本当はアラフォーだけど、息子には23歳と言っています。
アラフォーシンママの あき です。
今日は、コンソールのおはなし。
javascriptを書いていると、console.logを使ったデバッグ(エラーを表示させること)を必ずと言っていいほど行います。
console.logを使ったデバッグは、javascriptのプログラミングにおいて頻繁に使われるデバッグ方法なので、初学者の方は最初のうちにマスターしておきたいところ。
今回はJavaScript初心者の方向けに、コンソールとは何か?どうやって表示するのか?という疑問について説明しつつ、
google chromeのコンソールを使ってjavascriptのconsole.logを表示し、デバッグする方法
を解説します。
目次
デバッグとは
デバッグという言葉はあまり聞きなれない言葉かもしれませんが、簡単にいうとプログラムのエラーを発見する作業のことです。
書いたプログラムのコードに対してデバッグを行うことで、バグがある箇所を見つけて修正することができるんですね。
デバッグは、プログラムが全て書き終わってからするのではなく、プログラムを書いていく途中で何度も頻繁に行います。そうすることで、エラーを早い段階で発見して修正していくことができるので、着実にバグの発生しにくいプログラムを書いていくことができます。
頻繁にデバッグを行うのは少し面倒だと感じるかもしれませんが、デバッグを行わず進めて最終段階で大量のエラーを修正するよりも、結果的にはプログラムの完成にかかる時間を短縮できます。
コンソールとは
ブラウザの「デベロッパーツール」には、コンソールというものがあります。
プログラミング学習中の方であれば、HTMLやCSSのコードを書き、それをブラウザで表示させた時にコードの内容を検証するために、デベロッパーツールを使ったことがありますよね。
デベロッパーツールの中にあるコンソールを使うと、JavaScriptで書いたコードの実行結果を表示することができます。それを使って、JavaScriptコードのデバッグを行うというわけです。
では、コンソールの表示方法や使い方について実際に見ていきましょう。
console.logとは
JavaScriptのコードをデバッグする方法は色々ありますが、一般的によく使われるのが console.log を使ったデバッグです。
console.log は、指定した値をコンソールに表示してくれるJavaScriptの関数です。書き方はとても簡単なので、手軽なデバッグの方法として使うことができますよ。
google chromeのコンソールを表示する
ではまず、コンソールを表示してみましょう。今回は、google chromeのデベロッパーツールを使います。
デベロッパーツールは、何かしらのサイトを表示した状態で
・Mac option + command + I
・Windows F12キー
というように、ショートカットキーやファンクションキーなど開くことができます。
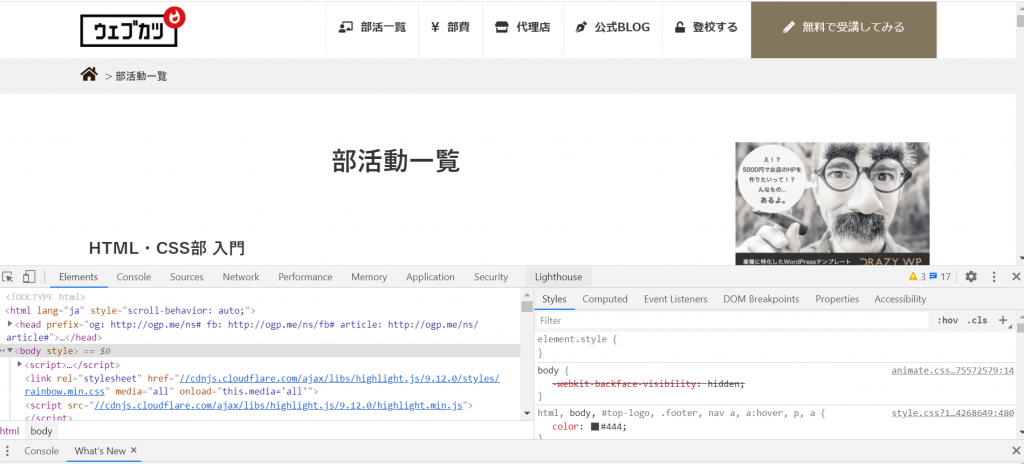
こんな感じで画面の下半分もしくは右半分のあたりに表示されます。
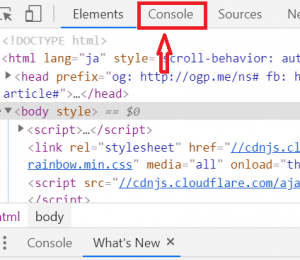
デベロッパーツールが表示できたら、左上にあるタブ一覧から「Console」と書かれたタブをクリックします。これでコンソールが表示されます。
コンソールでconsole.logを表示させる
では、コンソールの中にJavaScriptのconsole.log関数を書いてみましょう。
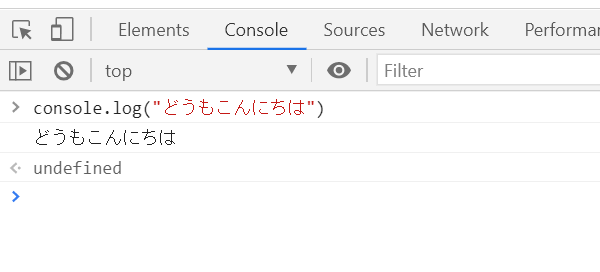
console.log(“どうもこんにちは”)
と書いてみます。書いたらEnterキーを押してください。
そうすると、このようにconsole.logの後に書いた( )の中に入れた値が、次の行に表示されていますね。
実際にconsole.logでデバッグしてみる
では次に、サンプルコードを用意してデバッグをしてみましょう。
デバッグ用のサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>サンプル</title> </head> <body> <script> document.wrote("何か違う"); </script> </body> </html> |
console.logでデバッグする
上記のコードをデバッグしてみます。
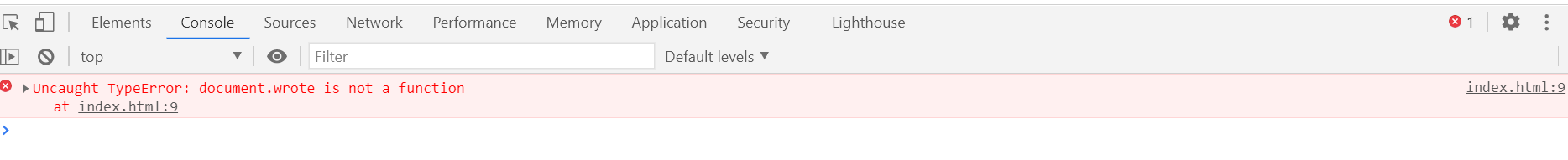
ブラウザに表示させ、デベロッパーツールのコンソールを見てみると何やらエラーが出ていますね。
エラーの内容を見てみると、
Uncaught TypeError: document.wrote is not a function
と書かれています。
「 document.wrote(); というメソッドは存在しません 」という意味ですね。
エラーの内容をしっかり見てみると、本来は「write」と書かなければいけないところ誤って「wrote」と書いてしまっています。なので、そんなメソッドはありませんよ~と教えてくれているのです。
エラーが発見できたので、コードを正しいものに修正しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>サンプル</title> </head> <body> <script> document.write("これが正解"); </script> </body> </html> |
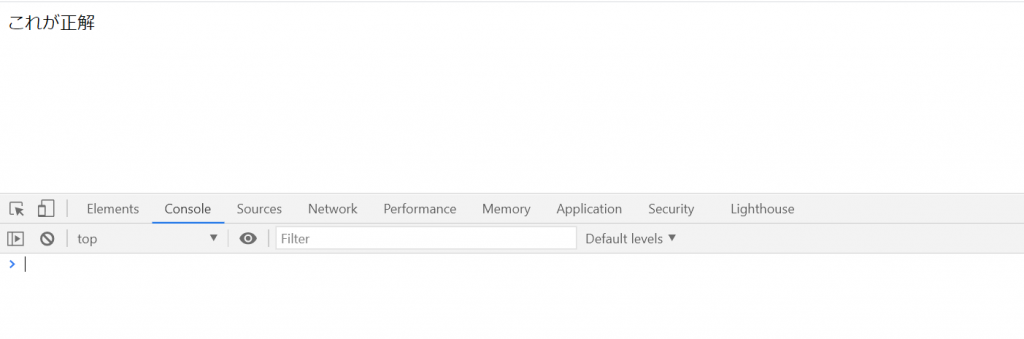
これでコンソールを表示してみると、
このように、JavaScriptで書いたコードがしっかり反映されており、コンソールにエラーも表示されていません。
このようにして、プログラムを書くたびに少しづつデバッグを行っていけば、エラーを早い段階で発見することができますね。
まとめ
以上、JavaScriptのconsole.logを使ってデバッグをする方法を解説しました。
console.logを使ってこまめにデバッグを行い、エラーを発見したらすぐに対応できるようにしておきたいですね。
プログラミングをする上で、エラーを発見する事と、発見したエラーに対処できるスキルはとても重要です。
まずは、デバッグの方法に慣れることからやっておきましょう!