顧問
顧問
本記事では、
JavaScript初心者のためのjQueryを分かりやすく解説
していきたいと思います。
 未経験者
未経験者
 未経験者
未経験者
 未経験者
未経験者
 未経験者
未経験者
あなたがこの記事を読む事で
- JavaScriptとjQuery の違い
- ライブラリとは何か
- jQuery の$とは何か
が分かるようになるでしょう。
ちなみに技術大好きエンジニアさん達の中では「jQueryなんて悪だ!」「jQueryなんて今後使われない!」なんて鼻息荒くして訴える人もいるんですが、大手の高単価現場でもバリバリ現役で使われますし、SPAなどモダンなサービス内でもバリバリ使われていますので、初心者の方はそういう技術バカ的な人たちに惑わされないようにしましょう。
私はビジネスマンエンジニアで経営者タイプのエンジニアなのでよくわかりますが、もしあなたが「稼ぎたい」のであれば、技術バカになっている人の話は聞かないことはとても大事です。
目次
そもそも、jQuery って何なの?
初心者の多くがjQuery をプログラミング言語だと思っていますが、jQuery はプログラミング言語ではありません。
ただのJavaScript のライブラリです。
ライブラリって何?
じゃあ、ライブラリって何?というのは、簡単に言うと「便利ツール」です。
JavaScript を書きやすく書けるようにした物がライブラリになります。
IT業界は建設業界とよく似ていいますが、「設計」をして大工がカナヅチやらカンナやらで家を建てるのと同じく、プログラミング言語というのは「システム」という家を作るためのカナヅチといった「道具」になります。
そんな中で「ライブラリ」というのはざっくり言えば「電動釘打ち機」とイメージしてください。
電気コードレス釘銃、F30 / K425二重目的釘銃コードレス木工釘銃充電式リチウム電池 MSQL
https://www.amazon.co.jp/dp/B08FFVL1D6/ref=cm_sw_r_tw_dp_CbZJFb8VJ09QD?_x_encoding=UTF8&psc=1
金槌でも釘銃でも「釘を打つ」という機能や役割は一緒です。
ですが、「手軽さ」という面では違いますよね。
本来、「釘を打つ」だけでも金槌を使うのであれば、
- クギを片手で正確に対象に垂直になるように持つ
- 金槌をテコの原理で振り上げる
- 金槌を手首のスナップを効かせて振り下ろす
- 金槌の面を正確にクギの面へ垂直に当てる
- 当てた後も力を対象の奥へと伝える
- クギが対象に食い込み終わるまで何度も1〜5を繰り返す
- 釘を新たに取り出して手に持つ
- 1の手順に戻り繰り返す
といったこれだけの細かな「動作」が必要になってきます。
プログラミング言語に戻して例えれば、これだけの「処理(コード)」を書かなければいけないわけですね。
ですが、金槌でなく釘銃であれば
- 釘銃を撃ちたい場所に向けて引き金を引く
たったこれだけで「釘を打つ」という「やりたい事」を実現することができてしまいます。
金槌で必要だった「もろもろの間の処理手順」というのは、釘銃(を開発してくれた人)がすべて行ってくれます。
なので、あなたは「もろもろの処理手順を自動でやってくれるようにしてくれた」釘銃を手に入れるだけで、「もろもろの本来やらなければいけない処理手順をすっ飛ばして」やりたい事が楽に実現できるわけです。
プログラミングの例に戻せば、それだけ処理を書かずに「同じことが実現できる」ということになります。
ライブラリというのもこれと全く同じです。
ライブラリは色々なプログラミング言語ごとに存在し、JavaScriptのライブラリも無数に存在します。
有志と呼ばれる開発者の人たちが「本来あなたが1から書かなければいけない処理」を書いた上で「パッケージ商品」のように便利ツールにし、無償や有償でネット上で配布をしているわけです。
JavaScriptのライブラリであれば
- 画像スライダー
- アニメーション
などのものを目にしたことはあるかもしれません。
現場で使えるアニメーション系JSライブラリまとめ(2020年版)
(https://www.google.com/amp/s/ics.media/entry/14973/)
画像ポップアウト・イメージギャラリー・スライドショー
そういった中の一つに
jQuery
というライブラリ(便利ツール)があるということになります。
なので、
jQueryというのは、ただの「JavaScript言語で書かれた便利ツール」なわけですね。
jQueryのプラグインってなに?
jQueryには「プラグイン」と呼ばれるものがあるのはご存知の方も多いかもしれません。
さっきのライブラリとほぼ同じ意味合いで「便利ツール」にはなりますが、「プラグイン」というのはその中でも「何かがセットで必要なライブラリ」という意味合いです。
なにが必要かと言えば、jQueryプラグインと呼ばれるように「jQuery」が必要になります。なぜかというとjQueryを使って書かれたライブラリだからです。
なので、jQueryを読み込んだ上で、そのプラグインのjsファイルを読み込まなければ使えないものになります。読み込む順番は必ずjQueryを読み込んだ後にプラグインを読み込む必要があるので注意しましょう。
【2019年版】jQueryプラグイン78選。種類別一覧まとめ
(https://www.google.com/amp/s/goworkship.com/magazine/jquery-plugin/amp/)
やれる事は普通のjsライブラリとどちらも同じです。同じようなものがjsで書かれたもの、jQueryで書かれたもので色々あります。ただし、jQueryで書いた方が書きやすいというのがあるため、jQueryで書かれたプラグインと呼ばれるものの方が画像スライダー一つとっても豊富ですね。
jQueryはJavaScriptで書かれている
jQueryを使うには公式サイトからダウンロードしてhtml上で読み込むか、「CDN」と呼ばれるネットを介して毎回ファイルを読み込んで使いますよね。
jQuery公式サイト
jQueryをダウンロードすると「jquery-3.5.1.js(バージョンによって数字は違います)」といったようなファイルがありますが、そのファイルを開くと下記のようなコードが出てきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
/*! * jQuery JavaScript Library v3.5.1 * https://jquery.com/ * * Includes Sizzle.js * https://sizzlejs.com/ * * Copyright JS Foundation and other contributors * Released under the MIT license * https://jquery.org/license * * Date: 2020-05-04T22:49Z */ ( function( global, factory ) { "use strict"; if ( typeof module === "object" && typeof module.exports === "object" ) { // For CommonJS and CommonJS-like environments where a proper `window` // is present, execute the factory and get jQuery. // For environments that do not have a `window` with a `document` // (such as Node.js), expose a factory as module.exports. // This accentuates the need for the creation of a real `window`. // e.g. var jQuery = require("jquery")(window); // See ticket #14549 for more info. module.exports = global.document ? factory( global, true ) : function( w ) { if ( !w.document ) { throw new Error( "jQuery requires a window with a document" ); } return factory( w ); }; } else { factory( global ); } // Pass this if window is not defined yet } )( typeof window !== "undefined" ? window : this, function( window, noGlobal ) { // Edge <= 12 - 13+, Firefox <=18 - 45+, IE 10 - 11, Safari 5.1 - 9+, iOS 6 - 9.1 // throw exceptions when non-strict code (e.g., ASP.NET 4.5) accesses strict mode // arguments.callee.caller (trac-13335). But as of jQuery 3.0 (2016), strict mode should be common // enough that all such attempts are guarded in a try block. "use strict"; var arr = []; var getProto = Object.getPrototypeOf; var slice = arr.slice; var flat = arr.flat ? function( array ) { return arr.flat.call( array ); } : function( array ) { return arr.concat.apply( [], array ); }; //この下にさらにもっといっぱいコードがあります |
これってJavaScriptを学んだことがある人ならみたことあると思いますが、
まんまJavaScriptのコード
になっています。
初心者には読みにくくて何が書いているかわからないと思いますが、コードはすべてjs(JavaScriptの略でよく使われるので今後jsと呼びます)で書かれています。
まぁ、jqueryのファイルがそもそも「jquery-3.5.1.js」と「.js」とついているわけですから「JavaScriptで書かれているよ」ってことなわけです。なので、jQueryというのはただのJavaScriptのコードであって、有志のエンジニア達が「もっと便利にJavaScriptが書けるように」と作ってくれたに過ぎないわけです。
jQueryとJavaScriptの違い
さきほどまでに「jqueryはjavascriiptでの書き方を楽に書けるようにしただけのもの」とお伝えしました。
なので、
jQueryで出来る(書ける)ことは、JavaScriptでも出来る(書ける)
のは当たり前ということになります。
じゃあ、
JavaScriptで書けるものがjQueryですべて書けるのか?
というと必ずしもそうではありません。なぜなら、簡単に言えば
jQueryというのはJavaScriptで何行も書かなければいけないコードを1行程度で書けるようにしている
何行ものコードを1行にまとめる処理を書いている
わけなので、当然
まとめていないものもある
わけです。
そんな頻出して使わないよね。みたいなものはJavaScriptを使って書いてくださいね。ってことになります。
とは言っても、まだイメージがしにくいかと思うので、まずは実際にjqueryとJavaScriptでコードがどう違いをみてみましょう。
DOMの取得(html要素の取得)での書き方の違い
例えば、JavaScriptでよく使う「HTMLの要素を取得してくる」というものであれば
|
1 |
document.querySelector('#sidebar'); |
と書いて要素の取得(DOMの取得といいます)を行えます。
また、実際には他にも下記のようないろいろな指定での書き方もあります。
|
1 2 3 4 5 6 7 8 |
//htmlのid属性で指定する方法 document.getElementById('id'); //htmlのclass属性で指定する方法 document.getElementsByClassName('class'); //htmlのタグで指定する方法 document.getElementsByTagName('div'); |
もし、これをjqueryで書く場合には
|
1 |
$('#sidebar') |
だけになるわけです。
イベントリスナでの書き方の違い
同じように「ボタンがクリックされたら何かをする」といったような処理をjsで書く場合には「イベントリスナ」と呼ばれる機能を使いますが、その書き方の違いはこちらです。
|
1 2 3 4 5 6 7 8 9 10 |
// javascriptでの書き方 var btn = document.getElementById('button'); btn.addEventListener('click', function(e){ alert('Hello!'); }, false); // jqueryでの書き方 $('#button').on('click', function() { alert('Hello!'); }); |
これだけ「同じこと」をやりたい場合での「書くコード量」が違ってくるわけです。
他にも、JavaScriptというプログラミング言語の特徴として「ブラウザごとに動きが違ってしまう」ということがあり、「ブラウザの種類ごとにそれぞれコードを書き分けてあげる必要がある」場合もあるのですが、そういったものがjqueryでは「1行足らずでほとんどのブラウザに対応して内部で書き分けてくれている」ので
ブラウザごとの動きの違いを基本的に気にせずに書き分けずに済む(クロスブラウザ対応している。と言います)
のもjqueryの便利ポイントになります。
簡易的なjQueryを実際に作ってみよう!
今までのお話で
jqueryはJavaScript で本来書かなければいけない処理をまとめてくれていて、楽にコードが書けるもの
ということでしたが、それであればもちろん
jQeuryというライブラリを1から自分で作る
こともできるわけです。
もちろん、全く同じものを自分で作るのは大変ですし、それなりのレベルが求められるのでここではやりませんが、初心者でも「あ、jqueryってこういうもんだったのね」というのが出来るだけわかるように「簡易的なjquery」をちょっと作ってみましょう。
まず、大事なのが$
jqueryといえば、何故かいきなり使い出すよくわからない記号「$(ダラー)」がありますよね。
jqueryといえば、$
jqueryといえば、$に始まり$に終わる
くらいに$を必ず多用します。
実は、
jQueryというのはもうこの$そのもの
だったりします。
どういうことかをこれから簡易的なjqueryを作って解説していきます。
$は変数
$ってなんなの?というとその答えは
「変数」
です。
変数というのは「箱」のことですね。段ボール箱みたいなイメージです。
JavaScriptなり他のプログラミング言語もやったことがある人は、この変数というダンボール箱にいろいろな値を入れてなんやかんや処理を書いていきますよね。
なので、
jqueryは変数
ということになります。こういうとさらにわかりにくく感じると思いますが1つ1つ説明していきます。
まず、javascriptの変数というものにはいろいろなものを入れることができますね。数値や文字列といった値だけでなく、処理のまとまりである「関数」というものも入れられれば、「オブジェクト」も入れられます。何でもブッ込めるわけですね。
オブジェクトってなに?
オブジェクトって何か?と言うと簡単に言えば「連想配列の入った変数(箱)」のことです。
ざっくり、コードで書くとこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// 数値の入った変数 var a = 1; // 文字列の入った変数 var a = '文字列が入ってます'; // 関数の入った変数 var a = function(){ alert('hello!!'); } // 配列の入った変数 var a = [1, '文字列とかも入れられる']; // 連想配列の入った変数(オブジェクト) var a = { name: 'ウェブカツ', age: 99 }; |
それぞれ同じ変数aであって、中に入っているものは全然違いますね。
引越しのように段ボール箱に皿を入れるのか、服を入れてるのか。みたいな違いのイメージです。でも、箱は箱。
そんな中で、オブジェクトというのは「連想配列」のことを言います。
厳密に言えば、上の変数全て「オブジェクト」なんですが、そういう話は本入部カリキュラムでレベルが上がった段階で細かく順を追って話さないとわからない部分になるのでプログラミング初心者の人は一旦「オブジェクト=連想配列」で覚えておいてください。
このオブジェクトはこんな風に呼び出して使えます。
|
1 2 3 4 5 |
// 連想配列の入った変数(オブジェクト) var a = { name: 'ウェブカツ', age: 99 }; console.log( a.name ); // ウェブカツ console.log( a.age ); // 99 |
こういったように変数に更に「子供」のような階層構造を作って名前をつけ、その名前を「.(ドット)」を繋ぐことで呼び出せるわけですね。
箱の例えで言えば、
ダンボール箱の中に段ボール箱を入れて収納している
イメージです。
このオブジェクトには関数も入れられるので、そうなるとこんな感じになります。
|
1 2 3 4 5 6 |
// 連想配列の入った変数(オブジェクト) var a = { name: 'ウェブカツ', age: 99, sayHello: function(){ alert('hello!!'); } }; console.log( a.name ); // ウェブカツ console.log( a.age ); // 99 console.log( a.sayHello() ); // hello!! |
こういったように関数の場合は
|
1 |
a.sayHello() |
と「下階層の名前にカッコをつける」ことで関数を実行できます。
さらには、オブジェクト(連想配列)というのは際限なく階層構造にできるので、「子供の子供(孫)」「子供の子供の子供(ひ孫)」というものも作れます。
|
1 2 3 4 5 6 7 8 |
// 連想配列の入った変数(オブジェクト) var a = { name: 'ウェブカツ', age: 99, methods: { sayHello: function(){ alert('hello!!'); } } }; |
ちょっと見にくくなるので改行を入れて見やすくしてみましたが、こうするとsayHelloというものが更にもう1段下の階層に行くことになります。そうすると呼び出す時はこんな感じで呼び出すことになります。
|
1 2 3 4 5 6 7 8 9 10 |
// 連想配列の入った変数(オブジェクト) var a = { name: 'ウェブカツ', age: 99, methods: { sayHello: function(){ alert('hello!!'); } } }; console.log( a.methods.sayHello() ); |
こうするとaという箱の中にあるmethodsという箱の中のsayHelloという関数を実行する。という指定の仕方になります。
まず、これが「オブジェクト」という箱とその箱の中身を取り出す時のコードの書き方になります。
$はオブジェクト
じゃあ、話を戻して「$は変数だ」と言いましたが、その変数の中でもこの「オブジェクト」と呼ばれるものになります。
コードで簡単に説明すると
|
1 2 3 |
var $ = function(selector){ document.querySelector(selector); } |
こんなコードです。(実際は違いますがわかりやすくするために簡易的なコードです)
いやいや、さっき「オブジェクトは連想配列って言ったやん」って思った人は鋭いですが、あとでまた説明するので一旦ここでは置いておいて、
このコードってそのまま使うとjqueryっぽく使えません?
このコードを使うとするとこうなりますよね。
|
1 2 3 4 5 6 7 8 |
var $ = function(selector){ return document.querySelector(selector); } $('#sidebar'); // 1.変数$に入っている関数が実行される // 2.関数の中ではdocument.querySelectorが実行される // 3.結果、html要素(DOM)が取得できる |
なんか、jQueryの書き方と同じようなことが出来ましたね。
ただし、厳密には「html要素の取得が出来る」といってもちょっと取得したあとの中身が違います。
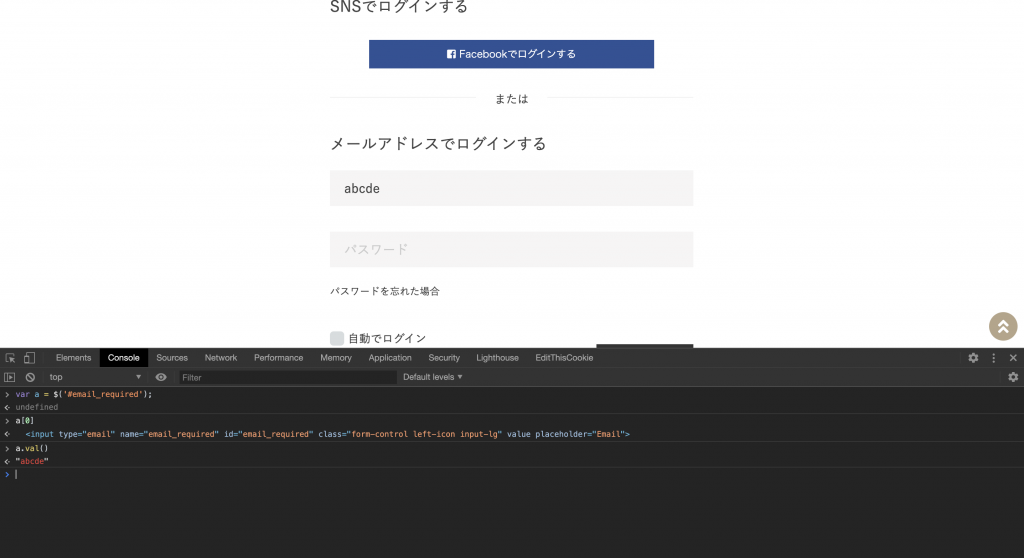
下記は、ウェブカツのログインページ内でGoogleChromeの開発ツール上から「email入力フォームの値を取得する」jsをそれぞれ実行した結果になります。
正規のjQueryで取得した場合
|
1 2 3 |
var a = $('#email_required'); a[0] // <input type="email" name="email_required" id="email_required" class="form-control left-icon input-lg" value placeholder="Email"> a.val() // abcde |
取得したものを変数aに入れていますが、jQueryで取得した場合は「取得したhtml自体」はa[0]という「配列の0番目」に入っています。
そして、
|
1 |
a.val() // abcde |
で入力フォームの値が取れていますね。
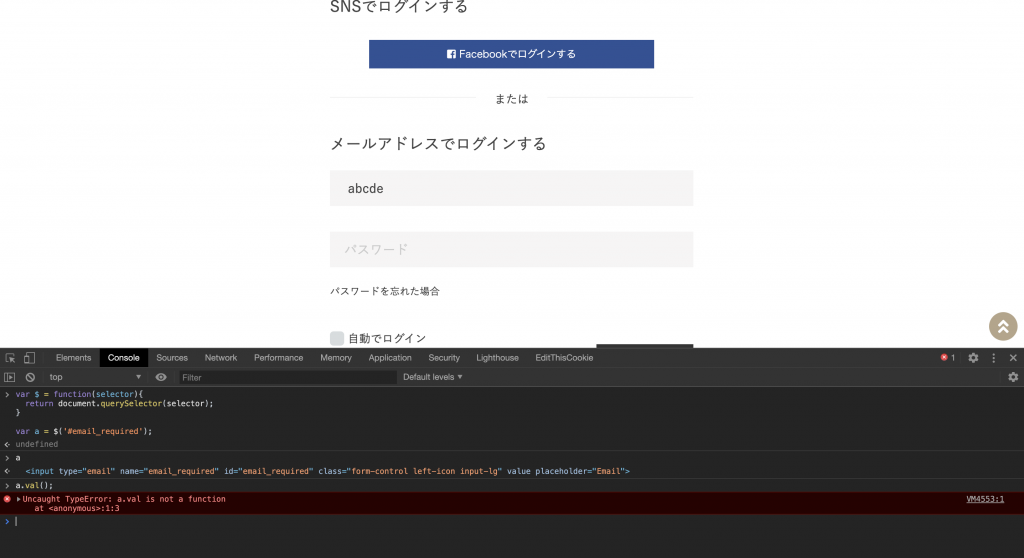
なんちゃってjQueryで取得した場合
さっきのなんちゃってjQueryで取得した場合は、変数aの中にhtml要素がそのまま入っていて、逆にa.val()を実行すると「そんな関数(メソッドとも呼びます)ないよ」とエラーになっています。
そりゃそうです。a.val()なんていう関数をそもそも作ってないからですね。
|
1 2 3 4 5 6 7 |
var $ = function(selector){ return document.querySelector(selector); } var a = $('#email_required'); a // <input type="email" name="email_required" id="email_required" class="form-control left-icon input-lg" value placeholder="Email"> a.val(); // Uncaught TypeError: a.val is not a function |
このように正規のjQueryの場合は実際は
取得したhtmlがそのまま入っておらず、配列にされて0番目に入るように作られている
わけですね。更にいろいろなメソッド(関数)が使えるように用意されています。
なので、初心者が最初に間違えやすいところですが、
jsでのDOM取得とjQueryでのDOM取得では変数の中身が全然違う
ということで「その後の変数の取扱注意」なわけです。
|
1 2 3 4 5 |
var a = document.querySelector('#email_required'); var b = $('#email_required'); a // 箱にまんま入れてくれる(htmlのDOMが全部まんま入っている) b[0] // 箱の中身は勝手に配列にされていて、その0番目に入れてくれている。更にメソッドとかも変数の中に入っている。(オブジェクトになっている) |
元のjsで取得したものは「DOM」と呼ばれるものがそのまま入りますが、jQueryで取得したものはDOMが変数の中に入るだけでなく更にはjQueryの便利メソッドたちも一切合切勝手に変数の中に詰め込まれるので、jQueryで取得したものを入れた変数のことをDOMとは呼ばずにjQueryオブジェクトと呼ばれます。
$をもっとjQueryっぽくしよう
では、もっとそれっぽくしましょう。
まず、配列の0番目に取得したhtmlが入るようにしましょう。
配列にしたい場合はArrayというものがjsにあるので、それを使います。Arrayとはなんぞや?とわからない人はここでは「配列を作ってくれるやつ」くらいに思っておけば大丈夫です。
|
1 2 3 4 5 6 |
var $ = function(selector){ return Array(document.querySelector(selector)); } var a = $('#email_required'); a[0]; // htmlが入っている |
これでjQueryと同じような状態になりました。もちろん厳密にはこういう書き方はしていませんけどね。イメージとしてこういう感じのことをしているんだなーというのがとても大事です。
次にjQueryではいろいろな便利メソッドが用意されているので、その中の一つのhtml要素の値を取得するval()というものを作ってみましょう。
|
1 2 3 4 5 6 7 8 9 |
var $ = function(selector){ var b = Array(document.querySelector(selector)); b.__proto__ = { val: function(){ return this[0].value; } } return b; } var a = $('#email_required'); a[0]; // htmlが入っている a.val(); // abcde |
こうするとa.val()でもちゃんとフォームの値が取れていますね。
__proto__ってなんやねん。的なのはここでは気にしなくていいです。「何やら小難しい方法で連想配列を使って関数を作ってるんだな」と思ってください。
なので、
|
1 |
var a = $('#email_required'); |
の段階で変数aの中はどうなっているかというとざっくりなイメージだと
|
1 2 3 4 5 6 |
var a = { 0: '<input type= ~~~~>', // domが入っている val: function(){ // フォームの値を取得する処理 } } |
というような変数を裏側で作っているイメージです。
まぁ、厳密にはDOMは「文字列」でもないですしもっと変数の内部は細かいですけどね。でも、イメージはこんなイメージを持っておけば最初は大丈夫です。
とりあえず、これでも正規のjQueryと似たようなものが作れちゃいましたね。
jQueryがなくても、こういうようなjsコードをもっといっぱい書いていけば、同じように使えるわけです。
何度も言いますが、実際はもっと高度な処理をしていますが、イメージとしてはこんなことをやっているjsの処理コードがjQueryのファイル内に書かれていて、ただそれを読み込んでいるから$がいきなり使えている。ということになります。
なので、jQueryファイルが読み込まれる前に$を使おうとすれば、
$ is not undefined(そんな変数、あなた作ってないでしょ?)
とエラーで怒られるわけです。
- jQueryはJavaScriptのライブラリ
- ライブラリはそのプログラミング言語で書く処理を既に書いてくれた「おまかせパック」的なもの
- jQueryを使えばクロスブラウザ対応が楽にできる
- jQueryで使う$は変数であり、オブジェクトと呼ばれるもの
- $自体がjQuery
- $という変数を作り、その中に関数なりを詰め込んでいる処理がjQueryファイルに書かれている
- そのjQueryファイルを読み込むから$が使える
- jQueryで取得したものに入れた変数にはDOMだけでなく便利メソッドなど色々勝手に入る
- その変数のことをDOMとは呼ばず、jQueryオブジェクトと呼ぶ