HTMLのコーディングで線を引く方法が知りたい。
色々な線の引き方を知りたい。
線を引いたときに理想の位置や色、形にしたい。
こんな疑問にお答えします。
この記事は、コーディング初心者でも線を引く方法を分かりやすく解説していまので、最後まで読めば線の引き方だけではなく、コーディングの考え方も分かるようになります。
目次
1.HTMLで線を引く方法
style属性を使う
style属性を使えばHTMLだけで線を引くことが出来ますので、コードの書き方を説明していきます。
|
1 2 |
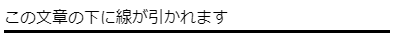
例: <p style = " border-bottom : solid ">この文章の下に線が引かれます。</p> |
![]()
style属性を使うには、HTMLのタグの中に style = “〇〇 : △△ “と指示のコードを書いていく、線だけではなく色や文字のサイズの変更など、色々なことが出来ます。
昔はhrタグを使っていた
昔(HTML 4.01)はHTMLで線を引くにはhrタグを使っていましたが、今現在(HTML5)ではhrタグはテーマや話題の区切りとして使われるようになりました。
hrタグを使っても水平線が描かれるブラウザはありますが、使わないのが無難です。
2.HTMLを使わず線を引く方法
線を引くにはCSSを使うのが基本です。
CSSは、HTMLで書いた文字や読み込んだ画像など、見た目を整えるのに使うマークアップ言語です。
書き方は、セレクタと呼ばれるものに対してプロパティと値と呼ばれる指示を書き込んでいきます。
CSSの基本の書き方
CSSの基本の書き方は
|
1 |
セレクタ { プロパティ : 値 ; } |
ですので、線を文章の下に引きたいのであれば
|
1 2 3 4 5 6 |
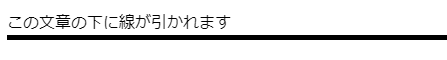
例: HTML <p>この文章の下に線が引かれます</p> CSS p { border-bottom : solid ; } |

と、CSSでコードを書くとこのようになります。
この例では pタグがセレクタと呼ばれる、指示が実行される場所です。
次に { } の中に支持を書き込んでいきます。
今回は文章の下に線を引きたいので、 border-bottom をプロパティと呼ばれる部分に書き込みます。
線の指示は border ですが、 border と書くとセレクタの部分を線で囲ってしまいます。
他にも border-top, border-right, border-left などがあります。
プロパティまで書き込めば、最後は値の部分を指定していきます。
今回は線の種類を決めていきます。
例では solid という線が1本で表示される値を書き込んでいます。
線の太さを指定する
線の太さを指定する場合は、値の部分に〇〇pxと書き込むことで線の太さを指定することが出来ます。
|
1 |
p { border-bottom : solid 5px ; } |

というコードは、pタグの下に5pxの太さの線が1本引かれているということです。
線の色を指定する
色を指定してする場合は、値の部分に色を書き込みます。
英語で色を書き込んでも良いですし、rgb値を書き込んだりと色の指定の方法はたくさんあります。
コーディング初心者は、英語で色の指定をするのが失敗が少なくなります。
特にこだわりがなければ、最初は英語で色を指定しましょう。
|
1 2 3 4 5 6 |
例: p { border-bottom : solid green ; } p { border-bottom : solid rgb(0, 128, 0 ) ; } p { border-bottom : solid #008000 ; } |

とありますが、これらは全て緑色の色の指定です。
値の部分に線の種類や色、線の太さをまとめて入れる
CSSでは、値の部分に線の種類や色、線の太さをまとめて入れることが出来るので、コードの書き込みを短くして可読性(読みやすさ)を上げるメリットがあります。
|
1 2 3 4 5 6 7 8 |
例: HTML <p>この文章の下に線が引かれます</p> CSS p { border-bottom : solid ; } p { border-bottom : 5px ;} p { border-bottom : green ;} |
と、何行もコードを書くと読みにくいので
|
1 2 3 4 5 |
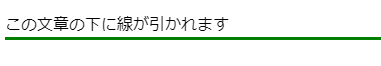
HTML <p>この文章の下に緑色の太い線が引かれます</p> CSS p { border-bottom : solid 10px green ; } |

という風に、コードをまとめることが出来るので、何行も書いた長いコードが、これだけ短くなり、ずいぶんと読みやすくなったのが分かります。
注意!!
CSSで線を引くときは、普通にコードを書くと線の長さを指定することが出来ません。
線の長さを調節する方法
CSSでは普通にコードを書くと、線の長さを指定することは出来ないので
|
1 |
p { border-bottom : solid 10px green ; } |

だと、文章の下だけに線を引きたいのに、文章の下以外にも線が引かれてしまいます。
しかし、少しの工夫で長さを調節することが出来ます。
それは display : inline-block ; をCSSでpタグに書き込むことで、pタグだけに線を引くことが出来ます。
|
1 2 3 |
p { border-bottom : solid 10px green; display : inline-block ; } |

と書き込めば、pタグだけに線を引くことが出来ます。
文章の一部分だけに線を引く
文章の1部分だけに線を引くにはspanタグを使い、線を引きたい部分を < span > < /span > で囲みます。
|
1 2 3 4 5 6 |
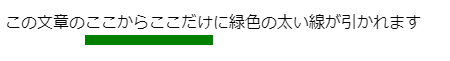
例: HTML <p>この文章の<span>ここからここだけ</span>に緑色の太い線が引かれます</p> CSS p span { border-bottom : solid 10px green ; } |

というコードをCSSで書き込むと、spanタグに囲まれた文章の一部分だけに線を引くことが出来ます。
考え方としては p の中の span に指示を出しているということです。
spanタグは良く使うので覚えておきましょう。
3.様々な線の種類
CSSを使い線を引く場合は色々な線の種類を選ぶことが出来ます。
コードを書くときは
|
1 |
セレクタ { border : 〇〇(線の種類); } |
とCSSに書き込みます。
線の種類は
solid:1本線で表されます。
![]()
double:2本線で表されます。
![]()
groove:立体的に窪んだ線で表されます。
![]()
ridge:立体的に隆起した線で表されます。
![]()
inset:左と上の線が暗く、右と下の線が明るい、立体的に窪んだ線で囲まれます。
![]()
outset:左と上の線が明るく、右と下の線が暗い、立体的に隆起した線で囲まれます。
![]()
dashed:破線で表されます。
![]()
dotted:点線で表されます。
![]()
となります。
お好みの線の種類をCSSの値に書き込んでください。
まとめ
昔はHTMLだけで線を引くことも出来ましたが、今現在では線を描くコーディングをするときはCSSを使います。
コーディングは基本的にHTMLで文字などの必要なものを書き、CSSでデザインを揃えたり作 ったりしていきます。
HTMLとCSSは同時に学んでいくのがおススメです。
最初は難しいかもしれませんが、コツコツとやっていけば必ず出来るようになっていきます。
この記事がコーディングに役立てられれば幸いです。