こんにちは。
冬になると必ずマンションに住みたくなる、ぷのこです。
さて、今回はCSSでフッターを固定する方法についてのお話。
Webサイトを制作している時に、
「フッターが上にきてしまう・・・下に固定したい!」
こんな状況になったことはありませんか?
そこで今回は、CSSでフッターを固定する方法について解説します。
ぜひ参考にしてみてくださいね。
目次
CSSでフッターを固定するにはいくつか方法があります。今回は3つの方法をご紹介します。
まずは、フッターが固定されていないとどうなるのか見ていきましょう。
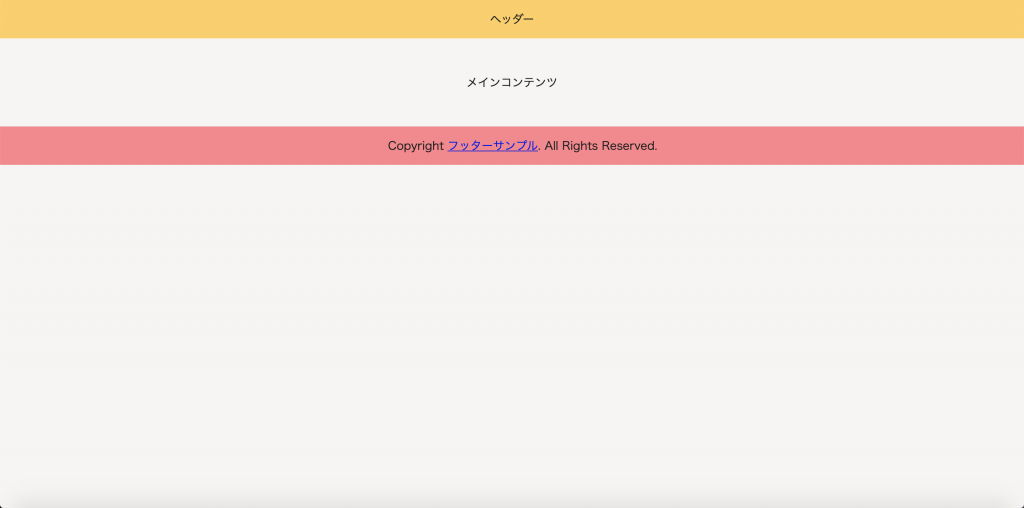
フッターが固定されていなくてコンテンツの高さが足りない場合、フッターが上に詰まったような表示になってしまいます。
こうならないように、コンテンツが少ない時でもフッターは下に表示させたいですよね。
それではそれぞれの方法を解説していきます。
1つ目は、シンプルで使いやすいFlexboxを使った方法です。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <div class="container"> <header>ヘッダー</header> <main>メインコンテンツ</main> <footer> Copyright <a href="#">フッターサンプル</a>. All Rights Reserved. </footer> </div> </body> |
header〜footerまでを、divタグで囲みます。今回は「container」というクラスをつけています。
CSS
|
1 2 3 4 5 6 7 8 9 10 |
.container { display: flex; flex-direction: column; min-height: 100vh; } footer { margin-top: auto; /* 背景色などは割愛します */ } |
全体を囲った.containerにdisplay: flexを指定して、Flexboxを作ります。
header〜footerを縦並びにしたいので、flex-direction: columnを指定します。
そしてmin-height: 100vhで、body要素の高さが最小でも100vhになるように設定します。
vhは、Webページが表示される部分(=ビューポート)の高さに対する割合を示したものです。
「1vh=ビューポートの1/100の高さ」となり、100vhはビューポートの高さの100%を取ります。
最後にfooterにmargin-top: autoで、footerの上にmarginをつけて一番下に表示するようにします。
表示
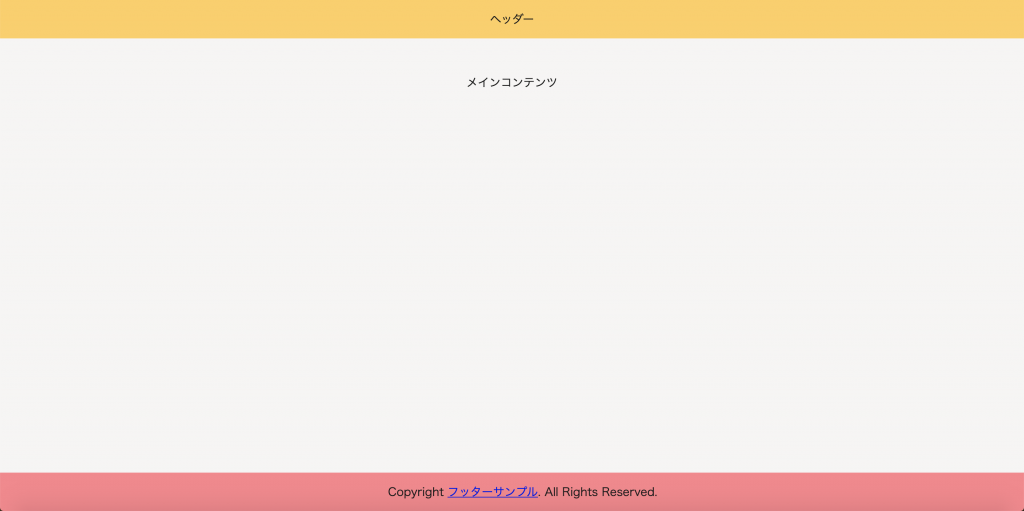
コンテンツが少ない場合は、画面下部にフッターが表示されます。
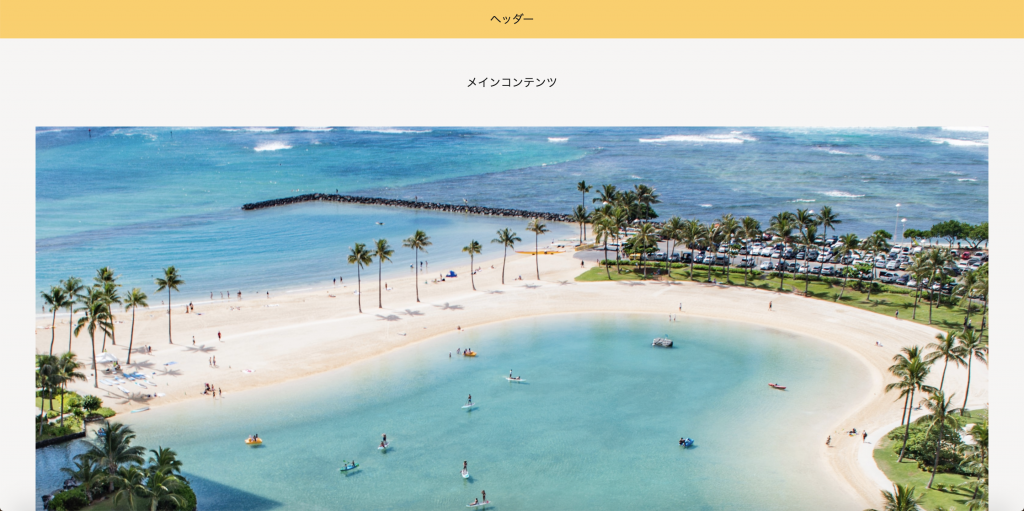
コンテンツが多い場合は、一番下までスクロールするとフッターが表示されます。
2つ目は、position:absoluteを使ったわかりやすい方法です。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <div class="container"> <header>ヘッダー</header> <main>メインコンテンツ</main> <footer> Copyright <a href="#">フッターサンプル</a>. All Rights Reserved. </footer> </div> </body> |
HTMLについては先ほどと同じです。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.container { position: relative; padding-bottom: 60px; box-sizing: border-box; min-height: 100vh; } footer { position: absolute; bottom: 0; /* 背景色などは割愛します */ } |
全体を囲った.containerにposition: relativeを指定し、footerにposition: absoluteで位置を固定します。bottom: 0で、.containerの一番下に固定しています。
footerの下にメインコンテンツが入り込まないように、padding-bottomでfooterの高さの分を確保します。
また、Flexboxを使った時と同じように、min-height: 100vhでbody要素の高さが最小でも100vhになるように設定します。
表示
コンテンツが少ない場合は、画面下部にフッターが表示されます。
コンテンツが多い場合は、一番下までスクロールするとフッターが表示されます。
Flexboxを使った時と同じように表示ができました。
3つ目は、position:fixedを使った方法です。
この方法では、コンテンツが少なくても多くても常に画面下部にフッターが表示されます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <div class="container"> <header>ヘッダー</header> <main>メインコンテンツ</main> <footer> Copyright <a href="#">フッターサンプル</a>. All Rights Reserved. </footer> </div> </body> |
HTMLについては先ほどと同じです。
CSS
|
1 2 3 4 5 6 7 8 9 10 |
.container { padding-bottom: 60px; box-sizing: border-box; } footer { position: fixed; bottom: 0; /* 背景色などは割愛します */ } |
footerにposition: fixedを指定し、bottom: 0で画面下部に固定しています。
先ほどのposition: absoluteを使った場合と同様、footerの下にメインコンテンツが入り込まないように、padding-bottomでfooterの高さの分を確保します。
表示
コンテンツが少ない場合も多い場合も、常に画面下部にフッターが表示されます。
コンテンツが少ない場合:
コンテンツが多い場合:
まとめ
いかがでしたか?
今回は、CSSでfooterを固定する方法について解説しました。
ぜひ活用してみてくださいね。