「HTML/CSSを勉強し始めたけど、marginとpaddingって何が違うの?どうやって使い分けるの?」と困りますよね。
marginとpaddingは、両方とも「余白」を整えるときに使うCSSプロパティです。しかし、その使い分けに最初は混乱するかもしれません。
ここでは、「margin」と「padding」の基礎知識と違い、そして使い分け方について説明します。また、HTML/CSSで余白を作りたいときの注意点も解説します。
目次
marginとpaddingはどちらもCSSで「余白」を作る
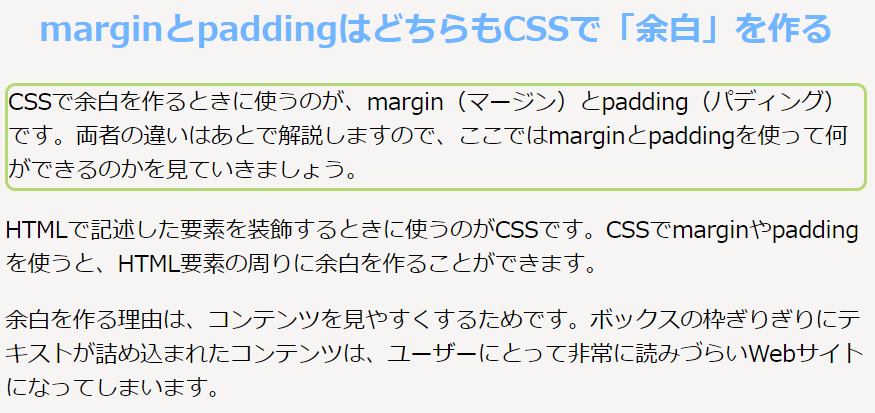
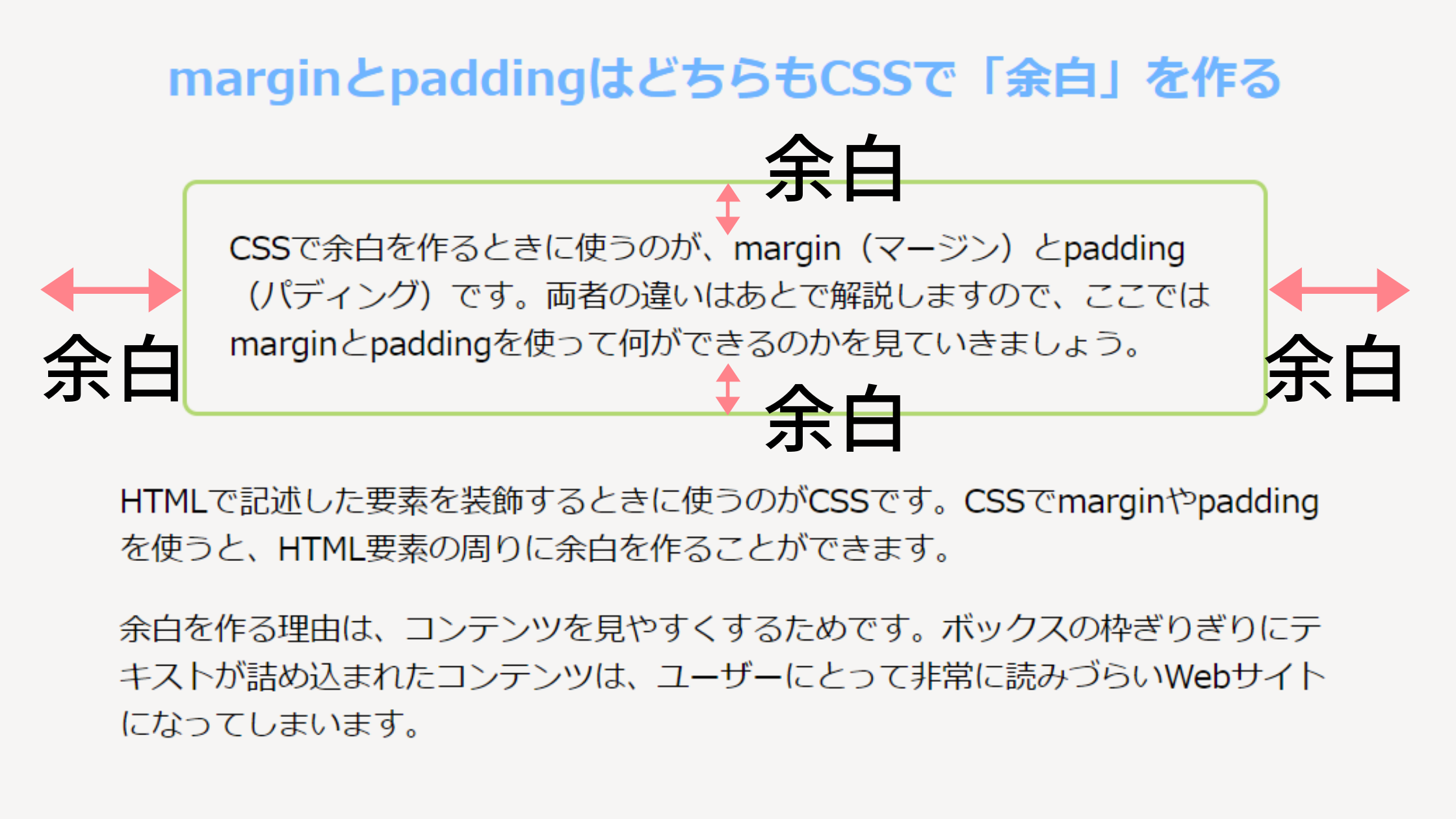
CSSで余白を作るときに使うのが、margin(マージン)とpadding(パディング)です。両者の違いはあとで解説しますので、ここではmarginとpaddingを使って何ができるのかを見ていきましょう。
HTMLで記述した要素を装飾するときに使うのがCSSです。CSSでmarginやpaddingを使うと、HTML要素の周りに余白を作ることができます。
余白を作る理由は、コンテンツを見やすくするためです。ボックスの枠ぎりぎりにテキストが詰め込まれたコンテンツは、ユーザーにとって非常に読みづらいWebサイトになってしまいます。

これを改善するのが、marginやpaddingなどのCSSプロパティです。ボックスとテキストの間に空間を作る役割をします。

ボタンを並べるときの空間など様々な場面で使用しますので、Webサイトを作成するときにはmarginとpaddingの知識が必須です。
HTML/CSSボックスの基礎知識
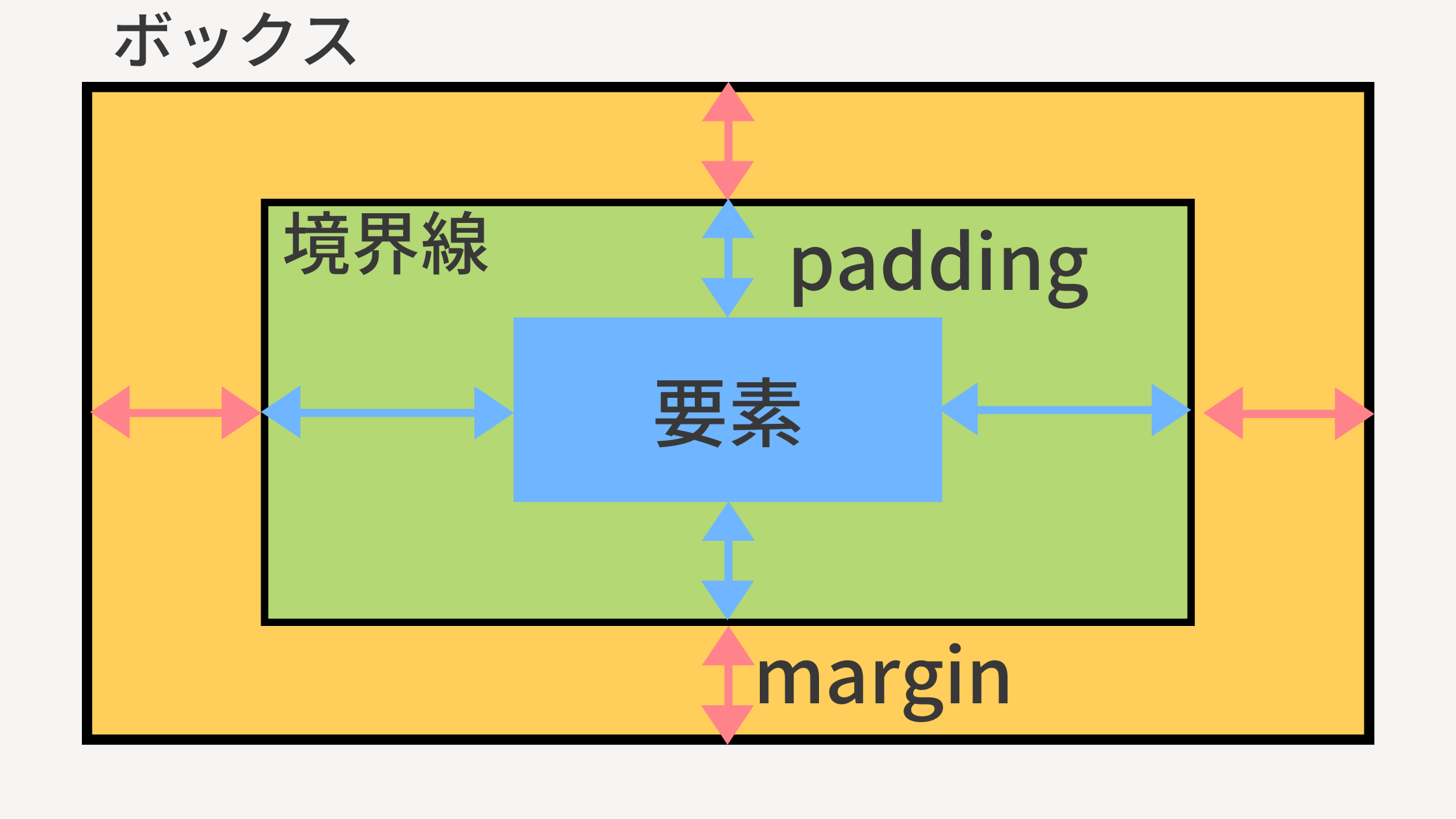
HTMLの要素を図解すると、以下のようになります。

表示領域とは、テキストなどの要素の中身です。HTMLで例を示すと、青の部分になります。
paddingは、表示領域と境界線の間にある余白です。さらに表示領域とpaddingを囲うように境界線が存在し、これをborder(ボーダー)プロパティで表します。例えば、要素の周りを枠線で囲みたいときなどは、borderプロパティをCSSで指定することで装飾が可能です。
境界線の外側にはmarginが余白を作り、表示領域・padding・境界線・marginをすべて含めてボックスと呼びます。
CSSプロパティ「padding」の基礎知識
paddingは、要素の中身と境界線の間にある余白でしたね。では、一体どのように使うのでしょうか?
CSSでpaddingを使うときは、プロパティにpaddingを指定します。セレクタには、paddingを指定したい要素を記述しましょう。
|
1 |
p {padding: 20px;} |
値は数字で表され、単位はpxです。単純にpaddingに値を一つだけ記述とすると、上下左右の余白すべてが記述した大きさで統一されます。
でも、余白を上下のみや左右のみ変えたいときもありますよね?そんなときは、paddingで指定する値の数を変えます。
値を2つ記述したときは、上下と左右の余白を変えることができます。
|
1 |
p {padding: 20px 15px;} |
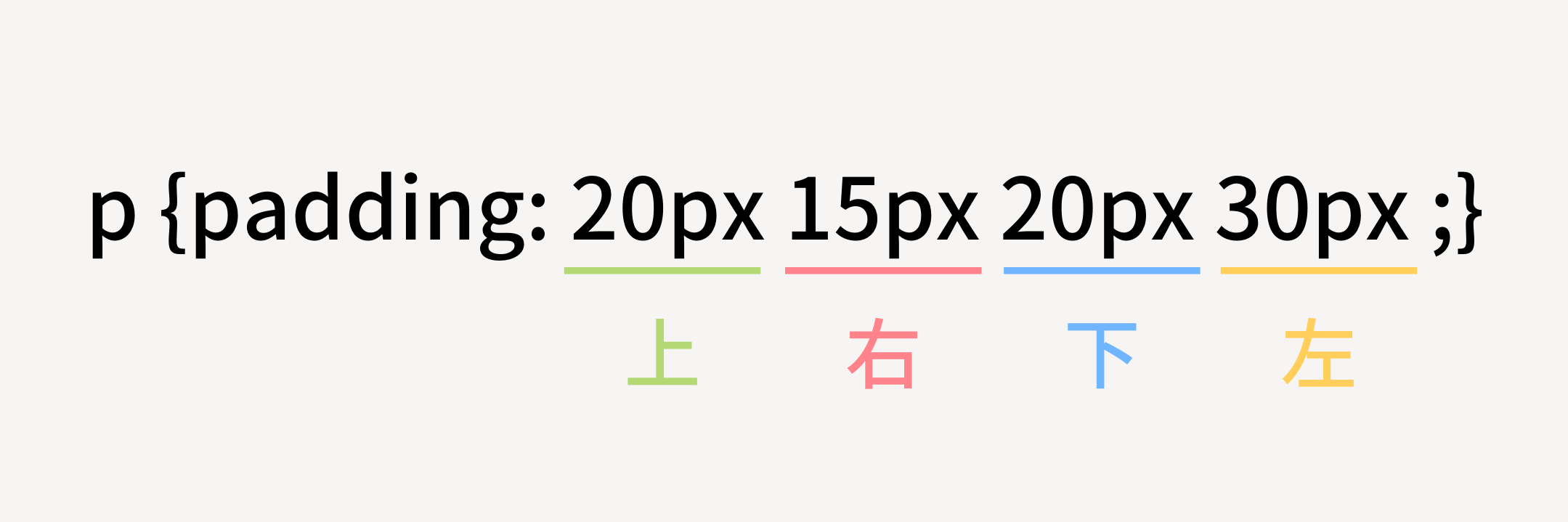
左右のみ余白を変えたいときは、値を3つもしくは4つ記述します。paddingの数値4つが示すのは、以下の画像のとおりです。

値が3つの場合は、最初の数値が上の余白、次が左右の余白、3つ目が下の余白を示します。このように、paddingでは数字の数や順番ですべての余白を指定したり、一部だけを指定したりすることができます。
また、paddingで余白を一括指定しない方法もあります。その場合は、プロパティを「padding-指定する場所」とすることで一部だけ変更が可能です。
上の余白:padding-top
右の余白:padding-right
左の余白:padding-left
下の余白:padding-bottom
CSSプロパティ「margin」の基礎知識
marginは、境界線の外側の空白を示すプロパティです。使い方はpaddingと同様で、数値の数かmarginの後ろに場所をCSSに記述することで余白を調整できます。
paddingとmargin以外でもtop上、bottom下、left左、right右は使いますので、覚えておきましょう。
上の余白:margin-top
右の余白:margin-right
左の余白:margin-left
下の余白:margin-bottom
CSSプロパティmarginとpaddingの違いと使い分け

marginとpaddingは、どちらも余白を作る役割をします。先に説明したように、使い方も同じです。そのため、HTMLとCSSを勉強し始めたばかりの初心者では、両者を区別せずに使っている人もいるかもしれません。
しかし、paddingとmarginを使い分けられないと、思ったようなWebサイトは作れません。きちんと両者の違いを理解しておきましょう。
paddingとmarginの違いは、「どこに」余白を作るのかが異なる点です。ボックスの基礎知識で説明したように、paddingは要素の内容と境界線の間の余白を、marginは境界線とボックス外の間の余白を指定します。
どちらを使っても余白ができることに変わりはなく、見た目には変化がないかもしれません。しかし、背景色や枠線を付ける場合にはpaddingとmarginを使い分ける必要があります。
HTML/CSSで余白を作りたいときの注意点
HTMLの要素やCSSプロパティの性質を理解していないと、思ったように余白を作れません。ここでは、HTML/CSSで余白を作りたいときに注意したい点について説明します。
隣接するmarginは相殺される
隣接した要素において、それぞれでmarginを使った場合は、指定した値で余白が作られないことがあります。marginが隣接した場合は、値の大きい方を適用するというmarginのルールがあるからです。
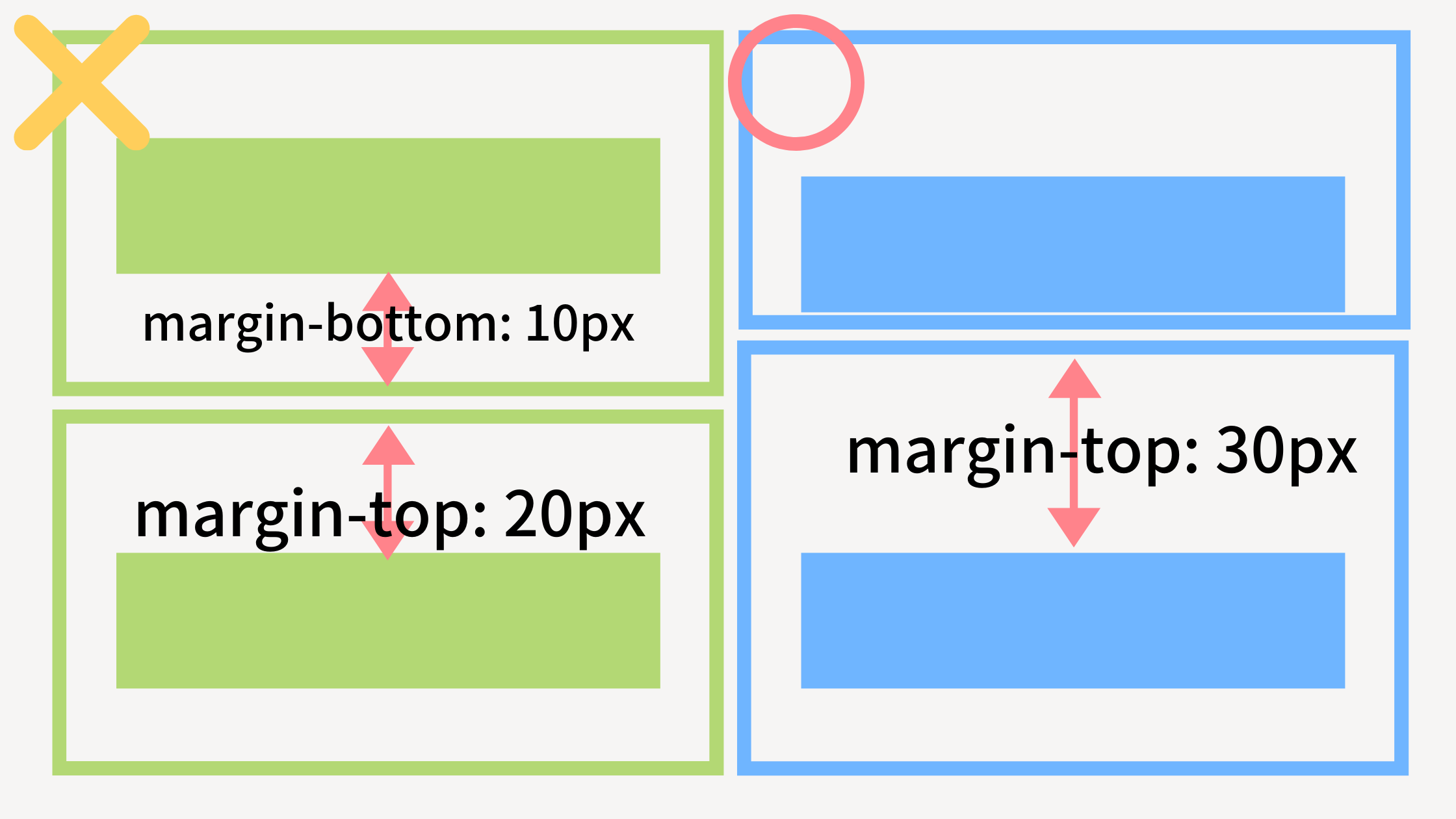
例えば、10pxと20pxのmarginを持つ要素を上下に並べてみましょう。この場合は、20pxのmarginが適用され、10pxは無視されます。合計の余白が、10pxと20pxを足した30pxになるわけではありません。

もし、要素間の余白を30pxにしたいのなら、上の要素のmargin-bottomを30pxにするか、下の要素のmargin-topを30pxに指定しましょう。
インライン要素では上下のmarginが適用されない
インライン要素では、上下のmarginが適用されないというルールもあります。インライン要素とは、段落(ブロック要素)の内容のことです。そのため、境界線の外で使うmarginは使えないのです。唯一、左右のmarginだけは指定することができます。
一方、paddingはインライン要素でも上下左右に使えます。ですが、ブロック要素で使うときと違って、要素の一部に反映されるため装飾が他のインライン要素に被ることがあります。
どうしてもインライン要素でmarginを使って上下の余白を作りたいのなら、CSSに「display: inline-block」と記述しましょう。これは、インライン要素をインラインブロック要素に指定するコードです。インライン要素をブロック要素のように取り扱うことができます。
まとめ
ここでは、marginとpaddingの違いと使い分け方について解説しました。
marginとpaddingはHTML/CSSで余白を作る点ではとても似た動きをします。ですが、その違いを理解していると、余白を利用した綺麗なWebページを作ることも可能です。
ここで説明した内容を理解して、見やすいWebページを作ってみましょう。