表の見出しや説明を表すことができるcaptionタグ。
使い方は簡単ですが、詳しい意味や役割を理解していない人も多いのではないでしょうか?
・captionタグってどんな役割があるの?
・正しい使い方がわからない・・・。
・見出しのスタイルを変えたいけど、どうすればいいの?
こんな悩みを抱えていませんか?
今回は、captionタグの
・基本的な使い方
・位置を変える方法
・デザインを調整する方法
について説明します。
目次 [非表示]

captionタグとは
captionタグとはどういった要素なのか、よくわからない人もいるでしょう。
なのでここでは、captionタグの意味や役割について詳しく解説していきます。
captionタグの読み方
captionタグは「キャプション」と読みます。
「caption」は「表題・説明文」といった意味があり、HTMLでも「表の見出しや説明文」という意味で使われています。
例えば、tableタグで表を作成する際に、見出しや説明文としてcaptionタグが使われることが多いです。
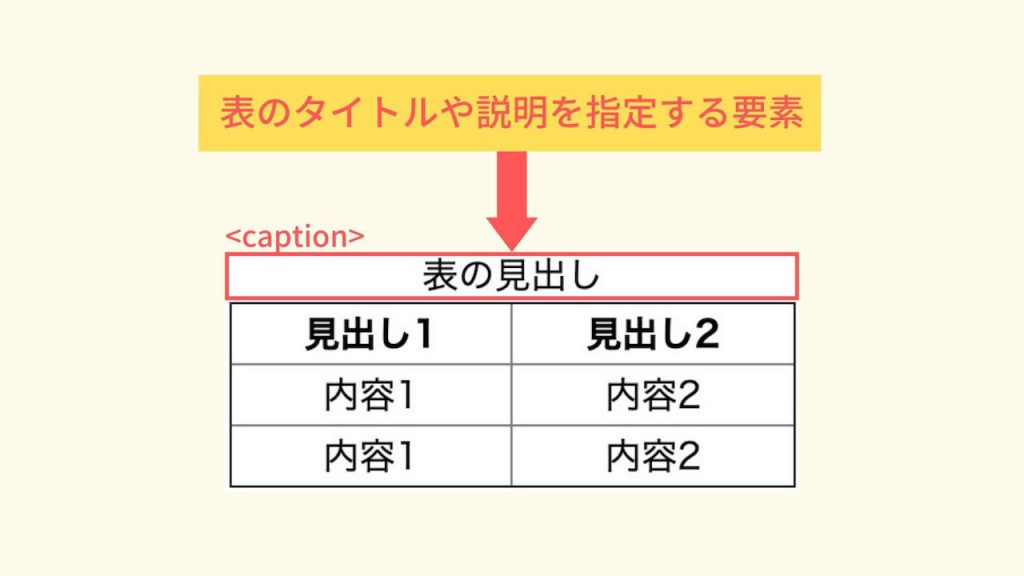
captionタグは表のタイトルや説明を指定する要素
captionタグは「表のタイトルや説明を指定する要素」です。
上の図のように、表の見出しとして指定することができます。
見出しの表示位置は表の上部だけでなく、下側にも配置することが可能です。
また、見出しではなく、簡単な説明文を入れることもできるので、とても便利な要素になります。
captionタグで利用できる属性
captionタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
captionタグの基本的な使い方
captionタグの意味や役割についてわかりました。
なのでここからは、実際にcaptionタグの使い方について解説していきます。
まだ使い方をよく知らない人は、ここで理解を深めていきましょう。
captionタグの使い方
captionタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
captionタグはtableタグの子要素として使われるため、tableタグの中に入れます。
また、captionタグはtableタグの最初の子要素でないといけないルールがあるので、tableタグのすぐ下に配置する必要があります。
captionタグの前にtrタグやtdタグを配置することはできないので、気をつけましょう。
コードの結果を表示すると、以下のようになります。
表の見出しがきちんと表示されていますね。
簡単な説明を入れることもできるので、使い方を覚えておきましょう。
captionタグの位置を変える方法
captionタグは、tableタグの最初の子要素として配置しなければいけませんが、cssを使って位置を変えることができます。
captionタグの位置を変えるには、「caption-side」プロパティを指定します。
実際のコードで使い方を見てみましょう。
例えば、見出しを表の下に配置したい場合は、「caption-side: bottom;」と指定します。
結果を表示してみましょう。
見出しが表の下部分に配置されていますね。
このように、表の下に見出しや簡単な説明を配置することもあるので、位置を変える方法を覚えておくといいでしょう。

captionタグのデザインを調整する方法
captionタグの基本的な使い方がわかりました。
なのでここからは、captionタグのデザインを調整する方法について解説していきます。
デザインを調整することで、より工夫された表を作成することができるので、やり方を見ていきましょう。
左右の位置を調整する方法
まずは、captionタグの左右の位置を調整する方法です。
左右の位置を調整するには、cssで「text-align」プロパティを指定します。
実際のコードで使い方を見てみましょう。
例えば、captionタグを左に寄せたい場合は、「text-align: left;」と指定します。
結果を表示すると、以下の通り。
captionタグが左寄せになっていますね。
これで簡単に左右の位置が変えられました。
左右の位置を調整する方法は簡単なので、覚えておくといいでしょう。
背景色をつけてタイトルらしくする方法
今度は、captionタグに背景色をつけてタイトルらしくする方法です。
背景色をつけるには、cssで「background-color」プロパティを指定します。
実際のコードで使い方を見ていきましょう。
今回は、captionタグの背景色を薄い黄色にしたいので、「background-color: lightyellow;」と指定しています。
これだけだと枠が見にくいので、「border」プロパティで枠線をつけています。(本来は必要ありません。)
結果を表示して、変化を見てみましょう。
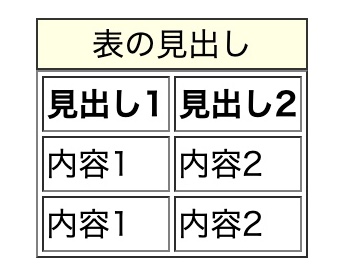
captionタグの部分に背景色がついて、より表のタイトルらしくなりましたね。
このようにbackground-colorプロパティを使えば、簡単に背景色を変更することができます。
見やすい表を作るためにも必要なスキルなので、覚えておきましょう。
まとめ
今回は、captionタグの意味や使い方について詳しく解説しました。
captionタグは、表のタイトルや説明を表示するのに便利な要素です。
tableタグの子要素として使われますが、一番最初に配置しなければならないので、覚えておきましょう。
今回解説した使い方やデザインの調整方法を理解して、正しい表を作れるようになりましょう。
この記事がcaptionタグの学習に役立つと幸いです。
参考文献:MDN web docs|caption:表キャプション要素











 は口コミが悪いのか?ウェブカツ
は口コミが悪いのか?ウェブカツ