タグはプログラミングの命令にあたる
タグは機械(ブラウザ)に「この部分はタイトルですよ〜、この部分は本文ですよ〜」と目印をつける、プログラミングの「命令」のことです。
どのプログラミング言語でも、命令は必ず「半角英数字」を使います。
タグは「タグ名」「属性名と属性値」「コンテンツ」で成り立っています。
<タグ名 属性名=”属性値”>コンテンツ</タグ名>
実際に使うとこんな感じです。
|
1 |
<a href="http://google.com">新しいタブでGoogleを開きます</a> |
これは、aタグ(アンカーリンクタグ)という、ページに移動するタグです。
コンテンツを囲んでいる前方のタグを「開始タグ」、後方のタグを「終了タグ」といいます。
終了タグにはタグ名の前に「/(スラッシュ)」をつけます。
終了タグのないタグ
タグによっては終了タグのないタグがあります。
例えば、画像を表示するimgタグには終了タグがありません。
なので、普通に開始タグだけ書き、終わりには「>」で普通に終わるか、「/>」で終わらせます。
|
1 |
<img src="image.jpeg" /> |
属性名と属性値
属性値は「’(シングルクォーテーション)」か、「”(ダブルクオーテーション)」で囲みます。
属性値は複数つけることも可能です。
属性はタグの種類(aタグだったりh1タグだったり)によってつけられるもの、つけられないものがあります。
例えばhref属性はaタグにつけられるものです。(h1タグにつけることもできますが、無視されます。)
|
1 |
<a href="http://google.com" target="_blank">新しいタブでGoogleを開きます</a> |
タグのネスト
タグはいくらでもネスト(入れ子に)できます。
|
1 2 3 4 |
<p> ここは本文です。 <a href="http://google.com">新しいタブでGoogleを開きます</a> </p> |
全角スペースに注意!
よく、半角スペースと間違えて全角スペースを使ってしまって表示されない事が多いので注意して下さい。
エディターによっては、全角スペースかどうか分かりやすく表示しておけるものがあるので、自分が使っているエディターソフトを調べてみましょう。
ここでは、CotEditorで全角スペースを表示する方法を紹介します。
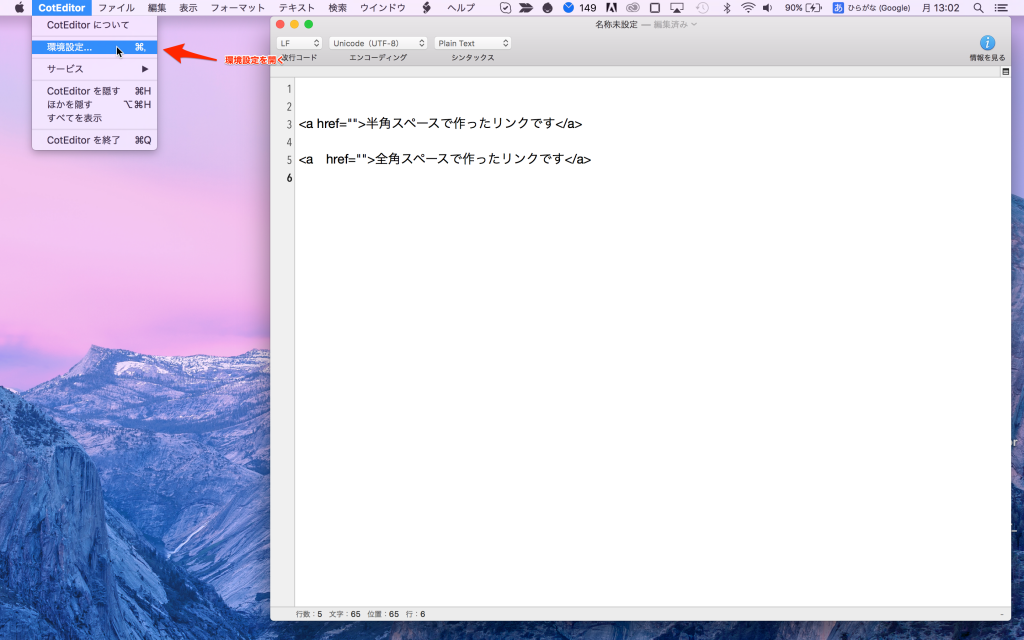
1.環境設定を開く
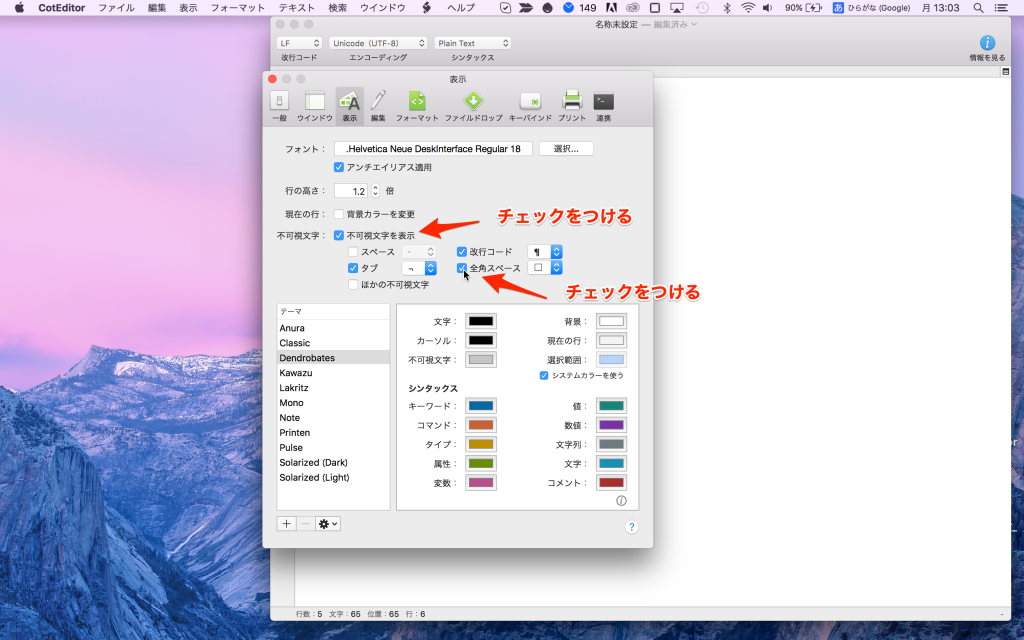
2.「不可視文字を表示」にチェックし、「全角スペース」にチェックする
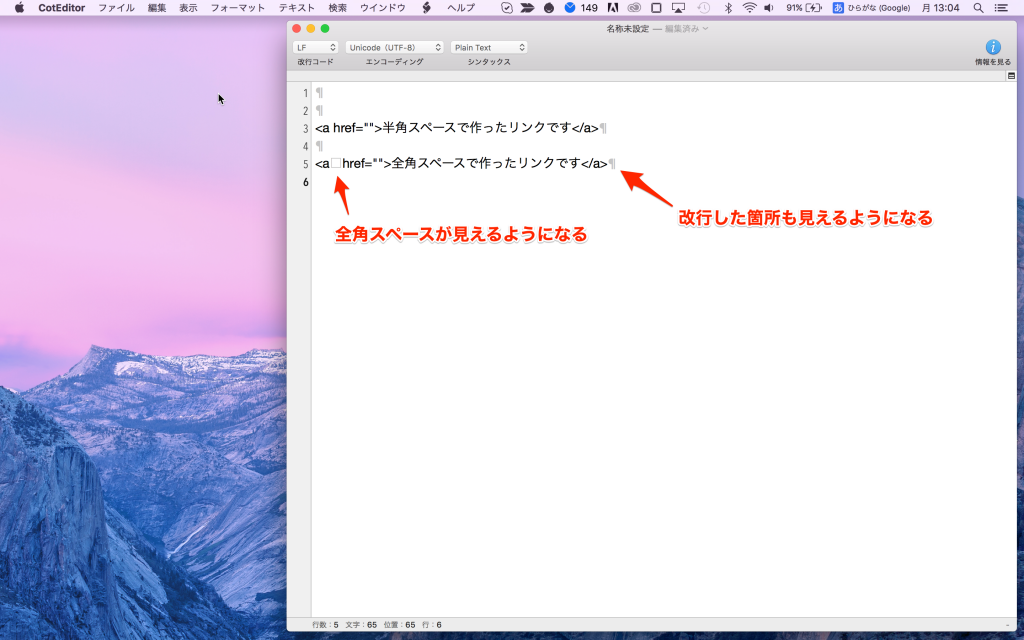
3.全角スペースや改行が表示される
表示されない場合は、一度アプリを再起動(閉じて開いて)ください。