こんにちは。
最近「バ」がつく恋愛リアリティーショーにハマっているぷのこです。
さて、本題に入っていきたいと思います。
今回は、フッターを下部に固定する方法についてのお話。
Webサイトを作っている時に、
「コンテンツが少なくてフッターが上に浮いてしまう!」
「フッターの下に余白ができてしまう・・・」
こんな現象にお悩みではありませんか?
そこで今回は、jQueryやjsライブラリを使ってフッターを下部に固定する方法について解説します。
ぜひ参考にしてみてくださいね。
目次
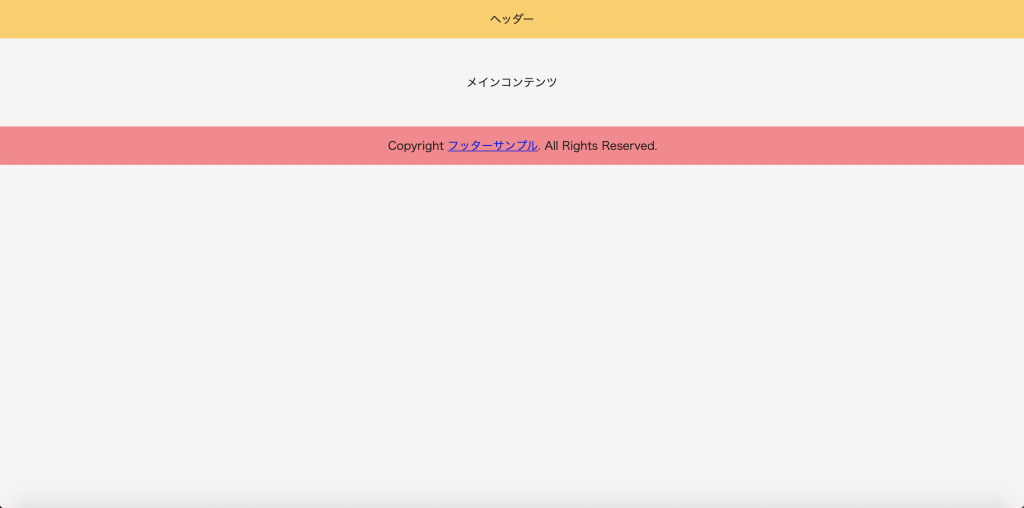
フッターが下部に固定されていないと、コンテンツが少ない場合に高さが足りなくて、フッターの下に余白ができてしまいます。例を出すと、こんな感じです。
メインコンテンツが少ないので、フッターが上に来てしまっていて見栄えがよくないですよね。こうならないように、
- コンテンツが少ない場合、フッターを下部に固定
- コンテンツが多い場合、スクロールして最後にフッターを表示
するような処理を、jQueryとjsライブラリを使って解説していきます。
まずはjQueryを直接記述する方法をご紹介します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<body> <header>ヘッダー</header> <main>メインコンテンツ</main> <footer id="footer"> Copyright <a href="#">フッターサンプル</a>. All Rights Reserved. </footer> <!-- jQuery読み込み --> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script src="js/app.js"></script> </body> |
解説
ヘッダーとメインコンテンツ、フッターを用意します。
bodyタグの終了タグ直前にjQueryをCDNで読み込み、その後に自作のjQueryファイルを読み込みます。
jQuery
|
1 2 3 4 5 6 |
$(function(){ var $ftr = $('#footer'); if( window.innerHeight > $ftr.offset().top + $ftr.outerHeight() ){ $ftr.attr({'style': 'position:fixed; top:' + (window.innerHeight - $ftr.outerHeight()) + 'px;' }); } }); |
解説
このコードで行うのは、
コンテンツが少なくて高さが足りない場合は、フッターを下に固定する
という処理です。
|
1 |
var $ftr = $('#footer'); |
で、フッターのDOMを取得して変数に入れます。
|
1 2 3 |
if( window.innerHeight > $ftr.offset().top + $ftr.outerHeight() ){ } |
は、「ブラウザのコンテンツ領域の高さ>ドキュメントの上からfooterの下までの高さ」になる場合という意味です。つまり、コンテンツが少なくて高さが足りない時の処理をこのif文の中に書きます。
if文の中の
|
1 |
$ftr.attr({'style': 'position:fixed; top:' + (window.innerHeight - $ftr.outerHeight()) + 'px;' }); |
は、フッターのstyle属性に、上から「ブラウザのコンテンツ領域の高さ−フッターの高さ」の位置にposition:fixedを追加するという意味です。
これで、「コンテンツが少なくて高さが足りない場合は、フッターを下に固定する」処理を行うことができます。
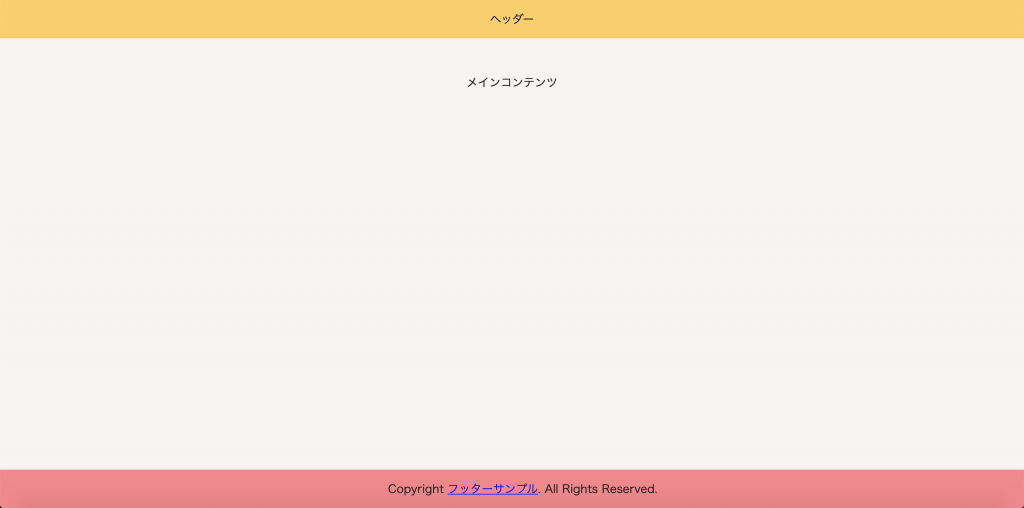
表示例
コンテンツが少ない場合はこのような表示になります。
コンテンツが多い場合はこのような表示になります。
次に、jsライブラリ「footerFixed.js」を使う方法をご紹介します。
まずは「footerFixed.js」を以下のページからダウンロードしてください。使いたいディレクトリ内に保存します。
https://blog.webcreativepark.net/2007/11/16-012253.html
jsライブラリ「footerFixed.js」のページ。
ダウンロード後の手順
ダウンロードしたら、head要素内に以下のコードを書きます。
|
1 |
<script type="text/javascript" src="js/footerFixed.js"></script> |
今回はjsフォルダ内にfooterFixed.jsを保存したので、src=”js/footerFixed.js”となっています。
そしてフッターにid=”footer”を指定します。
|
1 2 3 |
<footer id="footer"> Copyright <a href="#">フッターサンプル</a>. All Rights Reserved. </footer> |
これだけで、ウィンドウ下部にフッターを固定することができます。
まとめ
いかがでしたか?
今回は、jQueryやjsライブラリを使ってフッターを下部に固定する方法について解説しました。
ぜひ活用してみてくださいね。