HTMLで時間や日にちを表すtimeタグ。
あまり使うタイミングがないため、HTMLを学び始めた初心者でtimeタグをよく理解していない人もいるでしょう。
・timeタグってどんな要素?
・datetime属性の役割は?
・timeタグの具体的な使い方を知りたい・・・。
こんな疑問を持っていませんか?
今回は、timeタグの
・基本的な使い方
・datetime属性の役割
・timeタグの使用例
について説明します。
目次
timeタグとは
timeタグとはどういった要素なのか、知らない初心者の方も多いのではないでしょうか。
なのでここでは、timeタグの意味や役割について詳しく解説していきます。
timeタグの読み方
timeタグは「タイム」と読みます。
「time」はその名の通り「時間」という意味で、HTMLでも「時間・日にち」を表すものとして使われます。
例えば、文書内で時間を表すときや、日にちを検索エンジンに示す際に使われることが多いです。
timeタグは時間や日にちを表す要素
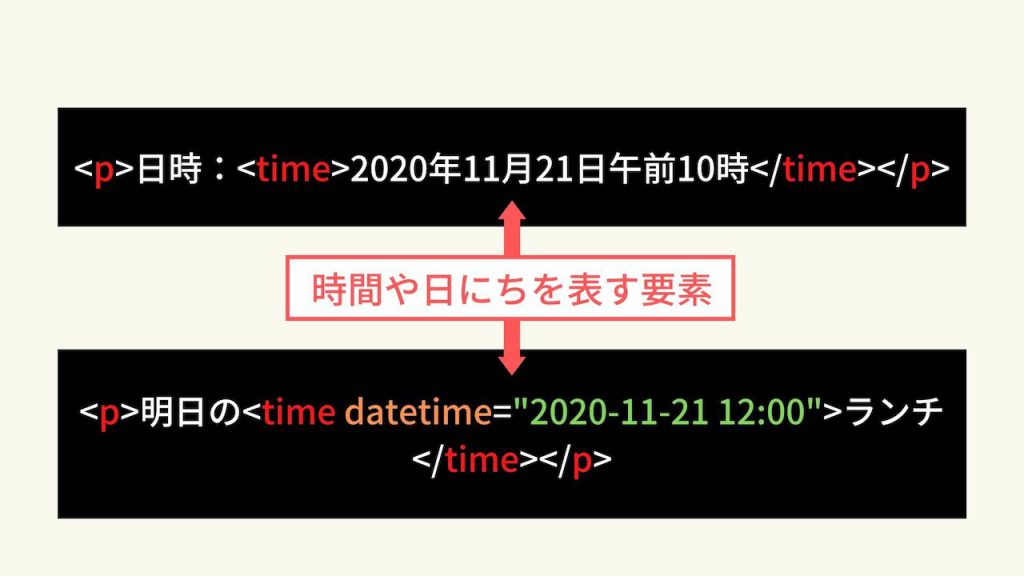
timeタグは「時間や日にちを表す要素」です。
上の図のように、日時を表すために使われたり、日付がわからないテキストに日時を指定したりするときに使われます。
timeタグは、ユーザーに対して日時を示すのではなく、検索エンジンに向けて日時を示すものです。
timeタグを使用しないときに比べて、検索エンジンに日時を認識してもらうことができるので、検索順位がアップするというメリットがあります。
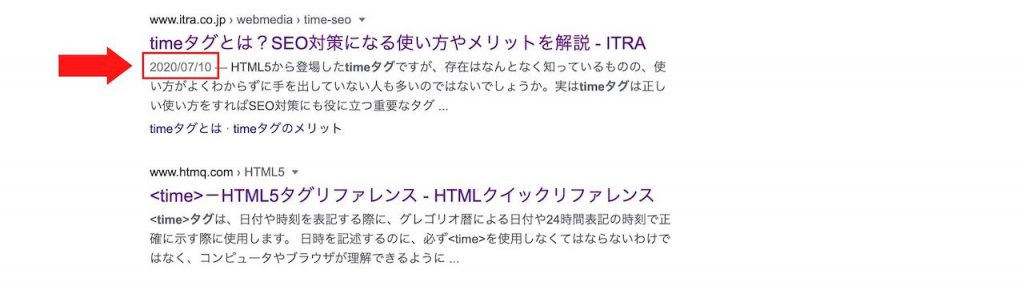
また、検索結果でスニペットに日時が表示されるというメリットもあり、SEO対策に繋がります。
timeタグで利用できる属性
timeタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| datetime | 要素に関連付けられた日時を指定する属性です。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 未対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
timeタグの基本的な使い方
timeタグの意味や役割がわかりました。
ここからは、実際にtimeタグの使い方について解説していきます。
まだ使い方を知らない方は、ここで理解しておきましょう。
timeタグの使い方
timeタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>日時:<time>2020年11月21日午前10時</time></p> </body> </html> |
使い方は簡単で、日付を表すテキストをtimeタグで囲むだけです。
今回の例だと、「2020年11月21日午前10時」というテキストが日付を表すので、それをtimeタグで囲んでいます。
結果をブラウザで表示してみると以下の通り。
特に表示に変化はなく、普通のテキストとして表示されています。
このtimeタグは、ユーザーに対して何か情報を伝えたり、示したりする要素ではありません。
しかし、検索エンジンに正確な時間や日付を認識させるために、timeタグが使用されます。
なので、今回の例では、「2020年11月21日午前10時」という日付を検索エンジンに認識させているということです。
例えば、白亜紀、紀元前1万年などのような時間を示すのは、ふさわしくないということです。
datetime属性の役割
timeタグは、datetime属性とセットで使われることが多いです。
なのでここでは、datetime属性の役割について解説します。
datetime属性は要素に関連付けられた日付を指定するものです。
例えば、次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>明日の<time datetime="2020-11-21 12:00">ランチ</p> </body> </html> |
上記のコードにある「明日のランチ」というテキストは、ユーザーにとっては「いつのことなのか」が理解できるでしょう。
しかし、検索エンジン側にとっては「明日のランチ」が「いつのことなのか」認識ができません。
検索エンジンやコンピューター側に、正確な日付を認識させるために、datetime属性を指定するのです。
今回の例では、ランチの日付が「2020年11月21日の12時」であるため、「datetime=“2020-11-21 12:00”」と指定しています。
これで、検索エンジン側も「明日のランチ」がいつのことなのか認識することができました。
timeタグの具体的な使用例
timeタグとdatetime属性を使った日付の表し方には、様々な種類があります。
年月だけを表したり、時間だけを表したりと、場面によっても異なるでしょう。
なのでここでは、timeタグで日付を指定する具体的な使用例を紹介します。
①年月
②日付(年月日)
③時刻だけ
10:40:15(秒あり)
④日付と時刻
日付と時刻の間は、半角スペースもしくは「T」を記述します。
2020-11-21T10:00
⑤週
⑥期間
所要時間を記載するときに使用されることが多いです。ちなみに以下は両方とも「5時間40分15秒」という意味です。
PT5H40M15S
timeタグとdatetime属性を併用すると、上記のような表し方ができます。
基本的に日付は「-」(ハイフン)で繋ぎ、時間は「:」(コロン)で繋ぎます。
コードでも書き方の例を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>私は<time datetime="2019-08-24">去年の夏</time>、海に行きました。</p> <p>明日の<time datetime="2020-11-21 12:00">ランチ</time>は「〇〇レストラン」に集合です。</p> <p>六甲山の山頂までの所要時間は<time datetime="3h 30m">3時間30分</time>です。</p> </body> </html> |
これらの表記方法で日付や時間を指定すれば、検索エンジンに認識してもらうことができます。
なので、書き方を覚えておくといいでしょう。
まとめ
今回は、timeタグの意味や役割、使い方について詳しく解説しました。
timeタグは、検索エンジンに向けて時間や日にちを示す要素で、検索結果の上位表示やスニペットに日付が表示されるというSEO対策にも繋がります。
なので、今回解説したtimeタグの意味や使い方を覚えておくといいでしょう。
この記事がtimeタグの学習に役立つと幸いです。
参考文献:MDN web docs|time