tableタグで表を作成する際に使われるtrタグ。
表の作成には欠かせない要素ですが、初心者でいまいち使い方がわからないという人も多いです。
・trタグの意味がよくわからない。
・どうやって使えばいいの?
・背景色を変えて見やすくしたい・・・。
こんな悩みを抱えていませんか?
今回は、trタグの
・基本的な使い方
・背景色を変える様々な方法
について説明します。
目次
trタグとは
tableタグで表を作成するために必要なtrタグですが、どういった要素なのか。
ここでは、trタグの意味や役割について詳しく解説していきます。
trタグの読み方
trタグは「ティアール」もしくは「テーブルロウ」と読みます。
「table row」の略で、HTMLでは「表の行」を表します。
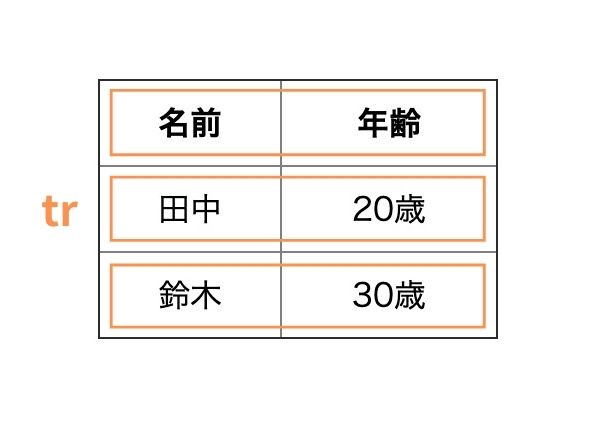
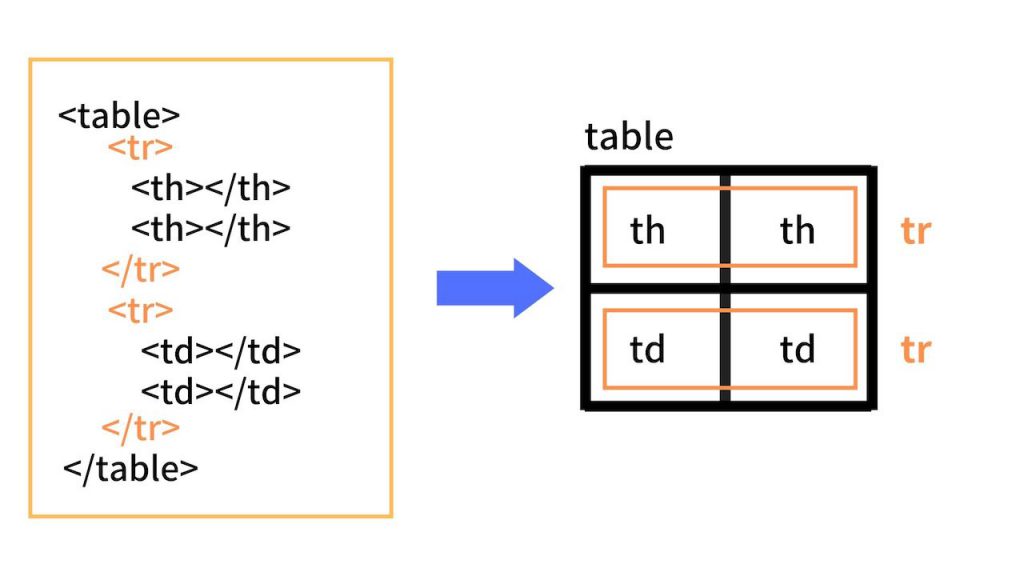
例えば次の通り。

横1列の行がすべてtrタグになります。
trタグは表の行部分を指定する要素
trタグは「表の行部分を指定する要素」です。
基本はtableタグやthタグ、tdタグとセットで使用して表を作成します。

上の図のようにtable(表)の中に、行を指定する要素のtrタグがあります。
そして、その行の中に見出しのthタグや内容のtdタグを入れていくのです。
そして中に入れるthタグやtdタグの数にも制限はありません。
trタグで利用できる属性
trタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
trタグの基本的な使い方
ここからはtrタグの具体的な使い方を解説していきます。
表を作成するには、trタグの使い方を理解しておく必要があるので、しっかりと学習していきましょう。
trタグの使い方
trタグの使い方をコードを用いて見ていきます。
実際のコードが次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <table border="1"> <tr> <th>名前</th> <th>年齢</th> </tr> <tr> <td>田中</td> <td>20歳</td> </tr> <tr> <td>鈴木</td> <td>30歳</td> </tr> </table> </div> </body> </html> |
trタグは必ずtableタグの中に入れます。
tableタグの外、もしくは単体で使ってはいけません。
そして、trタグの直下にthタグやtdタグを入れてください。
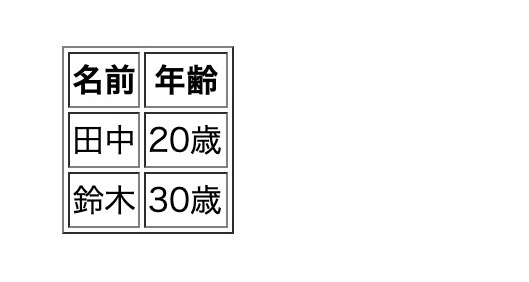
結果を表示すると、以下のようになります。

きちんとした表が出来上がっていますね。
thタグやtdタグとの関係
HTMLを勉強し始めた頃は、trタグとthタグ、tdタグとの関係がいまいち理解しにくいでしょう。
ですが表を作る上で、これらの関係性はしっかりと理解しておく必要があります。
- ・tr:「table row」の略。表の行を表す。
- ・th:「table header」の略。表の見出しを表す。
- ・td:「table data」の略。表の内容を表す。
これら3つには上記のような違いがあります。
thタグとtdタグは、trタグの中に入るものだと覚えておいてください。
それ以外の要素を入れることはできません。
もしtrタグの中にimgタグやspanタグを入れたい場合は、trタグの直下にthタグもしくはtdタグをおいて、その中に入れましょう。
trタグの背景色を変える様々な方法
表を見やすくするために、trタグの背景色を変える場合があります。
なので、ここではその方法を解説します。
trタグの背景色を変える方法
trタグの背景色を変えるには、cssを使って背景色を指定する必要があります。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> tr { background-color: lightgrey; } </style> <body> <div class="main"> <table border="1"> <tr> <th>名前</th> <th>年齢</th> </tr> <tr> <td>田中</td> <td>20歳</td> </tr> <tr> <td>鈴木</td> <td>30歳</td> </tr> </table> </div> </body> </html> |
cssでtrタグに「background-color」プロパティを指定します。
今回の例だと、背景色を灰色に変えるので「background-color: lightgrey;」と指定してください。
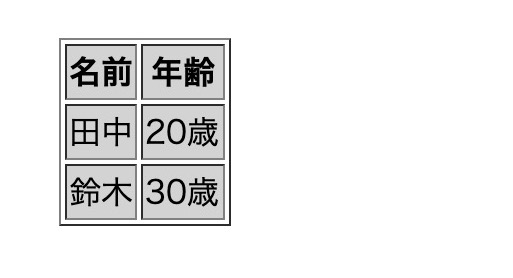
すると結果は以下のように表示されます。

trタグの部分が灰色になっているのがわかりますね。
特定の行だけ背景色を変える方法
表を作成する際に、特定の行だけ背景色を変えたい場合があると思います。
その場合は次のようなコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> .color-lightblue { background-color: lightblue; } .color-lightyellow { background-color: lightyellow; } </style> <body> <div class="main"> <table border="1"> <tr> <th>名前</th> <th>年齢</th> </tr> <tr class="color-lightblue"> <td>田中</td> <td>20歳</td> </tr> <tr class="color-lightyellow"> <td>鈴木</td> <td>30歳</td> </tr> </table> </div> </body> </html> |
方法としては、背景色を変えたいtrタグにclass属性を指定します。
そして、そのclass属性にcssで「background-color」プロパティを指定すれば、背景色が変わります。
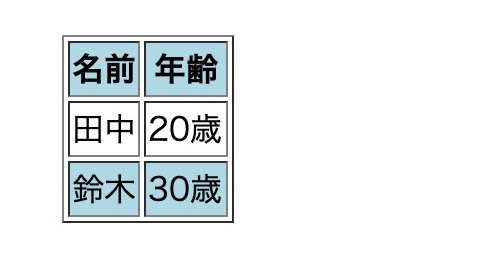
結果を表示すると以下のようになるでしょう。

特定のtrタグのみ背景色が変わっていますね。
こうして表の一部だけの背景色を変えるときもあるので、覚えておきましょう。
1行ごとに背景色を変える方法
今度は1行ごとに背景色を変える方法です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> tr:nth-child(2n+1) { background-color: lightblue; } </style> <body> <div class="main"> <table border="1"> <tr> <th>名前</th> <th>年齢</th> </tr> <tr> <td>田中</td> <td>20歳</td> </tr> <tr> <td>鈴木</td> <td>30歳</td> </tr> </table> </div> </body> </html> |
1行ごとに背景色を変えるには、cssでtrタグに「nth-child()」というセレクタを指定します。
「nth-child()」とはどういったセレクタなのかと言うと、「子要素のn番目のcssを指定できる」というものです。
つまり今回の例だと、「tr:nth-child(2n+1)」と指定しているので、奇数番目のtrタグを指定していることになります。
なので結果を表示すると、以下のようになります。

「nth-child(2n+1)」を指定しているので、奇数番目である1番目と3番目のtrタグの背景色が変わっていますね。
行ごとに背景色が違う表を作成することもあるので、やり方を覚えておきましょう。
まとめ
今回は、trタグの基本的な使い方や背景色の変え方を解説しました。
tableタグで表を作成する際に、trタグは必要不可欠な要素です。
それぞれのタグの役割をしっかり理解して、正しい表を作成できるようになりましょう。
この記事がtrタグの学習に役立つと幸いです。