CSSには 値(スタイル)の継承(Inheritance)というルールがあります。親のスタイルが自動的に子孫にも適用されるルールです。
これ、CSSを使っているうちに、なんとなく気付く現象ですね。
例えば、<body>にフォントサイズを指定すれば、<body>内の子要素は、特に指定をしなければ自動的にそのフォントサイズになりますね。
でも、なんでも親のスタイルのままってわけじゃなく、子要素には効かないものもあります。
例えば、<body>に横幅(width)を指定しても、その中の子要素には効きません。
CSSの値の継承(Inheritance)のルール
例えば、文字の太さを指定する font-weight プロパティを例に見てみます。
サンプルはこちらです。
・リスト1
・リスト2
・リスト3
HTMLソース
|
1 2 3 4 5 6 7 |
<div id="sample1"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div> |
CSSソースはこちら
|
1 2 3 4 5 6 7 8 |
div#sample1 { font-weight:bold; margin-left: 0.3em; border:solid 1px #ddd; background: #f5f5f5; } div#sample1 ul {margin:0;} div#sample1 ul li:last-child {font-weight:normal;} |
親の <div> に font-weight: bold で文字の太さをボールドに指定しています。(2行目)
<div> の子孫である <li>要素には何も指定していません。
ただし、<li>要素の最後のヤツ( li:last-child )だけは、font-weight: normal を指定。(5行目)
最初と2番目の <li>要素の文字はボールドになっていますね。これが値の継承です。
親の font-weightプロパティの値が、子要素にも継承されているんですね。
最後の <li>要素は、新たに font-weightプロパティを指定しているので、親のを上書きしています。
ただ、継承しているのは文字の太さだけ。親の margin-left や border は受け継がれてないですね?
これは、プロパティごとに継承するかしないか決まってるから。
font-weight は継承する。margin や border は継承しない…って具合で、プロパティ1つ1つに「継承する・しない」のルールが決まってるんです。
継承するかしないかの調べ方
継承するプロパティかどうか一つ一つ覚えるのは大変なので、単にフォント関係以外は継承しないと思っておいて大丈夫です。
もし、一つ一つ調べたい場合はW3Cのサイトから検索しましょう。
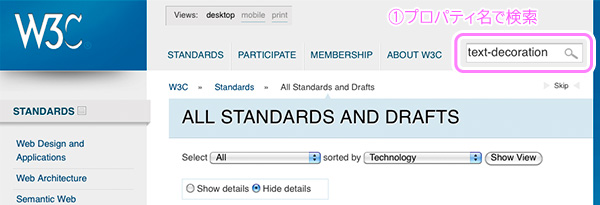
まず、World Wide Web Consortium (W3C) の右上の検索フォームで プロパティ名で検索。
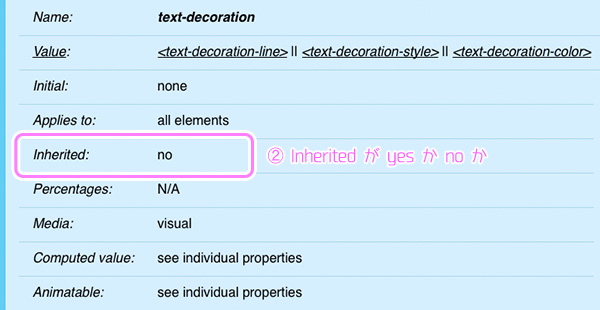
該当ページで、Inherited(継承)が yes か no かチェックします。

Inheritedがnoなら継承しないプロパティということが分かります。
もし、CSSをいじっていて思いもよらない表示になっている場合は親からの継承が影響している場合があるので、その時は疑ってみましょう。