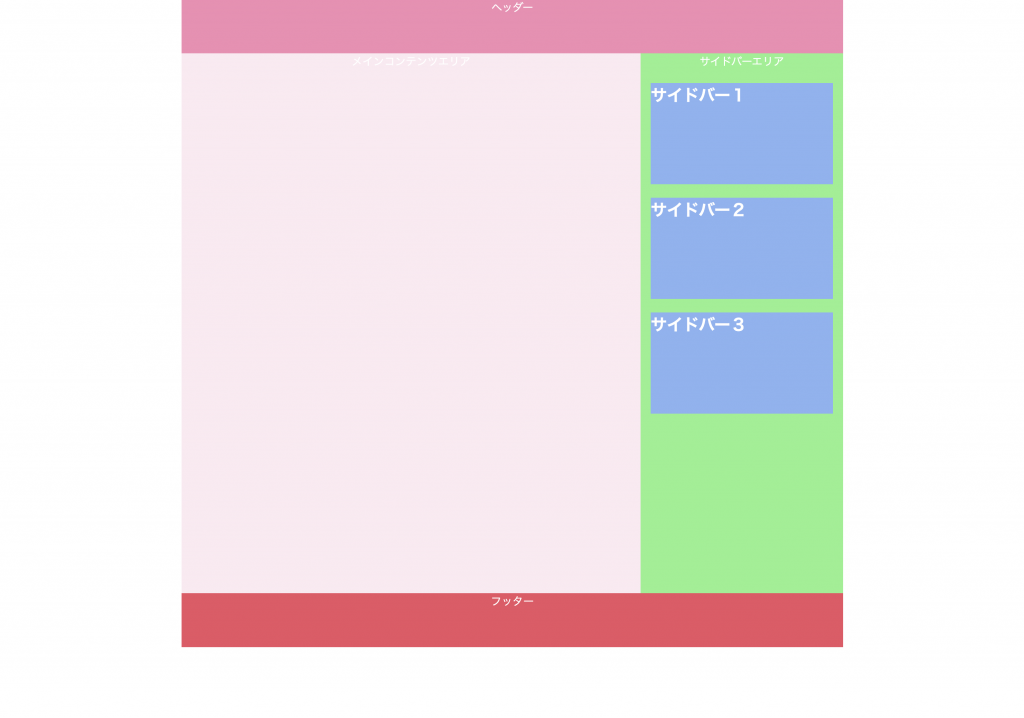
下記の画面と同じになる様に
ヘッダーとフッターを高さ80px
メインコンテンツとサイドバーの高さ800px
それぞれのボックスの中に「ヘッダー」「メインコンテンツエリア」「サイドバーエリア」「フッター」の文字を白色で左右中央に表示
ヘッダーの背景色は「#F28BB3」、メインコンテンツエリアの背景色は「#FCE9F1」、サイドバーエリアの背景色は「#8BF28C」、フッターの背景色は「#EB5264」
ページ全体の幅は980pxで中央表示
メインコンテンツエリアの幅は680px
サイドバーエリアの幅は300px
メインコンテンツエリアが左でサイドバーエリアは右にレイアウト
サイドバーエリア内に縦150px幅270pxのdivタグでサイドバーを3段作る
3つのサイドバーはサイドバーエリア内で左右中央寄せ
3つのサイドバーの下余白には15pxの余白
3つのサイドバーの背景色は「#8BB2F2」
3つのサイドバー内にh2タグでそれぞれ「サイドバー1」「サイドバー2」「サイドバー3」の文字を白色で左寄せで表示
でレイアウトしてみてください。
出来ましたか?
要素の中に要素を配置するのは今まででもやりましたね。
サイドバーをサイドバーエリア内で左右中央寄せするには3パターンやり方がありますよね。
…え?(ワカラナイノ?)
正解コード
htmlコード
htmlはまずこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>鬼練13</title> <link rel="stylesheet" href="style.css"> </head> <body> <header class="header"> ヘッダー </header> <main class="main-wrap"> <article class="main"> メインコンテンツエリア </article> <aside class="sidebar-container"> サイドバーエリア <div class="sidebar"> <h2 class="sidebar-title"> サイドバー1 </h2> </div> <div class="sidebar"> <h2 class="sidebar-title"> サイドバー2 </h2> </div> <div class="sidebar"> <h2 class="sidebar-title"> サイドバー3 </h2> </div> </aside> </main> <footer class="footer"> フッター </footer> </body> </html> |
レイアウトの練習なのでclass名の付け方ルールは適当でいいです。
大事なのは、ちゃんとdivタグ3つとその中にh2タグが3つあることですね。
style.css
style.cssはこんな感じになりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
body{ margin: 0; } .header{ background: #F28BB3; height: 80px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; } .main-wrap{ height: 800px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; overflow: hidden; } .main{ background: #FCE9F1; height: 100%; text-align: center; color: #fff; width: 680px; float: left; } .sidebar-container{ background: #8BF28C; height: 100%; text-align: center; color: #fff; width: 300px; float: left; } .sidebar{ width: 270px; height: 150px; background: #8BB2F2; margin: 15px auto; } .sidebar-title{ color: #fff; } .footer{ background: #EB5264; height: 80px; text-align: center; color: #fff; width: 980px; margin-left: auto; margin-right: auto; } |
鬼練3と違うのは、まず
|
1 2 3 4 5 6 7 8 9 |
.sidebar{ width: 270px; height: 150px; background: #8BB2F2; margin: 15px auto; } .sidebar-title{ color: #fff; } |
の部分ですね。
まず、サイドバーの幅は270pxで高さは150pxでした。背景色は指定通り。
ただ、そのままで配置するとサイドバーがサイドバーエリア内で左寄せになっちゃいますね。
試してやってみましょう。
デフォルト(何もスタイルで要素の位置を指定をしていない状態)では左に寄るわけです。
因みにどんなブラウザでやっても同じで、デフォルトは左寄せです。
また今回、中央寄せにしなければいけないわけですが、その方法は3つあります。
1つはいままでにもやった「margin:auto」を使う方法ですね。
今回はサイドバーの段の余白に15pxの指定があるので、
|
1 |
margin: 15px auto; |
という指定の仕方をしています。
これだと各サイドバーの「上マージン」も15px取っちゃうわけですが「マージンの相殺」ってもんがありましたね。
なので、要素同士の上下は結局15pxマージンになります。
左右もマージンauto指定しているので、左右中央寄せされてちゃんと要素同士15pxの間隔を空けて3段できました。
これと違う方法は、直接左右マージンにpx指定しちゃう方法です。
|
1 |
margin: 15px; |
こうやってしまえば、左右上下全部が15pxのマージン取られますよね。
これでも、今回は
サイドバーエリア幅が300pxで、サイドバーが270pxで差し引き30pxの幅が余る
わけなので、左右に15px余白取れば中央に寄ったような配置に出来ます。
因みに左マージンだけ15px指定でももちろんOKです。
|
1 2 |
margin-bottom: 15px; margin-left: 15px |
みたいな指定の仕方ですね。
左から15px空いてれば結局は今回中央に寄る事にはなります。
これでも「中央に配置」の要件は満たせていますね。
ただし、
あとあとでもしかしたら修正が必要になるコードかもしれません。
なぜかわかりますか?ちょっと5分くらい考えてみてください。必ず自分の頭で考えましょうね。
正解は、
サイドバーエリアの幅が広がったら中央に寄らない
です。
左や右に15pxの余白をpx指定する場合は、この幅だから成り立つものですよね。
後からデザイナーに「やっぱ幅ちょっと広げます」とか「リニューアルで少し幅広げます」みたいな事になった時に困るわけですね。
まぁ、早々ないですがそれでも中のコンテンツ(特にサイドバー)ってデザイン的に中央寄せ以外するわけがないので、それであればpx指定よりマージンauto指定しといた方がいいわけです。
また、もう1つ今回だと中央寄せする方法がありますよね。
わかります?5分また考えましょうね。
考えました?正解は、
サイドバーエリアの左右にpadding15pxをもたせる。
です。
|
1 2 3 4 5 6 7 8 9 10 |
.sidebar-container{ background: #8BF28C; height: 100%; text-align: center; color: #fff; width: 300px; float: left; padding-left: 15px; padding-right: 15px; } |
こうやって、左右にpadding指定で内部の余白を作れば、サイドバーエリア内に置ける要素幅は強制的に270pxになります。そうすれば、サイドバーの幅は270pxなのでただサイドバーを置くだけで中央に寄っているように見えるわけですね。
ただし、これもさっきのと同じくこの横幅だから成り立つ中央寄せです。
因みに今回は上下のpadddingは特に指定されてないのでもちろん指定していませんね。
|
1 |
padding: 0 15px; |
とかって指定の仕方をしないようにね。
これだと「上下のpaddingは0pxです」っていう「指定をしている」わけなので。
仕事では言われた事しかやらないのでは「子供のお使い」レベル(言われた事すら出来てないエンジニアもままいるのが現実ですが、、)ですが、プログラミングの世界では出来るだけ「指定が決まっていないのなら指定しない」のが定石です。ここらへん、CSSの優先度の話とか設計の話になってくるので詳しくは部活の方で学んでもらいますが、今の時点では「指定が決まってないものは指定しない」と単純に覚えておいてください。
今回はここまでです。