HTML文書内の見出しを表すh2タグ。
見出しを示すタグとわかっていても、どのように使うのかわからない人も多いでしょう。
・h2タグの正しい使い方がわからない・・・。
・h2タグを使うときに注意するべきことは?
こんな疑問を持っていませんか?
今回は、h2タグの
・使うときのルール
について説明します。
目次 [非表示]

h2タグとは
h2タグとはどういった要素なのか、詳しく知らない人もいるでしょう。
なのでここでは、h2タグの意味や役割について解説していきます。
h2タグの読み方
h2タグは「エイチツー」と読みます。
「h」は「heading」の略で、HTMLでは「見出し・タイトル」といった意味で使われています。
例えば、この記事にある「h2タグとは」という見出しがh2タグにあたり、それについての内容がまとめられています。
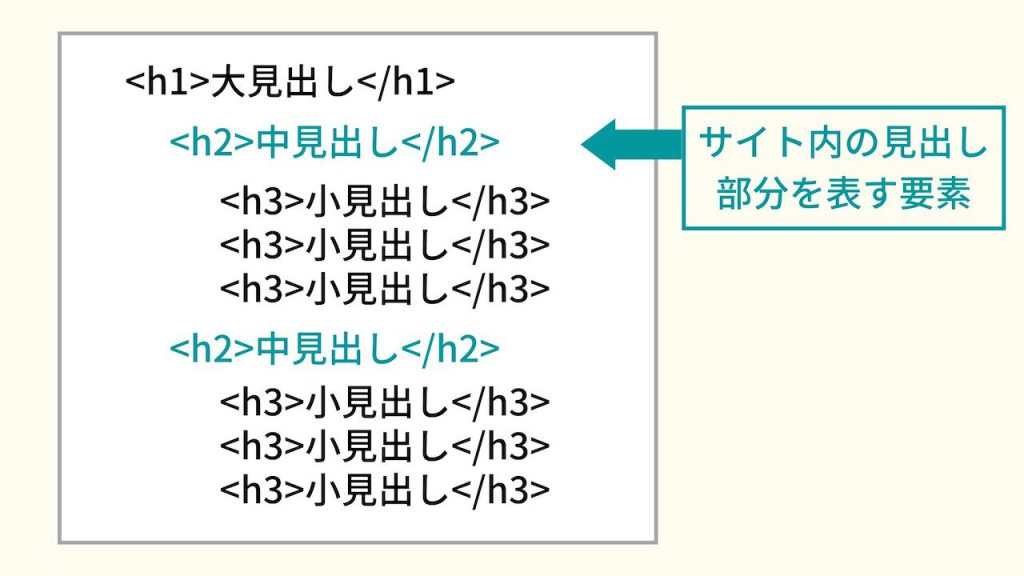
h2タグはサイト内の見出し部分を表す要素
h2タグは「サイト内の見出し部分を表す要素」です。
上の図のように、h2タグはサイト内の見出しを表す役割を持っています。
サイトや記事のタイトルを表すh1タグの次に来る見出しで、主にサイトの目次のようなものと理解すればわかりやすいです。
h2タグの使用回数に制限はなく、1ページに何回でも使うことができます。
ただし、hタグには使う順番が決められており、h1→h2→h3の順番で書かなければいけません。
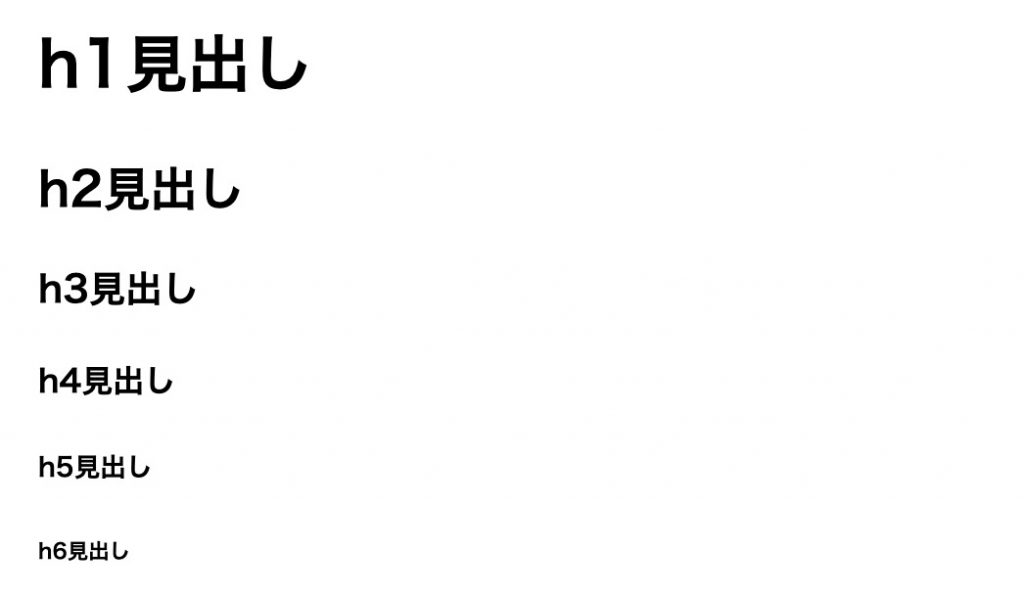
それぞれのhタグには、元からフォントサイズが指定されており、h1,h2,h3…となるにつれて文字が小さくなります。
h2タグで利用できる属性
h2タグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
h2タグの基本的な使い方
h2タグの意味や役割がわかりました。
なのでここからは、実際にh2タグの使い方を解説していきます。
h2タグの使い方
h2タグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
今回は、この記事の見出しを例にしました。
h2タグはサイトの中でいくつか内容を作り、それをまとめる見出しとして使用されます。
例えば、今回の例だと、
・h2タグの基本的な使い方
・h2タグを使うときのルール
・まとめ
というように、それぞれの内容をまとめています。
これは「h2タグの使い方」という記事の中で、詳しい内容をいくつかに分けてまとめているのです。
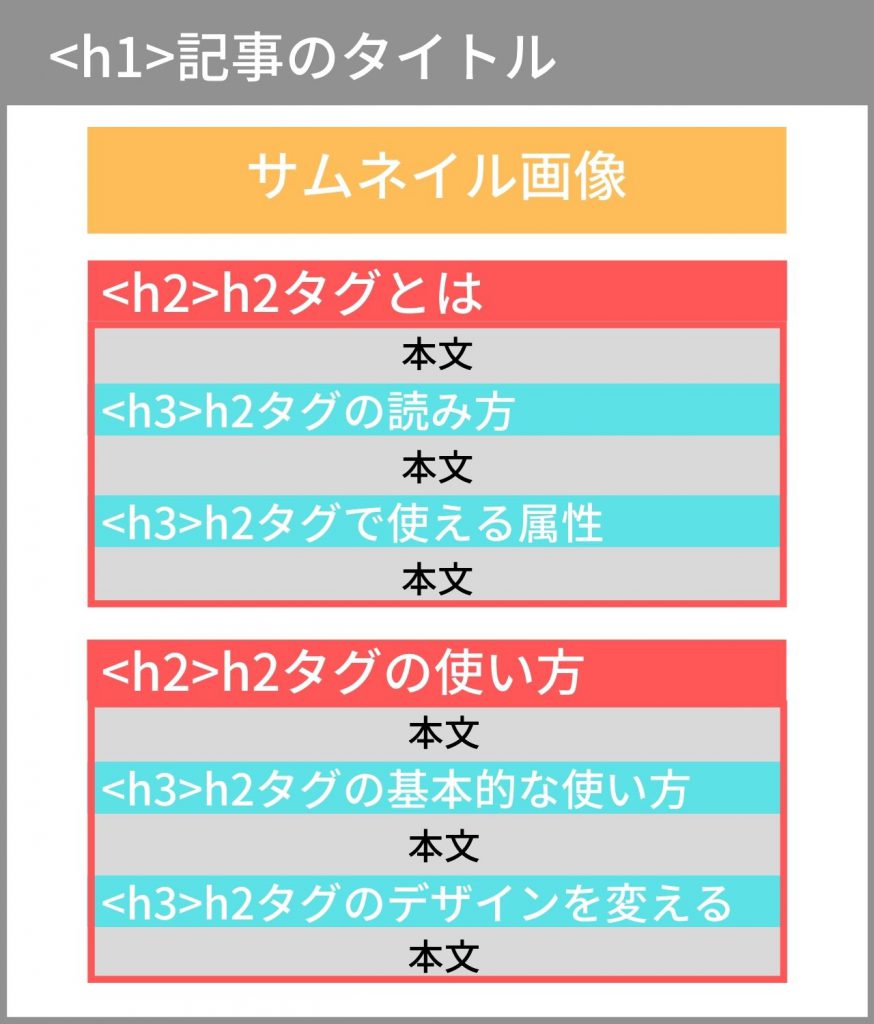
h2タグを使う具体的なイメージは、以下の図のようになります。
内容をまとめるh2タグの中に詳細の情報を記載する本文や、その内容をさらにまとめるh3タグなどが入ります。
それぞれの見出しごとに、内容をまとめる「箱」があると考えればわかりやすいでしょう。
h2タグのデザインを変更する方法
次にh2タグのデザインを変更する方法について、少しだけ紹介します。
サイトによっては、h2タグのデザインを調整することで、よりわかりやすい見出しを作ることができます。
ユーザーにとっても内容を把握しやすくなるので、やり方を覚えておきましょう。
ここでは、h2タグに背景色をつける方法とボーダーをつける方法を解説します。
まずは、背景色をつける方法です。
背景色をつけるには、「background-color」プロパティを使います。
今回は背景色を水色にしたいので、「background-color: lightblue;」と指定します。
すると結果は次のように表示されるでしょう。
背景色が水色になっていますね。
続いて、ボーダーをつける方法です。
ボーダーをつけるには、「border」プロパティを指定すると実装できます。
今回は、左側だけ太いボーダーをつけたいので、「border-left: solid 10px lightblue;」と指定します。
すると結果は次のように表示されるでしょう。
h2タグの左側だけボーダーがついていますね。
もしボーダーを下側につけたい場合は、「border-bottom」とすれば、つけることができます。
このように少しデザインを変えることで、より見出しを強調させることができるので、やり方を覚えておくといいでしょう。

h2タグを使うときのルール
ここまでで、h2タグの使い方がわかりました。
ただ、h2タグを使うときはいくつかルールを知っていなければいけません。
なのでここからは、h2タグを使うときのルールについて解説していきます。
hタグは順番通りに使う
まず、h2タグを含む全てのhタグは順番通りに使う必要があります。
記事の前半でも少し説明しましたが、hタグはh1→h2→h3→h4の順に書かなければいけません。
これは、検索エンジンがサイトの文章の階層を理解するためです。
間違ったhタグの使い方の例として次の通り。
hタグを書くときに、h2の次にh3を飛ばしてh4を書くことはできません。
そして、h2と同じ階層にはh2しか書けないため、h2とh3、h2とh4のようにバラバラのhタグを書くことは不適切です。
また、h3の後にh2のような逆順に書くこともできないので、気をつけましょう。
正しいhタグの使い方は以下の通り。
きちんとh1→h2→h3の順番通りに書かれています。
順番を間違えると、SEOにマイナスの影響を与えてしまうので、注意しましょう。
h2タグは複数回使える
続いてのルールは、h2タグは複数回使えることです。
大きな見出しのタグであるh1タグは、1ページに1〜2個までと推奨されていますが、h2タグ以降は何回でも使うことができます。
このようにh2タグを複数回使っても問題ありません。
ただ、h2タグを多用しすぎるとユーザーも検索エンジンもサイトの内容を理解しづらくなるので、気をつけましょう。
デザインの都合でh2タグを使わない
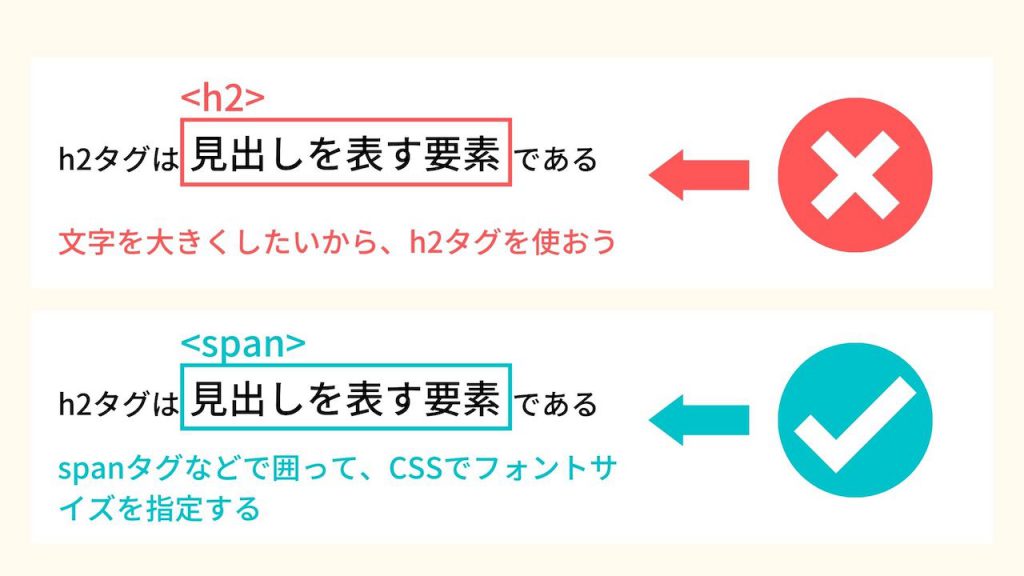
h2タグはデザインの都合で使ってはいけないというルールもあります。
どういうことかと言うと、hタグには元からフォントサイズが決められており、h1,h2,h3となるにつれて文字の大きさが異なっていきます。
「ここの文字を大きくしたい」というような理由で、h2タグを使ってしまうのは不適切なのです。
h2タグは見出しを表す要素であり、見出し以外のところでh2タグを使ってしまうと、検索エンジンは誤った認識をしてしまいます。
なので、文字の大きさを変えるときはCSSで指定するようにしましょう。
h2タグに画像を入れるときはalt属性を指定する
h2タグに画像を入れるときは、alt属性を指定するというルールもあります。
alt属性は、画像の内容を示す要素で、検索エンジンに対して画像の内容を伝えたり、画像が読み込めない場合に代替テキストとして表示する役割を持っています。
実際のコードは次の通り。
こうすることで、h2タグに画像を入れつつ、内容も記述することができます。
まとめ
今回は、h2タグの意味や使い方について徹底解説しました。
h2タグはh1タグと比べて、重要度が低くなり、SEOに大きな影響を与えることはありません。
しかし、h2タグを使ってサイトの内容をまとめることで、ユーザーや検索エンジンに対してページの内容を効果的に伝えることができます。
なので、h2タグの正しい使い方を覚えておきましょう。
この記事がh2タグの学習に役立つと幸いです。
参考文献:MDN web docs|h1-h6:HTMLの見出し要素