こんにちは。
涼しい日が増えてきた今日この頃、少し寂しいような気もするぷのこです。
さて、今回はHTMLの色のコードについてのお話。
「HTMLの勉強を始めたけど、色のコードってよくわからないなあ・・・」
「カラーコードについて詳しく知りたい!」
こんな思いをお持ちではないでしょうか。
そこで今回は、HTMLの色のコードについて解説しました。
ぜひ参考にしてみてくださいね。
目次
HTMLの色のコードとは?
HTMLの色のコードはカラーコードと呼ばれ、Webサイトで扱う色を表します。
「#ffc0cb」や「#d2b48c」のような文字列を見たことはないでしょうか?このような文字列のことをカラーコードと言います。
Webサイトで扱う色は、Red(赤)・Green(緑)・Blue(青)の3色を混ぜて表現します。この3色をどのくらいの割合で混ぜるかを、それぞれ2桁の16進数で表したものがカラーコードです。
カラーコードは、「# + 2桁(Red) + 2桁(Green) + 2桁(Blue)」という形で表します。
16進数とは?
16進数は、「0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f」の16種類の英数字で表します。
「00,01,02,・・・,fd,fe,ff」の順にその色の割合が大きくなります。
例を見てみましょう。
「#000000」は3色ともに最小の00を指定しているので、結果は黒になっています。
反対に「#ffffff」は3色ともに最大のffを指定しているので、結果は白になっています。
3行目の「#ff0000」は、最初の2桁(Red・赤)にff、2つ目と3つ目の2桁(Green、Blue)に00を指定しているので、結果は赤になっています。残りの2行も同じように、一つの色を最大に指定して、緑と青を表現しています。
カラーコードの使い方
先ほど少し例を出してしまいましたが、カラーコードの使い方を見ていきましょう。
カラーコードは、HTMLやCSSに指定して色を変えます。
1行目はHTMLに赤を指定し、2行目はCSSに青を指定しました。
どちらに指定した場合でも文字の色が変わっていますね。
3桁のカラーコードとは?
たまに、「#ffffff」ではなく「#fff」といった3桁のカラーコードを目にしたことはありませんか?
これは6桁のカラーコードを短く書いたもので、3色とも2桁に同じ文字が続く場合、1桁に省略して書くことができるというものです。
例えば、
- #000000 → #000
- #0099cc → #09c
- #ff3399 → #f39
というように、省略して書くことができます。
HTMLの色のコードを調べられるツールやサイト
カラーコードの基本を押さえたところで、カラーコードを調べられる便利なツールやサイトをご紹介していきます。
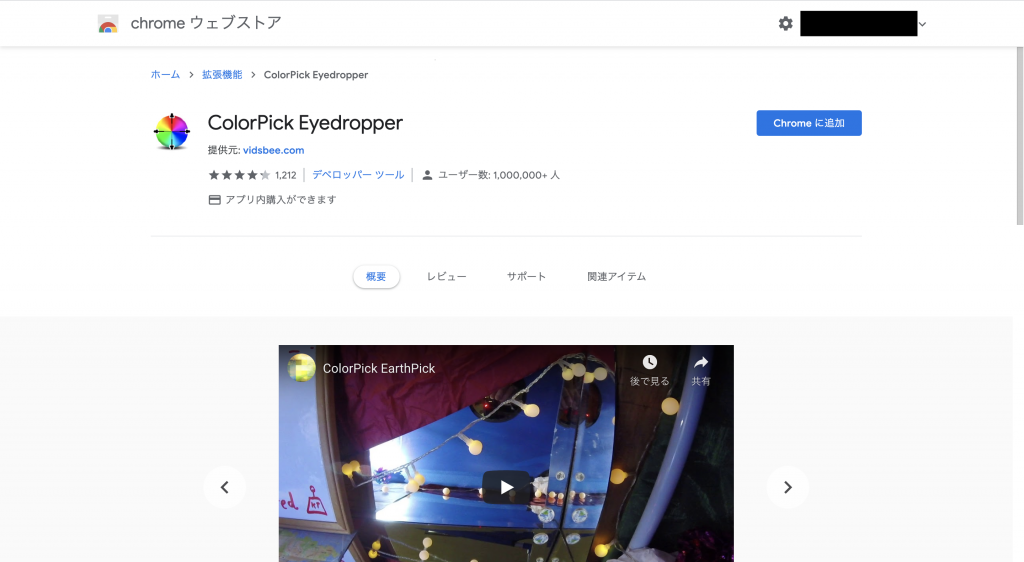
ColorPick Eyedropper
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
Web上のカラーコードを、カーソルを乗せるだけで簡単に調べられる便利なツールです。
Webサイトを見ていて、「この背景色きれいだなあ。この色のカラーコードを知りたい!」などと思う時があると思います。
そんな時に一瞬でカラーコードがわかるツールが、「ColorPick Eyedropper」です。カラーコードを調べたい色の上にカーソルを乗せると、カラーコードを表示してくれます。
「ColorPick Eyedropper」はChromeの拡張機能で、ChromeウェブストアからChromeに追加すれば使えるようになります。
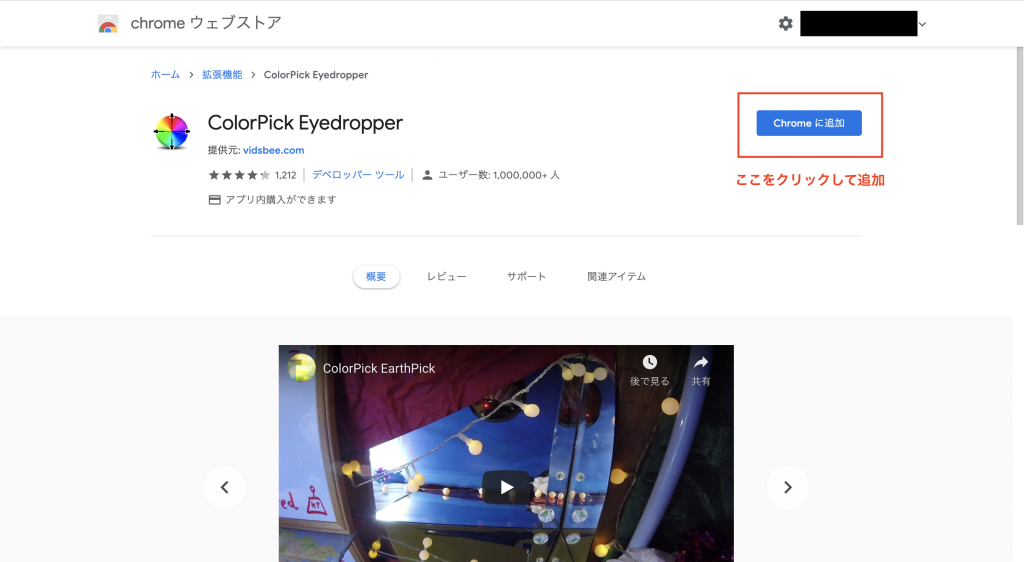
- STEP.1Chromeに追加
- STEP.2Chromeのヘッダーに追加されたアイコンをクリック
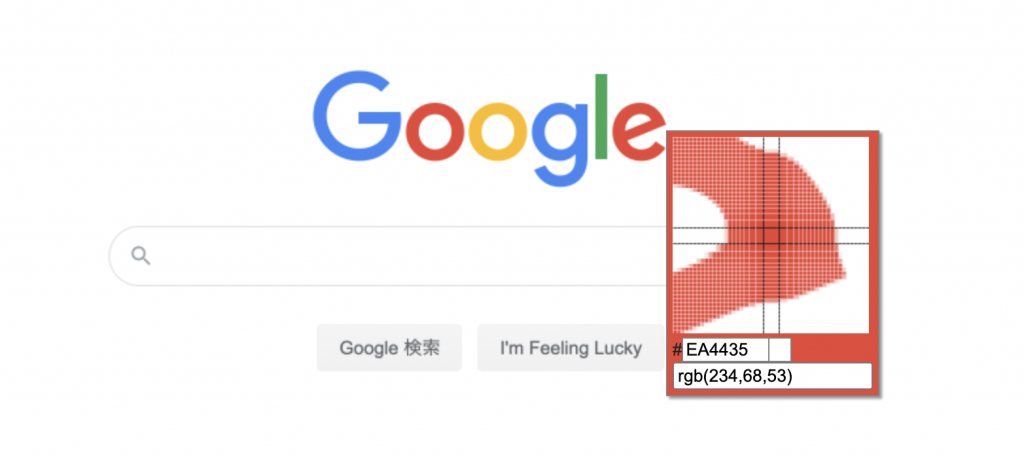
- STEP.3カラーコードを調べたい色の上にカーソルを乗せる
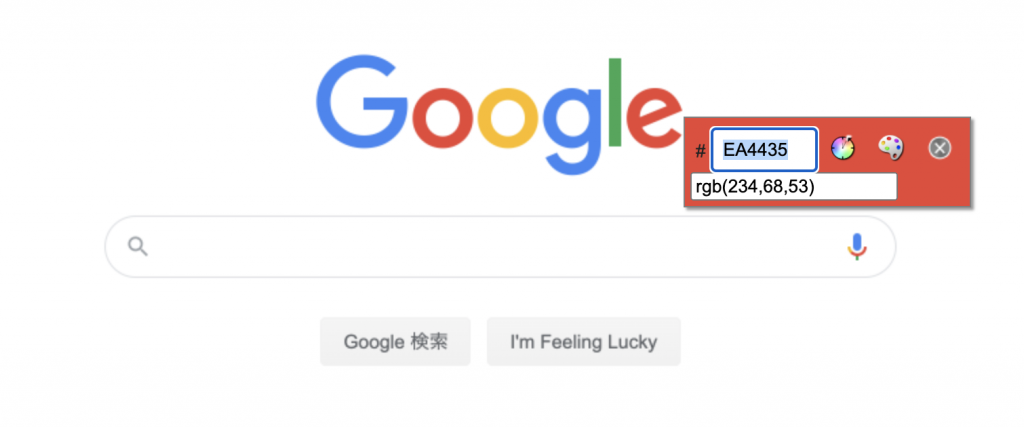
- STEP.4クリックするとカラーコードを選択できる→コピーして使う
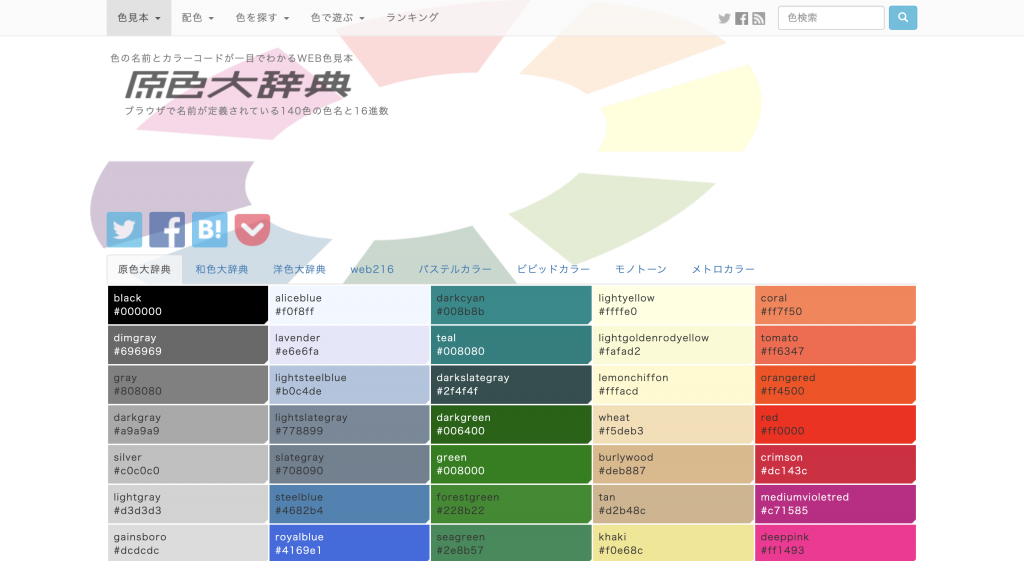
原色大辞典
「silver」「green」などのカラーネームがついている140色を一覧で見ることができます。シンプルでわかりやすく、和色や洋色などのタブを選べばテーマに合った色を探すことができるサイトです。
パステルカラー
先ほどの原色大辞典と同じサイトで、パステルカラーのタブを選択するとパステルカラーの一覧を見ることができます。
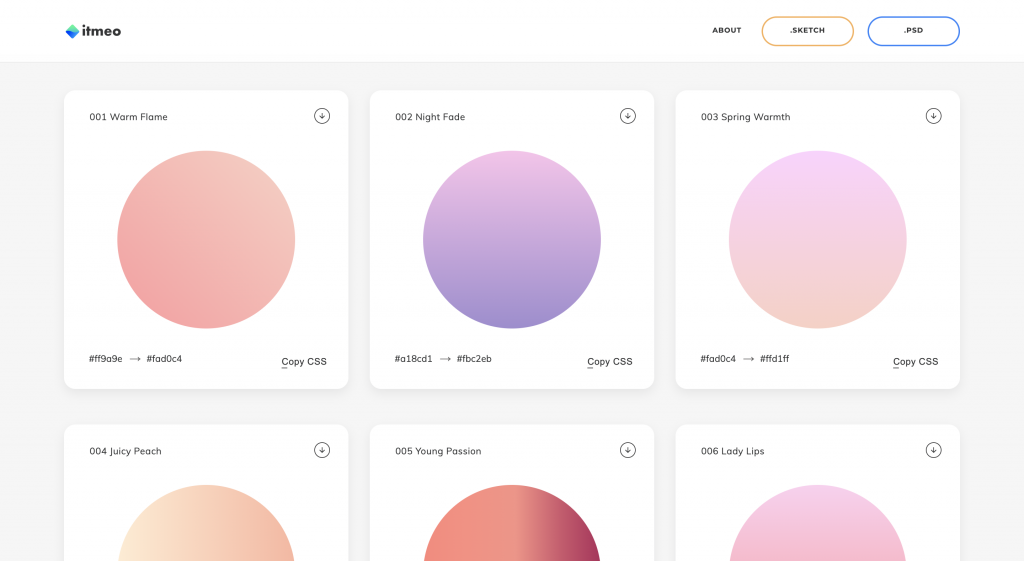
WebGradients
クリックするだけで、美しいグラデーションカラーのコードをコピーすることができるサイトです。背景色をグラデーションにするだけでおしゃれな印象にしてくれますよね。
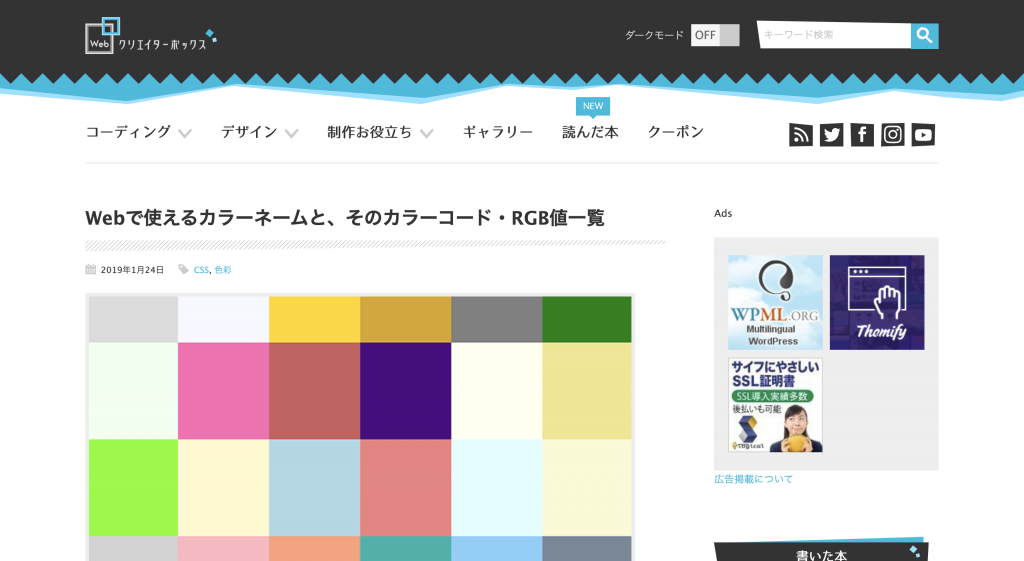
Webで使えるカラーネームと、そのカラーコード・RGB値一覧
https://www.webcreatorbox.com/webinfo/color-name
「覚えやすい・使いやすい色」や「赤系の色」などグループ分けされた一覧なので、色の比較がしやすくわかりやすいサイトです。カラーネームとカラーコードとRGB値を一発で確認することができます。
まとめ
いかがでしたでしょうか。
今回は、HTMLの色のコード(カラーコード)について解説しました。
ご紹介した便利なツールやサイトなど、ぜひ使ってみてくださいね。