「jQueryの書き方は何となく分かったものの、jQueryとphpの連携ってどうすればできるの?」といった疑問を抱いてませんか?
今回は、jQueryを用いてphpからデータを取得する一連の流れをサンプルコードを用いて解説します。
今回実装する jQueryとphp 一連の流れ
jQueryとphpを用いてデータを取得するために何をするのかを簡単にまとめます。
- クライアント側(Ajax)の処理(リクエスト)を受けるためのphpファイルを用意
- クライアント側(Ajax)から1で作成したphpファイルにアクセス可能なURLにアクセス
- 1で作成したphpファイル内で必要な処理を行う
- クライアント側(Ajax)でphpの処理が必要な場合、JavaScriptが理解できる文字列の形式(JSONなど)でphpで文字列を出力する
という流れになります。
実装する一連の流れを知ったら、次にこちらで用意したサンプルコードを模写してみましょう。
実際に書いてみよう
実際にjQueryのAjaxを用いてphpからデータを取得する流れをサンプルコードを使って模写してみましょう。
サンプルコードを書く前に、環境構築をしていない人はMacの人はMAMPをインストール、Windowsの人はXAMPPをインストールしましょう。
MAMP/XAMPPをインストールしたら、htdocsディレクトリ以下にtestディレクトリを作成します。
testディレクトリを作成したら、testディレクトリ直下にindex.htmlとtest.jsとtest.phpファイルを作成しましょう。
ファイルを作成したらそれぞれのファイルを以下のように書いてみましょう。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>テスト</title> </head> <body> <h1>フォーム</h1> <p> 年齢: <input type="text" id="age" value="28"><br> 職業: <input type="text" id="job" value="サラリーマン"><br> <input type="button" id="submit" value="送信"><br> </p> <h1>結果</h1> <p> 可否: <input type="text" id="result" value=""><br> 内容: <input type="text" id="detail" value=""><br> </p> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="test.js"></script> </body> </html> |
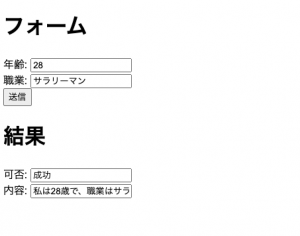
htmlにはフォームとボタンを設置。
送信のボタンをクリックしたときに可否と内容のフォーム内に結果を表示。
test.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
/* エラー文字列の生成 */ function errorHandler(args) { var error; // HTTP通信に成功したときだけ空文字列以外の値が定義 if (args[2]) { try { // JSONとしてパースが成功し、且つ {"error":"..."} という構造であったとき // (undefinedが代入されるのを防ぐためにtoStringメソッドを使用) error = JSON.parse(args[0].responseText).error.toString(); } catch (e) { // パースに失敗した、もしくは期待する構造でなかったとき // (PHP側にエラーがあったときにもデバッグしやすいようにレスポンスをテキストとして返す) error = 'parsererror(' + args[2] + '): ' + args[0].responseText; } } else { // 通信に失敗したとき error = args[1] + '(HTTP request failed)'; } return error; } // DOMを全て読み込んだあとに実行される $(function () { $('#submit').click(function () { // Ajax通信を開始する $.ajax({ url: 'test.php', type: 'post', dataType: 'json', data: { // 送信データを指定 age: $('#age').val(), job: $('#job').val(), }, }) // ・通信が問題ないとき .done(function (response) { $('#result').val('成功'); $('#detail').val(response.data); }) // ・通信に失敗したとき .fail(function () { $('#result').val('失敗'); $('#detail').val(errorHandler(arguments)); }); }); }); |
dataTypeはjson形式が主流なので、json形式を選択。
test.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?php // Content-TypeをJSONに指定する header('Content-Type: application/json'); // $_POST['age']、$_POST['job']をエラーを出さないように文字列として安全に展開 $age = (string)filter_input(INPUT_POST, 'age'); $job = (string)filter_input(INPUT_POST, 'job'); // 整合性チェック if ($age === '' || $job === '') { $error = '年齢と職業を両方入力してください'; } else if (!ctype_digit($age)) { $error = '年齢は正の整数で入力してください'; } else if (($age = (int)$age) > 90) { $error = '長生きですね!'; } if (!isset($error)) { // 正常時は 「200 OK」 で {"data":"28歳、サラリーマンです"} のように返す $data = "{$age}歳、{$job}です"; echo json_encode(compact('data')); } else { // 失敗時は 「400 Bad Request」 で {"error":"..."} のように返す http_response_code(400); echo json_encode(compact('error')); } |
それぞれのファイルにコードを書いたら、XAMPP/MAMPを立ち上げ、Apacheを起動させましょう。
Apacheが起動成功し、フォームに情報を入力して入力に成功すると、以下の画像のように表示されるはずです。

フォームの入力不足があれば、if文以下(test.phpの11行目)の処理が実行されます。
他にもリクエストに失敗したときは、ブラウザの内容にエラーの原因が表示されるようになってます。
まとめ
今回は「jQueryでPHPからデータを取得する方法」について紹介させていただきました。
jQueryを用いてphpからデータを取得する一連の流れを理解できたら、次はこの記事で書いたサンプルコードを書き換えたりしてみてください。