こちらは、仮入部(無料登録)特典で使用している「全くのプログラミング未経験初心者」から魅力的なプロフィールサイトを「たったの1時間」で作れるようになるレッスンになります。
動画レッスンと合わせてご利用ください。詳しい解説は動画内でのみ行なっています。
目次
作っていくもの
これから作っていくのは、こういった個人向けプロフィール用のホームページになります。
前回までのコード全て
前回までのコードがこちらになります。
これにさらにコードを書いていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://fonts.googleapis.com/css2?family=Alex+Brush&family=Cabin:wght@400;500;700&display=swap" rel="stylesheet"> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 70px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } .main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; } .my_name{ color: white; font-size: 16px; position: absolute; top: 360px; left: calc(50% - 33px); } .my_jobs{ color: white; font-size: 14px; position: absolute; top: 380px; left: calc(50% - 215px/2); } </style> </head> <body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> </body> </html> |
ABOUTを作ろう!
ボックスを見てみよう
解説動画の通り、ABOUTとMESSAGEはほぼ同じですね。プロフィール画像があるかどうかです。
また、フッターも単純ですね。
ABOUTエリアに表示するものを入れよう
それでは、早速ABOUTのエリア部分を作っていきましょう。
まずは、bodyタグ内にabout用のエリア(ボックス)を作りましょう。
空のボックスを作るにはdivタグでしたね。適当にclass名もつけてあげます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> <div class="about_section"> </div> </body> |
その中にh2タグとpタグを使って「タイトル」と「文章」を入れていきます。
基本的にh1タグは「画面に1つだけしか使わない」と覚えておきましょう。
「大見出し(ページタイトル)」が今回は「My Portfolio Page」になるので、「ABOUT」や「MESSAGE」は「中見出し」というイメージになります。
この辺りは、「出版書籍」の考え方と全く一緒です。
中見出しのタグは「h2」のタグになるのでそれを使いましょう。
それぞれ入れたbodyタグ内のコードがこちらになります。
ちなみに文章を改行したい場合は「brタグ」を使わないと改行されないので注意しましょう。(コード上でいくら改行しても画面上では改行されません)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> <div class="about_section"> <h2 class="about_title">ABOUT</h2> <p class="about_detail"> 生年月日:1999年12月31日<br> 出身地:神奈川県横浜市<br> 血液型:AB型<br> 身長:199cm<br> 最終学歴:日韓大学商学部商業学科<br> 職業:制作会社経営、演出家、テレビプロデューサー、<br> タレント、評論家、著作家、司会者<br> 経歴:<br> 2010年-2013年 マルバツ株式会社 営業部所属<br> 2013年-2015年 有限会社シカクマル 法人営業部 第二所属<br> 2015年-2020年 株式会社三角四角 経営企画部所属<br> </p> </div> </body> |
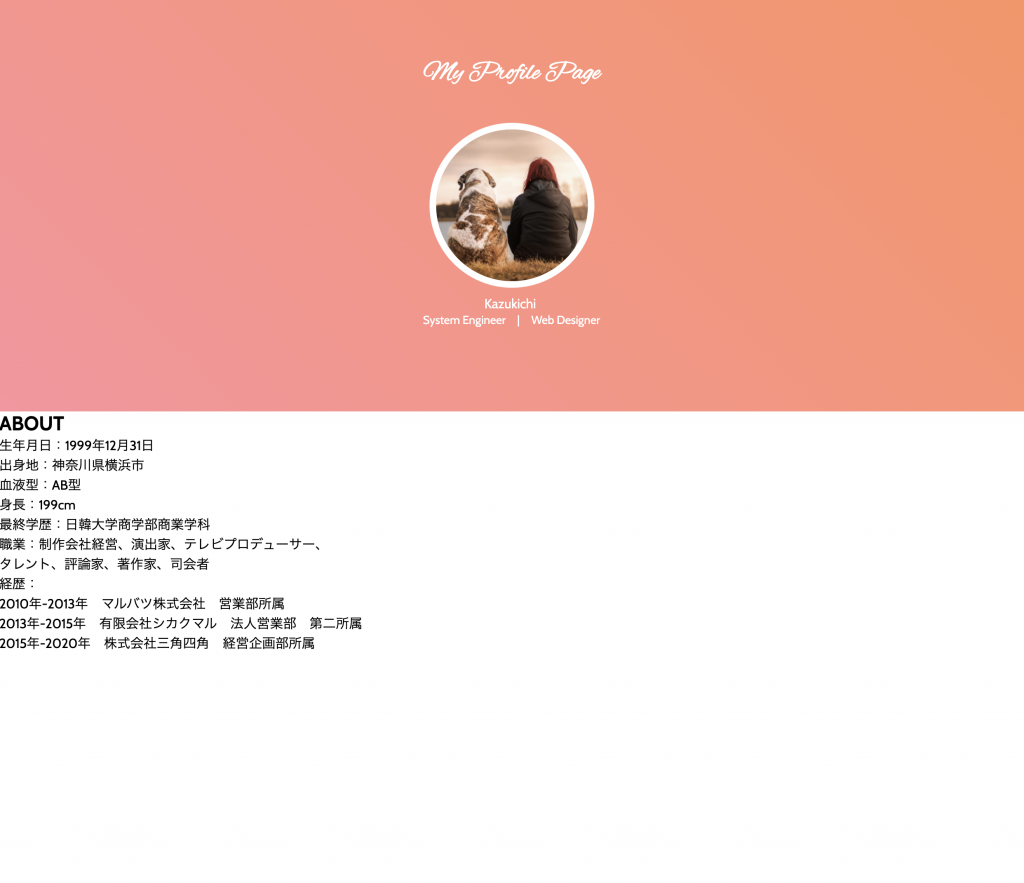
ブラウザリロードするとこういう状態ですね。
ABOUTエリアにスタイルをつけていこう
ここにスタイルをつけていきましょう。
まずは文字を中央にとりあえず寄せましょう。
「about_section」という大きなボックスに対してスタイルを指定すれば、その中にあるタイトルや文章に対してもスタイルが自動で適用されます。
|
1 2 3 |
.about_section{ text-align: center; } |
スタイルの種類によって「そのタグだけにしか適用されないスタイル」「入れ子になったタグにまで適用されるスタイル」がありますが、1つ1つ覚えていくのは大変なので、このあたりは最初のうちは「スタイルが効かなければ、直接そのタグにスタイルをつけてみる」とやっていけば大丈夫です。
合わせて、フォントカラーも変えてしまいましょう。
|
1 2 3 4 5 6 |
.about_section{ text-align: center; } .about_title{ color: #ffb6a5; } |
また、文章も実は「真っ黒ではない文字色」が使われています。
こういう、「気づくか気づかないかの微妙な色の使い方」が「綺麗に見える」ポイントになりますが、そのあたりはデザインのお話になるのでデザイン部で解説をしていきます。
ABOUTもMESSAGEの文字色も黒ではないので、変更をしますが、それぞれのclass名の中でスタイルを指定してもいいですし、bodyタグに指定してしまって「ページ全体でその色」としても大丈夫です。
今回はbodyタグの方に指定をしてしまいましょう。
|
1 2 3 |
body{ font-family: 'Cabin', sans-serif; } |
上記のcssの部分を下記にします。
|
1 2 3 4 |
body{ font-family: 'Cabin', sans-serif; color: #5e6c77; } |
「ページ全体で文字色を灰色にしているのに名前とかの文字色が白のままなのはなんで?」
と思うかもしれませんが、CSSは「書いた順番」で「上書き」されていくので、下記のようにbodyタグに指定した後に下の方「my_name」で上書きしているわけですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
body{ font-family: 'Cabin', sans-serif; color: #5e6c77; } .my_name{ color: white; font-size: 16px; position: absolute; top: 360px; left: calc(50% - 33px); } .my_jobs{ color: white; //ここで文字色を上書きしている font-size: 14px; position: absolute; top: 380px; left: calc(50% - 215px/2); } |
「でも、タイトルはbodyタグに指定したcssより上に書いてあるけど文字色が変わっていないのはなんで?」
と思うかもしれませんが、これも「CSSは詳細に指定したスタイルほど優先される」というものがあるからです。
bodyタグへのスタイルは「画面全体」という漠然とした指定の仕方ですが、「page_title」は「このタグに対して(bodyタグの中にあるh1タグ)」と詳細に指定してますよね。
そうすると詳細に指定されたスタイルの方が勝ちます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.page_title{ text-align: center; position: absolute; top: 70px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } .main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; color: #5e6c77; } |
実際にはもうちょっと細かな優先度の違いがありますが、今の時点でそこまで知っておく必要はないのであとは本入部後に見れる「HTML・CSS部入門」で学んでいきましょう。
ブラウザをリロードするとこんな表示になっているはずです。
今の段階でのコード全体はこうなっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://fonts.googleapis.com/css2?family=Alex+Brush&family=Cabin:wght@400;500;700&display=swap" rel="stylesheet"> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 70px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } .main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; color: #5e6c77; } .my_name{ color: white; font-size: 16px; position: absolute; top: 360px; left: calc(50% - 33px); } .my_jobs{ color: white; font-size: 14px; position: absolute; top: 380px; left: calc(50% - 215px/2); } .about_section{ text-align: center; } .about_title{ color: #ffb6a5; } </style> </head> <body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> <div class="about_section"> <h2 class="about_title">ABOUT</h2> <p class="about_detail"> 生年月日:1999年12月31日<br> 出身地:神奈川県横浜市<br> 血液型:AB型<br> 身長:199cm<br> 最終学歴:日韓大学商学部商業学科<br> 職業:制作会社経営、演出家、テレビプロデューサー、<br> タレント、評論家、著作家、司会者<br> 経歴:<br> 2010年-2013年 マルバツ株式会社 営業部所属<br> 2013年-2015年 有限会社シカクマル 法人営業部 第二所属<br> 2015年-2020年 株式会社三角四角 経営企画部所属<br> </p> </div> </body> </html> |
marginで余白をつけよう!
このままだと文字と文字の間に余白がないですね。
なので、余白をつけましょう。
余白には「padding」と「margin」の2種類がありますが、とりあえずmarginだけ今回使いましょう。
marginはどのボックス(タグ)に指定するか色々やり方はありますが、今回は実際の現場でも使われているシンプルなやり方でやります。
「about_section」のエリア自体に上下のマージンを指定し、「タイトル」と「文章」にも余白がないので「タイトル」部分の下にマージンをとってあげましょう。
コードではこうなります。数値はもちろんお好みで適当でいいですが、デザイン上見栄えのいいpx数にしてあります。
|
1 2 3 4 5 6 7 8 9 |
.about_section{ text-align: center; margin-top: 100px; margin-bottom: 100px; } .about_title{ color: #ffb6a5; margin-bottom: 15px; } |
さらに文章も「中央寄せ」でさらに「文字だけ左寄せ」になってますね。
これも、動画の解説通りにスタイルを指定しましょう。
|
1 2 3 4 5 6 |
.about_detail{ width: 500px; margin-left: auto; margin-right: auto; text-align: left; } |
これでリロードするとちゃんとデザインに近い形になっています。
ここまでの全体のコードはこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://fonts.googleapis.com/css2?family=Alex+Brush&family=Cabin:wght@400;500;700&display=swap" rel="stylesheet"> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 70px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } .main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; color: #5e6c77; } .my_name{ color: white; font-size: 16px; position: absolute; top: 360px; left: calc(50% - 33px); } .my_jobs{ color: white; font-size: 14px; position: absolute; top: 380px; left: calc(50% - 215px/2); } .about_section{ text-align: center; margin-top: 100px; margin-bottom: 100px; } .about_title{ color: #ffb6a5; margin-bottom: 15px; } .about_detail{ width: 500px; margin-left: auto; margin-right: auto; text-align: left; } </style> </head> <body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> <div class="about_section"> <h2 class="about_title">ABOUT</h2> <p class="about_detail"> 生年月日:1999年12月31日<br> 出身地:神奈川県横浜市<br> 血液型:AB型<br> 身長:199cm<br> 最終学歴:日韓大学商学部商業学科<br> 職業:制作会社経営、演出家、テレビプロデューサー、<br> タレント、評論家、著作家、司会者<br> 経歴:<br> 2010年-2013年 マルバツ株式会社 営業部所属<br> 2013年-2015年 有限会社シカクマル 法人営業部 第二所属<br> 2015年-2020年 株式会社三角四角 経営企画部所属<br> </p> </div> </body> </html> |
MESSAGEエリアを作ろう!
同じようにMESSAGEエリアも作りましょう。
あとは今まで学んだものを同じように使うだけです。
ほとんど「aboutエリアのスタイルをコピペ」ですね。
まずは、htmlタグで画面に表示させるものを作りましょう。
こちらのタグを入れればいいですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="message_section"> <h2 class="message_title">MESSAGE</h2> <img class="message_img" src="image/man_face.jpg"> <p class="message_detail"> こんにちは、かずきちです。<br> プログラミングって最近流行っているけどどんなんだろう?<br> なんだか難しそうだけど、自分にも出来るのかな?<br> そう思いながらウェブカツを初めてみたんですが、結構面白いですね。 まさか、自分がHPをこんな簡単に作れるようになるとは思いませんでした。<br> これからもプログラミング学習を頑張っていきたいと思いますので、<br> 応援よろしくお願いします!<br> </p> </div> |
bodyタグ内全体ではこうなっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> <div class="about_section"> <h2 class="about_title">ABOUT</h2> <p class="about_detail"> 生年月日:1999年12月31日<br> 出身地:神奈川県横浜市<br> 血液型:AB型<br> 身長:199cm<br> 最終学歴:日韓大学商学部商業学科<br> 職業:制作会社経営、演出家、テレビプロデューサー、<br> タレント、評論家、著作家、司会者<br> 経歴:<br> 2010年-2013年 マルバツ株式会社 営業部所属<br> 2013年-2015年 有限会社シカクマル 法人営業部 第二所属<br> 2015年-2020年 株式会社三角四角 経営企画部所属<br> </p> </div> <div class="message_section"> <h2 class="message_title">MESSAGE</h2> <img class="message_img" src="image/man_face.jpg"> <p class="message_detail"> こんにちは、かずきちです。<br> プログラミングって最近流行っているけどどんなんだろう?<br> なんだか難しそうだけど、自分にも出来るのかな?<br> そう思いながらウェブカツを初めてみたんですが、結構面白いですね。 まさか、自分がHPをこんな簡単に作れるようになるとは思いませんでした。<br> これからもプログラミング学習を頑張っていきたいと思いますので、<br> 応援よろしくお願いします!<br> </p> </div> </body> |
ブラウザリロードするとこんな状態になっています。
画像の右端に写っている「縦長のバー」はブラウザのスクロールバーが写っているだけなので気にしなくて大丈夫です。
MESSAGEエリアにスタイルをあてよう
あとはaboutエリアの時と同じようにスタイルを指定してレイアウトも組んでいきましょう。
messageエリア内のスタイルはこちらです。これをstyleタグ内の下にどんどん書いていきましょう。(ほとんどコピペしてclass名を変えるだけです)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.message_section{ margin-top: 100px; margin-bottom: 100px; text-align: center; } .message_title{ color: #ffb6a5; margin-bottom: 15px; } .message_img{ width: 150px; height: 150px; border-radius: 150px; box-sizing: border-box; border: 5px solid white; box-shadow: 0 5px 30px rgba(116, 117, 127, 0.3); margin-left: auto; margin-right: auto; } .message_detail{ width: 500px; margin-left: auto; margin-right: auto; text-align: left; } |
「message_img」の画像に関しても、最初にやった下記「main_img」の画像のスタイルコードをコピーして「画像サイズ」を変え、「box-shadow」というものをつかって「影」をつけているだけです。
|
1 2 3 4 5 6 7 8 9 10 |
.main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } |
↓
|
1 2 3 4 5 6 7 8 9 10 |
.message_img{ width: 150px; // サイズを変更 height: 150px; // サイズを変更 border-radius: 150px; // サイズを変更 box-sizing: border-box; border: 5px solid white; box-shadow: 0 5px 30px rgba(116, 117, 127, 0.3); // 影をつける margin-left: auto; margin-right: auto; } |
これでブラウザリロードすると画面はこんな感じになっています。
ここまでの全体のコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://fonts.googleapis.com/css2?family=Alex+Brush&family=Cabin:wght@400;500;700&display=swap" rel="stylesheet"> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 70px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } .main_img{ width: 200px; height: 200px; border-radius: 150px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; color: #5e6c77; } .my_name{ color: white; font-size: 16px; position: absolute; top: 360px; left: calc(50% - 33px); } .my_jobs{ color: white; font-size: 14px; position: absolute; top: 380px; left: calc(50% - 215px/2); } .about_section{ text-align: center; margin-top: 100px; margin-bottom: 100px; } .about_title{ color: #ffb6a5; margin-bottom: 15px; } .about_detail{ width: 500px; margin-left: auto; margin-right: auto; text-align: left; } .message_section{ margin-top: 100px; margin-bottom: 100px; text-align: center; } .message_title{ color: #ffb6a5; margin-bottom: 15px; } .message_img{ width: 150px; height: 150px; border-radius: 200px; box-sizing: border-box; border: 5px solid white; box-shadow: 0 5px 30px rgba(116, 117, 127, 0.3); margin-left: auto; margin-right: auto; } .message_detail{ width: 500px; margin-left: auto; margin-right: auto; text-align: left; } </style> </head> <body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> <div class="about_section"> <h2 class="about_title">ABOUT</h2> <p class="about_detail"> 生年月日:1999年12月31日<br> 出身地:神奈川県横浜市<br> 血液型:AB型<br> 身長:199cm<br> 最終学歴:日韓大学商学部商業学科<br> 職業:制作会社経営、演出家、テレビプロデューサー、<br> タレント、評論家、著作家、司会者<br> 経歴:<br> 2010年-2013年 マルバツ株式会社 営業部所属<br> 2013年-2015年 有限会社シカクマル 法人営業部 第二所属<br> 2015年-2020年 株式会社三角四角 経営企画部所属<br> </p> </div> <div class="message_section"> <h2 class="message_title">MESSAGE</h2> <img class="message_img" src="image/man_face.jpg"> <p class="message_detail"> こんにちは、かずきちです。<br> プログラミングって最近流行っているけどどんなんだろう?<br> なんだか難しそうだけど、自分にも出来るのかな?<br> そう思いながらウェブカツを初めてみたんですが、結構面白いですね。 まさか、自分がHPをこんな簡単に作れるようになるとは思いませんでした。<br> これからもプログラミング学習を頑張っていきたいと思いますので、<br> 応援よろしくお願いします!<br> </p> </div> </body> </html> |
フッターを作ろう!
あとはフッターを作ってあげましょう。
同じようにdivタグで空のボックスを作ってもいいんですが、フッターは専用の「footerタグ」というものが用意されているのでそれを使っておきましょう。
|
1 2 3 |
<footer class="footer_section"> <p>Producted by WEBUKATU</p> </footer> |
さらにCSSでスタイルを整えていきます。
|
1 2 3 4 5 6 7 |
.footer_section{ background: #74757f; padding-top: 10px; padding-bottom: 10px; text-align: center; color: white; } |
今回、もう一つの「余白」として「padding」というものを使いました。
paddingは「内部余白」と呼ばれ、「ボックスの中に余白をつくる」ものになります。
これで文字の上下に余白が出来ましたね。
pタグ自体にそれぞれ上下のmarginを指定しても同じになりますが、paddingを紹介したかったので今回はそうしています。
実際、どちらを使っても構いません。
こうするとフッターが出来上がりましたね。
ボタンを作ろう!
ボタンを表示させよう
大分出来上がってきましたね。あとは「ボタン」を作りましょう。もう一息です。
今回ボタンを押したら「自分のTwitterアカウントのページに飛ぶ」ようにしたいと思います。
ボタンを作るには「buttonタグ」というものも用意されていますが、それだと「別のページへ移動できない」ので、別のページへ移動したいボタンを作りたいのなら「aタグ 」を使います。
この時に大事なのが
「ボタンはどこのエリア(ボックス)に表示されているものなのか?」
です。
完成デザインを見ると「メインキャッチ」と「ABOUT」のエリアのちょうど中間にありますね。
「ボタンを表示するためのaタグをどこのエリアに入れるか?」
ですが、どちらでも構わないんですが、今回は「メインキャッチ」の方に入れてしまいましょう。
基本は「表示したいエリアの中に表示したいもの(タグ)を入れる」ようにしましょう。
ボタンのaタグはこちらです。
|
1 |
<a href="https://twitter.com/kazukichi3110" class="button">FOLLOW</a> |
href属性というところで「クリックした時に移動する先のURL」を入れておけば、そこに飛ぶことができます。
また、aタグで挟んである文字が実際にボタンとして表示される文字になります。
これを「top_section」の一番下に置きましょう。
最後に位置を調整してしまうので、タグの順序は気にしなくていいんですが、「常に表示されている順序通り」に置いておけば大丈夫です。
|
1 2 3 4 5 6 7 |
<div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <h2 class="my_name">Kazukichi</h2> <p class="my_jobs">System Engineer | Web Designer</p> <a href="https://twitter.com/kazukichi3110" class="button">FOLLOW</a> </div> |
今の状態の画面ではこうなっています。
ボタンのスタイルを作っていこう
まだ文字だけで、ボタンにすらなっていませんね。
しかし、クリックしてみるとTwitterへ飛ぶのが確認できます。
あとは、この文字をCSSを使って「ボタン」のようなデザインにしていけば大丈夫です。
実はHPのボタンというのはほとんど皆、こういう風に作られてるんですね。
ボタンのCSSはこちらになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.button{ width: 200px; background: white; color: #ffb6a5; text-align: center; padding: 15px; border-radius: 30px; position: absolute; top: calc(500px - 49px/2); left: calc(50% - 230px/2); box-shadow: 0 5px 30px rgba(255, 147, 98, .5); } |
ポイントは
・widthプロパティでボタンの横幅を広げている
・paddingプロパティでボタンの内部の余白を広げている
・border-radiusプロパティでボタンの角を丸くしている
・box-shadowプロパティでボタンに影をつけている
・position、top、leftプロパティで位置を移動させている(レイアウトしている)
という部分になります。
影に関しては、これも配色と同じようにCSSを自動で作ってくれるサービスや参考サイトがいくつかあるので、そのコードをコピペして使いましょう。
例えば、ボタンならこちらのようなサイトがあります。
このサイトの場合「ボタンの色」と「影」の両方のスタイルを指定したコードになっているため、影だけをつけたいなら「box-shadow」プロパティの1行だけを抜き取って使いましょう。
これでブラウザリロードしてみるとちゃんと綺麗なボタンが出来上がっていますね。
これでもうほぼ、完成です。
最後に残されたもの
あとは、
・このプロフィール自体の横幅を狭めて画面中央に常に来るようにする
・画面全体の背景を設定する
ということをするだけです。
ここまでの全体のコードはこちらです。大分長くなってきましたね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://fonts.googleapis.com/css2?family=Alex+Brush&family=Cabin:wght@400;500;700&display=swap" rel="stylesheet"> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 70px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } .main_img{ width: 200px; height: 200px; border-radius: 150px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; color: #5e6c77; } .my_name{ color: white; font-size: 16px; position: absolute; top: 360px; left: calc(50% - 33px); } .my_jobs{ color: white; font-size: 14px; position: absolute; top: 380px; left: calc(50% - 215px/2); } .about_section{ text-align: center; margin-top: 100px; margin-bottom: 100px; } .about_title{ color: #ffb6a5; margin-bottom: 15px; } .about_detail{ width: 500px; margin-left: auto; margin-right: auto; text-align: left; } .message_section{ margin-top: 100px; margin-bottom: 100px; text-align: center; } .message_title{ color: #ffb6a5; margin-bottom: 15px; } .message_img{ width: 150px; height: 150px; border-radius: 200px; box-sizing: border-box; border: 5px solid white; box-shadow: 0 5px 30px rgba(116, 117, 127, 0.3); margin-left: auto; margin-right: auto; } .message_detail{ width: 500px; margin-left: auto; margin-right: auto; text-align: left; } .footer_section{ background: #74757f; padding-top: 10px; padding-bottom: 10px; text-align: center; color: white; } .button{ width: 200px; background: white; color: #ffb6a5; text-align: center; padding: 15px; border-radius: 30px; position: absolute; top: calc(500px - 49px/2); left: calc(50% - 230px/2); box-shadow: 0 5px 30px rgba(255, 147, 98, .5); } </style> </head> <body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> <a href="https://twitter.com/kazukichi3110" class="button">FOLLOW</a> </div> <div class="about_section"> <h2 class="about_title">ABOUT</h2> <p class="about_detail"> 生年月日:1999年12月31日<br> 出身地:神奈川県横浜市<br> 血液型:AB型<br> 身長:199cm<br> 最終学歴:日韓大学商学部商業学科<br> 職業:制作会社経営、演出家、テレビプロデューサー、<br> タレント、評論家、著作家、司会者<br> 経歴:<br> 2010年-2013年 マルバツ株式会社 営業部所属<br> 2013年-2015年 有限会社シカクマル 法人営業部 第二所属<br> 2015年-2020年 株式会社三角四角 経営企画部所属<br> </p> </div> <div class="message_section"> <h2 class="message_title">MESSAGE</h2> <img class="message_img" src="image/man_face.jpg"> <p class="message_detail"> こんにちは、かずきちです。<br> プログラミングって最近流行っているけどどんなんだろう?<br> なんだか難しそうだけど、自分にも出来るのかな?<br> そう思いながらウェブカツを初めてみたんですが、結構面白いですね。 まさか、自分がHPをこんな簡単に作れるようになるとは思いませんでした。<br> これからもプログラミング学習を頑張っていきたいと思いますので、<br> 応援よろしくお願いします!<br> </p> </div> <footer class="footer_section"> <p>Producted by WEBUKATU</p> </footer> </body> </html> |
もっとおしゃれにしよう!
動画解説の通り、まずはプロフィールのページ自体を移動させていきます。
プロフィールページの横幅を狭めて中央に寄せよう
そのために空のdivタグで全体を囲いましょう。そうするとbodyタグ内はこうなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<body> <div class="main_section"> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> <a href="https://twitter.com/kazukichi3110" class="button">FOLLOW</a> </div> <div class="about_section"> <h2 class="about_title">ABOUT</h2> <p class="about_detail"> 生年月日:1999年12月31日<br> 出身地:神奈川県横浜市<br> 血液型:AB型<br> 身長:199cm<br> 最終学歴:日韓大学商学部商業学科<br> 職業:制作会社経営、演出家、テレビプロデューサー、<br> タレント、評論家、著作家、司会者<br> 経歴:<br> 2010年-2013年 マルバツ株式会社 営業部所属<br> 2013年-2015年 有限会社シカクマル 法人営業部 第二所属<br> 2015年-2020年 株式会社三角四角 経営企画部所属<br> </p> </div> <div class="message_section"> <h2 class="message_title">MESSAGE</h2> <img class="message_img" src="image/man_face.jpg"> <p class="message_detail"> こんにちは、かずきちです。<br> プログラミングって最近流行っているけどどんなんだろう?<br> なんだか難しそうだけど、自分にも出来るのかな?<br> そう思いながらウェブカツを初めてみたんですが、結構面白いですね。 まさか、自分がHPをこんな簡単に作れるようになるとは思いませんでした。<br> これからもプログラミング学習を頑張っていきたいと思いますので、<br> 応援よろしくお願いします!<br> </p> </div> <footer class="footer_section"> <p>Producted by WEBUKATU</p> </footer> </div> </body> |
ただ
|
1 |
<div class="main_section"> |
で囲っただけです。
こうしたら、あとはスタイルを指定して横幅を狭めて移動させていきましょう。
CSSコードはこちらです。
|
1 2 3 4 5 6 |
.main_section{ width: 980px; background: white; margin: 50px auto; box-shadow: 0 5px 30px rgba(0, 0, 0, .2); } |
こんな風にmarginで一括で余白を指定することもできます。
その場合は、1つ目の値が上下の余白、2つ目の値が左右の余白です。
|
1 |
margin: 上下の余白 左右の余白; |
これでリロードするとこんな感じになっているのが確認できます。
プロフィールページ自体を画面上からずらしていますが、タイトルやボタンなどは「画面左上からの位置」の指定をしているため、ちょっとずれてしまっていますね。
なので、ずれた分を調整しましょう。
ずれた位置を調整しよう
今回、画面上から50pxずらしているので、全てのtopプロパティの指定に50px足してあげれば大丈夫です。
例えばタイトル部分のtopは今こういう状態になっていますが、そこに「+ 50px」足したものを自分で計算してpxを指定するか、今までやったcalcを使いましょう。
|
1 2 3 4 5 6 7 8 |
.page_title{ text-align: center; position: absolute; top: 70px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } |
↓
|
1 2 3 4 5 6 7 8 |
.page_title{ text-align: center; position: absolute; top: 120px; left: calc(50% - 214px/2 + 50px); font-family: 'Alex Brush', cursive; color: white; } |
もしくは
|
1 2 3 4 5 6 7 8 |
.page_title{ text-align: center; position: absolute; top: calc(70px + 50px); left: calc(50% - 214px/2 + 50px); font-family: 'Alex Brush', cursive; color: white; } |
ですね。
解説動画ではcalcで計算しています。
ここまでの全てのコードはこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://fonts.googleapis.com/css2?family=Alex+Brush&family=Cabin:wght@400;500;700&display=swap" rel="stylesheet"> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: calc(70px + 50px); left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } .main_img{ width: 200px; height: 200px; border-radius: 150px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px + 50px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; color: #5e6c77; } .my_name{ color: white; font-size: 16px; position: absolute; top: calc(360px + 50px); left: calc(50% - 33px); } .my_jobs{ color: white; font-size: 14px; position: absolute; top: calc(380px + 50px); left: calc(50% - 215px/2); } .about_section{ text-align: center; margin-top: 100px; margin-bottom: 100px; } .about_title{ color: #ffb6a5; margin-bottom: 15px; } .about_detail{ width: 500px; margin-left: auto; margin-right: auto; text-align: left; } .message_section{ margin-top: 100px; margin-bottom: 100px; text-align: center; } .message_title{ color: #ffb6a5; margin-bottom: 15px; } .message_img{ width: 150px; height: 150px; border-radius: 200px; box-sizing: border-box; border: 5px solid white; box-shadow: 0 5px 30px rgba(116, 117, 127, 0.3); margin-left: auto; margin-right: auto; } .message_detail{ width: 500px; margin-left: auto; margin-right: auto; text-align: left; } .footer_section{ background: #74757f; padding-top: 10px; padding-bottom: 10px; text-align: center; color: white; } .button{ width: 200px; background: white; color: #ffb6a5; text-align: center; padding: 15px; border-radius: 30px; position: absolute; top: calc(500px - 49px/2 + 50px); left: calc(50% - 230px/2); box-shadow: 0 5px 30px rgba(255, 147, 98, .5); } .main_section{ width: 980px; background: white; margin: 50px auto; box-shadow: 0 5px 30px rgba(0, 0, 0, .2); } </style> </head> <body> <div class="main_section"> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> <a href="https://twitter.com/kazukichi3110" class="button">FOLLOW</a> </div> <div class="about_section"> <h2 class="about_title">ABOUT</h2> <p class="about_detail"> 生年月日:1999年12月31日<br> 出身地:神奈川県横浜市<br> 血液型:AB型<br> 身長:199cm<br> 最終学歴:日韓大学商学部商業学科<br> 職業:制作会社経営、演出家、テレビプロデューサー、<br> タレント、評論家、著作家、司会者<br> 経歴:<br> 2010年-2013年 マルバツ株式会社 営業部所属<br> 2013年-2015年 有限会社シカクマル 法人営業部 第二所属<br> 2015年-2020年 株式会社三角四角 経営企画部所属<br> </p> </div> <div class="message_section"> <h2 class="message_title">MESSAGE</h2> <img class="message_img" src="image/man_face.jpg"> <p class="message_detail"> こんにちは、かずきちです。<br> プログラミングって最近流行っているけどどんなんだろう?<br> なんだか難しそうだけど、自分にも出来るのかな?<br> そう思いながらウェブカツを初めてみたんですが、結構面白いですね。 まさか、自分がHPをこんな簡単に作れるようになるとは思いませんでした。<br> これからもプログラミング学習を頑張っていきたいと思いますので、<br> 応援よろしくお願いします!<br> </p> </div> <footer class="footer_section"> <p>Producted by WEBUKATU</p> </footer> </div> </body> </html> |
リロードするときちんと位置が直っていますね。

背景画像を入れよう!
あとは背景画像を入れましょう。
背景画像も「どこのボックスの背景に入れるのか」を見極める必要があります。
今回は「画面全体」ですよね。
その場合は、
bodyタグのボックスに背景画像を設定する
といいでしょう。
bodyタグは一番大きい画面全体のボックスになるため、そこに背景画像を入れてあげればよさそうです。
背景画像は「ただの画像」と違ってimgタグは使いません。
CSSで指定をします。
bodyタグを指定したCSSをまずみましょう。
|
1 2 3 4 |
body{ font-family: 'Cabin', sans-serif; color: #5e6c77; } |
そこに下の2行を入れてあげます。
|
1 2 3 4 5 6 |
body{ font-family: 'Cabin', sans-serif; color: #5e6c77; background-image: url("image/bg04.jpg"); background-size: cover; } |
background-imageはこういう風に画像を指定することで、そのタグのボックス内に背景画像を表示することができます。
画像のパスはimgタグと全く一緒の指定の仕方です。
|
1 |
background-image: url("画像のパス"); |
ただし、そのままだと背景画像が画面より大きい場合には拡大されて表示されてしまうので、
背景画像をボックス(今回は画面全体のボックス)の幅に収めて表示する
ために
|
1 |
background-size: cover; |
を指定してあげます。
お疲れ様でした。
どうでしたか?
こんな短時間でもHP(ホームページ)が作れちゃいましたね。
個人で趣味でHPを作る分にはこれで十分です。
実際にはさらに細かな使い方の部分や「仕事」としてやるのであれば更に「実務だけでしか使わない方法」が多くあるため、そういったものは本入部後のレッスンで学べますので検討してみてくださいね。