インデントってそもそもなに?CSSでインデントを指定するにはどうすればいいの?
こんなことで悩んでいませんか?
キレイな見た目の文章にするためのちょっとしたテクニックであるインデント。
今回は、そんなインデントの意味や、インデントを指定する方法をよく理解していない人に向けて、
CSSによるインデントの基本と実際の指定方法について
分かりやすく解説します。
CSSを学び始めたコーディング初心者さんや、CSSのインデント方法を知りたい方はぜひ最後までご覧ください。
目次
CSSにおけるインデントの基本
ここでは、インデントについて最低限知っておくべき基本を説明します。
インデントとは?
インデントとは「字下げ」と言い、行の一番始めの文字を後ろに下げることを意味します。小説などで、行の始めが1文字分下がっているあれと同じ。
学校の授業で、作文を書く時には段落の始めを1文字空けると習ったかと思います。
文章を書く上での基本的なルールとも言えますね。
インデントするメリットは?
インデントすることで、文章の見た目がキレイになります。
特に、文章メインの記事や小説・論文を書く場合は、段落を付けることで話しの流れが区切られて、読みやすくなりますよね。
また、箇条書きや補足事項を書く時に「・」や「※」などの記号をよく使うと思います。
この時、記号の下に文字が入り込んでモヤッとした方も多いのではないでしょうか?
今回紹介する方法を使うことで、記号の下に文字が入らないようにすることもできます。
CSSで1行目をインデントする方法
まずはCSSで1行目をインデントする方法を、サンプルコード付きで分かりやすく解説します。
1行目をインデントするには【text-indent】プロパティを使えば簡単です。
それでは、コードの書き方を見ていきましょう。
cssのサンプルコード
|
1 2 3 |
p.indent{ text-indent: 1em; } |
【indent】というIDをつけたp(段落)要素の一行目をインデントします。
上記で使う【1em】とは【1文字】の意味。ずらしたい文字数(幅)に応じて数字を変えて調節しましょう。
ちなみに、【em】以外にも【px】【ex】【%】で文字幅の指定が可能です。
いろいろと試してみるのも勉強になるのでおススメですよ。
htmlのサンプルコード
実際にコードを書いてみましょう。
|
1 2 3 4 5 6 7 |
<p class="indent"> みなさんこんにちは!今回は、総再生回数が多いYouTuberをランキング形式で1位~50位まで解説します。 </p> <p class="indent"> 面白い、かわいい、スカッと、勉強・・・。たくさんの動画であふれているYouTube。この記事を読めば、きっとあなたがドハマりする動画が見つかります。ぜひ最後までお付き合いください!! </p> |
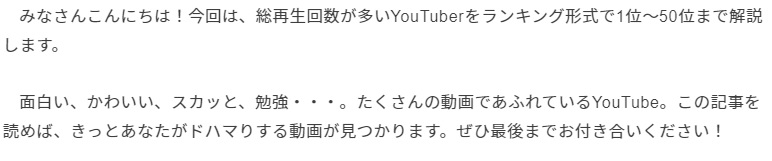
結果を確認してみましょう

どうでしょうか?
web上の文章で1文字空けることってあまり多くはないのですが、こうして見ると意外にスッキリした見た目になりますね。
全角の余白キーを使って文字をずらすこともできますが、HTMLで文章を作るならきちんとCSSを使ってきれいな文章構造を目指しましょう。
CSSで2行目をインデントする方法

【text-indent】は「一行目の文字を下げる」ことを意味するため、「・」や「※」から始まる文章が二行になった場合、記号の下に文字が入り込んでしまいます。
しかし、これから解説する方法を学べば、そんな悩みは解決です。
簡単にやり方を説明すると「①全体を右にずらして」「②先頭行を左に戻す」ことによって、2行目をインデントすることが可能。
それでは実際にやってみましょう。
cssのサンプルコード
|
1 2 3 4 |
p.indent{ padding-left: 1em; text-indent:-1em; } |
【padding-left】で左側の幅(余白)を指定することができるので、まずは文章全体を1em(1文字)分、右にずらします。
そして、先ほどつかった【text-indent】プロパティには、プラスの値だけでなく、マイナスの値を指定することができます。
横書きで考えるとプラス指定で右方向、マイナス指定で左方向にずれるということ。
つまり、-1em(―1文字)にすることで、先頭の行だけが左に戻るということですね。
では、実際にコードを書いてみましょう。
htmlのサンプルコード
|
1 2 3 4 |
<p class="indent">※日本のYouTuberと言ったら必ず名前が挙がるHikakinさん。<br /> 彼の弟もなんとYouTuberとして活躍しているんです。弟さんの名前はSeikinと言い、数千万円もする高級カーに乗っていることで有名ですね。<br /> うらやましい・・・。 </p> |
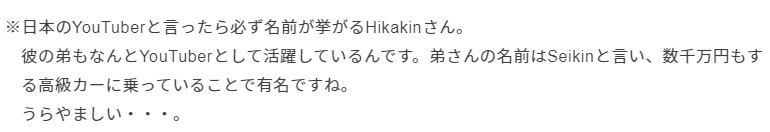
結果を確認してみましょう。

どうでしょうか?
【リストタグ】を使ってもできるこの表現ですが、「リストにするほど大げさなものでも・・・。」と思うシーンって意外に多いですよね。
1行目をインデントする方法よりも、日常的に使えるのがこの方法ではないでしょうか。
まとめ
- インデントとは文字を下げること。
- text-indentプロパティを使うことで、先頭行の字下げができる。作文のような文章を書きたい人にはおススメ。
- text-indentプロパティにpadding-leftプロパティを併用することで2行目以降の字下げができる。記号の下に文字が入り込むモヤモヤがなくなります。
いかがでしたか?
今回は、CSSでインデントする方法を2パターン解説しました。
簡単なテクニックですが、インデントを使うことで文章がぐっと読みやすく洗練されますよね。
シンプルだからこそスペースキーで空けたくなる気持ちも分かりますが、こうした学びの積み重ねが、あなたの成長にきっとつながるはずです。
この記事が、あなたのCSS学習のお役に立てれば嬉しいです。
最後までご覧いただきありがとうございました。