ホームページのリンクをクリックすると、新しいタブが開いてリンク先が表示されることがありますよね。
何か特別なことをやっているのかも……と思うかもしれませんが、これはHTMLだけで出来る、とても簡単な方法なんです。
ですが、この方法は脆弱性があって、正しく扱わないと外部リンクのせいで元ページが操作されてしまうことが起こります。
そこで今回は、HTMLで新しいタブを開く方法と、脆弱性に関する大切な情報について解説します。
目次
HTMLで新しいタブを開く方法
ホームページのリンクはaタグを使って表現します。リンクを示すaタグはhref属性が必要なため、以下のように記述します。
|
1 |
<a href="https://google.com">Googleへのリンク</a> |
このように記述すると「Googleへのリンク」と表示されたところがリンクとして機能し、パソコンのマウスクリック操作やスマートフォンのタップ操作でgoogle.comへページが切り替わります。
表示されているページを切り替えず、ブラウザの新しいタブでページを開くためにはaタグにtarget属性をつけて記述します。
|
1 |
<a href="https://google.com" target="_blank">Googleへのリンク</a> |
最初の記述との違いは「target=”_blank”」の有無です。target属性に_blankを設定することで、ブラウザの新しいタブでページを開きます。
「target=”_blank”」には脆弱性がある
HTMLに詳しい人「新しいタブで開く」方法を改めて説明する必要はないかもしれません。ですがaタグのtarget属性に_blankを設定するだけでは脆弱性があることをご存じな方は少ないかもしれません。
target属性に_blankを設定したことで起こる脆弱性は、2010年ごろから話題になっていたようです。パソコンのブラウザでタブ表示が当たり前になり、スマートフォンが広く使われるようになった2017年ごろから、この脆弱性が知れ渡るようになりました。
この脆弱性が利用されると、どのようなことが起こるのか、簡単な動作デモを用意しました。デモの呼び出し元ページに注目してご覧ください。
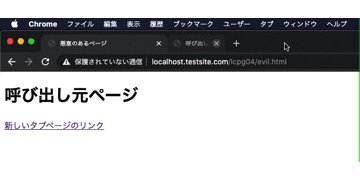
- STEP.1呼び出し元ページにある「新しいタブページのリンク」をクリック
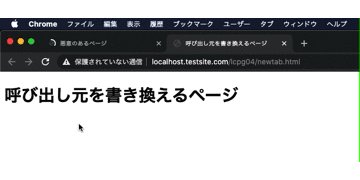
- STEP.2新しいタブで「呼び出し元を書き換えるページ」が開く
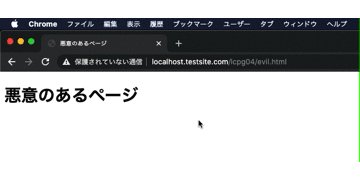
- STEP.3呼び出し元を書き換えるページのスクリプトで「呼び出し元ページ」が「悪意のあるページ」に移動させられる
このように「target=”_blank”」の脆弱性を知らないと、悪意によって呼び出し元のページが他のページに移動させられることがおわかりいただけたと思います。
変なページにリンクしないから問題ないよと思われるかもしれませんが、リンク先のドメインを他者が買い取り、ページが以前と変わってしまうことも考えられます。
大丈夫と過信せず、脆弱性を回避するよう対策しましょう。
脆弱性を回避してhtmlで新しいタブを開く方法
では、この脆弱性を回避する方法を解説します。サンプルコードをご覧ください。
|
1 |
<a href="https://google.com" target="_blank" rel="noopener noreferrer">Googleへのリンク</a> |
ポイントはrel属性にnoopenerとnoreferrerを設定することです。aタグにtarget属性をつける場合は、このrel属性を忘れずに記述してください。
本来、noopenerだけで十分なのですが、noopenerは古いブラウザでは使えません。そのため、noreferrerと合わせて使います。
rel=”noreferrer” には注意が必要
rel属性に設定するnoreferrerですが、注意が必要なので詳しく解説します。
rel属性にnoreferrerが設定されていると、参照先に対して参照元のリンクを渡しません。そのため、アフィリエイトのリンクにnoreferrerを設定すると、成果やレポートに正しく反映しない可能性があります。
基本的にASP(アフィリエイト・サービス・プロパイダ)のリンク記述に従えば問題ないのですが、rel属性にnoreferrerが設定されてないからといって、自己判断でnoreferrerをつけないようにしましょう。
まとめ
いかがでしたか? 今回はHTMLで新しいタブを開く方法について解説しました。
HTMLで新しいタブを開く方法はとても簡単です。しかし、脆弱性があることを知らずに使うと、悪意によって呼び出し元のページが他のページに移動させられる可能性があることはしっかり覚えてください。