鬼練15:ラベルの配置
前回の続きで、今度はブログサイトによくある記事のラベルを追加してみてください。
ラベルだけなんで、簡単でしょう?
要件
正解コード
htmlコード
htmlはまずこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>鬼練13</title> <link rel="stylesheet" href="style.css"> </head> <body> <header class="header"> </header> <div class="main-wrap"> <main class="main"> <article class="article-card"> <a href="" class="article-label"> HTML・CSS鬼練 </a> <a href="" class="article-link"> <div class="article-head"> <img src="html.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> <article class="article-card"> <a href="" class="article-link"> <div class="article-head"> <img src="sample.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> <article class="article-card"> <a href="" class="article-link"> <div class="article-head"> <img src="html.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> <article class="article-card"> <a href="" class="article-link"> <div class="article-head"> <img src="html.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> </main> <aside class="sidebar-container"> </aside> </div> <footer class="footer"> </footer> </body> </html> |
style.css
style.cssはこんな感じになりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
body,h1,h2,h3,h4,h5,h6,p,a{ margin: 0; } body{ font-family: "Hiragino Sans"; } a{ text-decoration: none; } img{ vertical-align:bottom; } .header{ background: #D8D8D8; height: 80px; width: 980px; margin-left: auto; margin-right: auto; } .main-wrap{ height: 800px; width: 980px; margin-left: auto; margin-right: auto; overflow: hidden; } .main{ background: #F6F5F4; height: 100%; width: 680px; float: left; padding: 20px; box-sizing: border-box; } .article-card{ width: 310px; height: 208px; background: #fff; float: left; margin-bottom: 20px; position: relative; } .article-card:nth-child(odd){ margin-right: 20px; } .article-label{ background: #A8976B; border-radius: 11px; padding: 5px 15px; font-size: 12px; line-height: 12px; color: #fff; font-weight: bold; position: absolute; left: 10px; top: 10px } .article-head{ width: 100%; height: 162px; overflow: hidden; } .article-img{ width: 100%; height: auto; } .article-foot{ padding: 15px; } .article-title{ font-size: 16px; color: #1A1A1A; text-align: left; font-weight: 600; } .sidebar-container{ background: #C4C4C4; height: 100%; width: 300px; float: left; } .footer{ background: #333; height: 80px; width: 980px; margin-left: auto; margin-right: auto; } |
ほぼ前回と同じで、今回追加されてるのは.article-labelだけになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<article class="article-card"> <a href="" class="article-label"> HTML・CSS鬼練 </a> <a href="" class="article-link"> <div class="article-head"> <img src="html.jpg" alt="" class="article-img"> </div> <div class="article-foot"> <h2 class="article-title"> プログラミング鬼練HTML・CSS編 </h2> </div> </a> </article> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.article-card{ // .... position: relative; } .article-label{ background: #A8976B; border-radius: 11px; padding: 5px 15px; font-size: 12px; line-height: 12px; color: #fff; font-weight: bold; position: absolute; left: 10px; top: 10px } |
ブログ記事をよく見るとラベルはリンクになっていて押せますよね。
ウェブカツBLOGもそうですが、押すとそのカテゴリーラベルのついている記事が絞り込まれて出てきますね。
なので、今回もaタグを使ってみました。
STEP1:ラベル位置
aタグの場所ですが、.article-linkのタグ内や.article-head内に置いてもいいんですが、今回カテゴリーラベルはリンクです。
リンクとなると押せなくてはいけませんね。
そうなると.article-linkはaタグなのでそれより下の階層にカテゴリーラベルとなるaタグを置いても
押せない(カテゴリーラベルを押しても記事を押したとブラウザは勘違いする)
ということが起きてしまいます。
ここらへんはブラウザやスマホなど端末によって押せたり押せなかったりあります。
なので、確実にどの端末やブラウザでも押せるためにもaタグの中にaタグを入れることはやめましょう。
また、aタグ一つでラベルをつくる場合もあれば、aタグの中にspanタグなどでテキスト用のタグをもう1つ入れることもありますが、そこらへんは好き好きです。分けた方がラベルの中身をテキスト以外に差し替えやすいってのはありますが、ラベルの中に文字以外入れることってまぁないですしね。
このラベルで大事なのは「配置」ですね。
画像の上、カードの左から10px、上から10pxの位置に置かなければいけません。
要素の上に要素を被せたい時はどうするんでしたっけ?
そう、
position:absolute
でしたね。絶対座標での指定です。
そして、絶対座標でtopとleftを指定するわけですが、その座標の基準となる位置(要素)を決めなければいけません。
今回は「カードから〜」なわけなので、カードにposition:relativeをつけてやればいいですね。
|
1 2 3 4 |
.article-card{ // .... position: relative; } |
これで、
|
1 2 3 4 5 6 |
.article-label{ //... position: absolute; left: 10px; top: 10px } |
とabsoluteをつけてleftとtopの指定をした際に「カード左端から10px」「カード左上から10px」という指定の仕方ができます。
これで位置は出来上がりですね。
STEP2:ラベルの余白
また、ラベルの内部余白にクセがあります。
|
1 2 3 4 5 |
.article-label{ //... padding: 5px 15px; //... } |
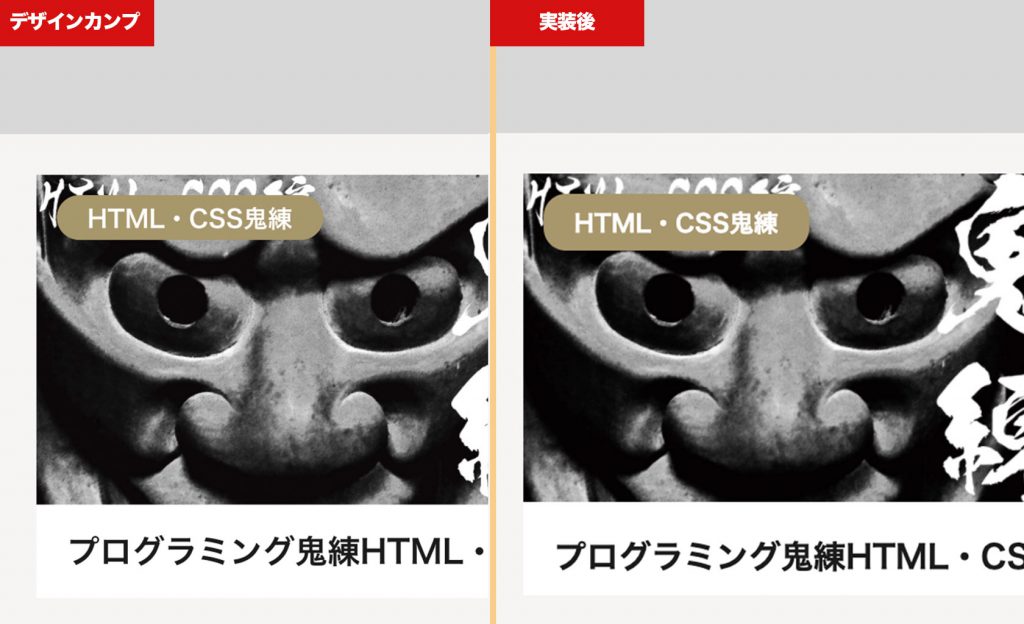
デザインツールで見ると上下の余白は5pxですが、そのまま指定すると高さがデザインと合わなくなります。
なぜかというと
文字ボックス自体に若干余白がある
からです。
なので、line-heightを使って行間の余白をなくしてあげましょう。
特に初心者エンジニアほど
「上下5pxだからそれで指定すればいいのか」
とバカ正直に指定して気付かず納品しがちなんですが、そうするとデザイン上のラベルの高さと実装後の高さが違ってきてしまいます。
そのために必ず「高さ」も合わせて確認しましょう。
因みにラベル幅も微妙にコンマ何pxか違うんですが、そこらへんまでは実務でも気にしなくてOKです。
実務でも現場によって1px単位できちんとやってくれってところもあれば、だいたいでいいよってところもありますが、流石にコンマ何pxまで気にする人はいませんので。
ここらへんはデザイナーにいちいち確認するというよりは「仕方なしとして事前に伝えて認識を合わせておく」ところですね。
もし幅も合わせたいなら左右のpaddingコンマpxで調整してください。
これでラベルも作れましたね。