HTMLだけでより見やすい文章を作成するために、今回は文章を強調する『markタグ』についてご紹介します!markタグは文章をタグで囲うだけで、マーカーを引いたかのような効果を発揮できるタグ。
HTMLで特定の部分だけ目立たせる方法は?
今回は、markタグの
・基本的な使い方
・類似タグとの使い分け方法
について説明します。類似タグとの使い分けでは、strongタグ、bタグ、emタグ、iタグ、uタグなどとの使い分け方法を解説。これらの強調タグを上手く使いこなして、より見やすいページを作成していきましょう!
目次
markタグとは
markタグの読み方
markタグは「マークタグ」と読みます。
markタグの説明
<mark></mark>で任意の文章を囲うことで、その文章に黄色のハイライトを引くことができます。markタグは特定の文章を強調し、読者が参照しやすいように引用文などを目立たせるために使用されます。
単に重要さを表したい時、固有名詞を目立たせたい時は別のタグがありますので、しっかり区別するようにしましょう。類似タグについては記事後半でご紹介します。
markタグで利用できる属性
markタグではグローバル属性以外に、使用できる属性はありません。ここでは汎用的なグローバル属性のみを掲載しています。
| 属性 | 説明 |
|---|---|
| id属性 | 要素に固有の識別子を与える(HTML文書内で1つだけ使用可能) |
| class属性 | 要素に固有の識別子を与える(HTML文書内で複数使用可能) |
| style属性 | 要素にCSSのスタイルを適用する |
| title属性 | 要素に固有のタイトルを付ける |
| accesskey属性 | 要素にアクセスキーを割り当て、ショートカットを作成する |
| dir属性 | 文書の書字方向を示す |
| translate属性 | 要素内の翻訳可否を指定する |
| tabindex属性 | tabキーによる移動順序を指定する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 12 |
| Firefox | 4 |
| nternet Explorer | 9 |
| Opera | 11 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 4 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
markタグの基本的な使い方
markタグの使い方
markタグは目立たせたい文章を<mark></mark>で囲うことで、その文章に黄色のマーカー「ハイライト」を引くことができます。
markタグはHTML文書内で複数使用できるため、特にこの文章を読者に読ませたいと思う部分を複数指定も可能です。
See the Pen
zYBjGJg by rabbittyu (@rabbittyu)
on CodePen.
デフォルトではmarkタグのハイライトは黄色ですが、markタグにclass属性で名前を指定し、CSSでハイライトの色をそれぞれ変更できます。
See the Pen
ExyLjGx by rabbittyu (@rabbittyu)
on CodePen.
ちょうどハロウィンに関する記事だったので、ハイライトの色を#orangeと#blackに指定してみました。色指定の他にも、ハイライトの上下左右の余白もpadding-で指定できます。
markタグと類似する要素との違い
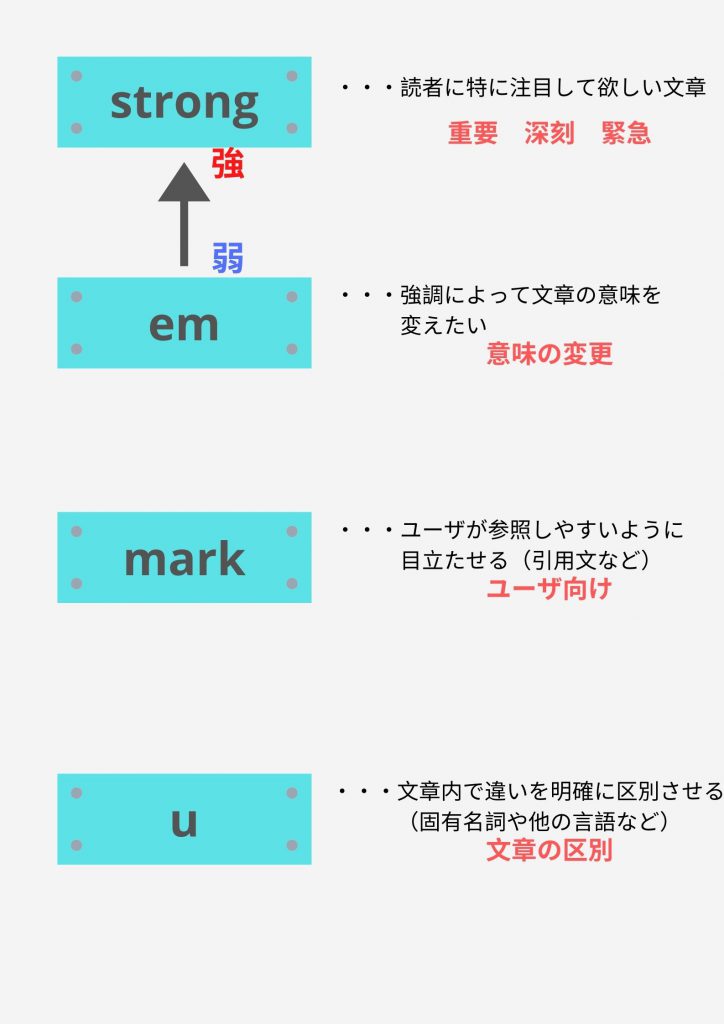
markタグの他にも、HTML文書内で文章を目立たせるタグがいくつか存在します。
strongタグ / bタグ
See the Pen
強調タグ by rabbittyu (@rabbittyu)
on CodePen.
emタグ / iタグ
See the Pen
強調タグ② by rabbittyu (@rabbittyu)
on CodePen.
uタグ
See the Pen
uタグ by rabbittyu (@rabbittyu)
on CodePen.
一見どれも装飾方法が違うだけに見えますが、厳密にいうとタグごとに細かな役割が決まっています。
非推奨と記したbタグやiタグのように、単に太字・斜体にしたい時はHTMLではなく、CSSで指定して装飾するようにしましょう。
まとめ
今回はHTML文書内で、特定の文章を強調するmarkタグについて解説しました。強調すると言っても重要さを表すのではなく、引用した文章や参考文献などを読者にわかりやすく伝えるために使用されます。
HTMLの強調タグは様々ですが、タグごとに使用用途がしっかり決められています。markタグもstrongタグ、emタグ、uタグなどとしっかり使い分けるようにしましょう。
参考文献:
MDN web docs <mark>:文字列マーク要素
cman.jp HTMLタグ・リファレンス
なんでも伸びるWEB