文の改行の仕方を指定するword-break。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・正しい使い方がわからない・・・。
・white-spaceとの違いは何?
こんな疑問を持っていませんか?
今回は、word-breakの
・white-spaceとの違い
・word-breakで指定できる値の使い分け方
について説明します。
目次 [非表示]

word-breakとは
word-breakとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、word-breakの意味や役割について解説します。
word-breakの読み方
word-breakは「ワード・ブレイク」と読みます。
「word」は「語・言葉」という意味があり、「break」は「壊す・切る・折る」という意味があります。
CSSでは、この「word-break」を「文の改行」という意味で使われています。
例えば、文章の改行の仕方を変更したいときに使われることが多いです。
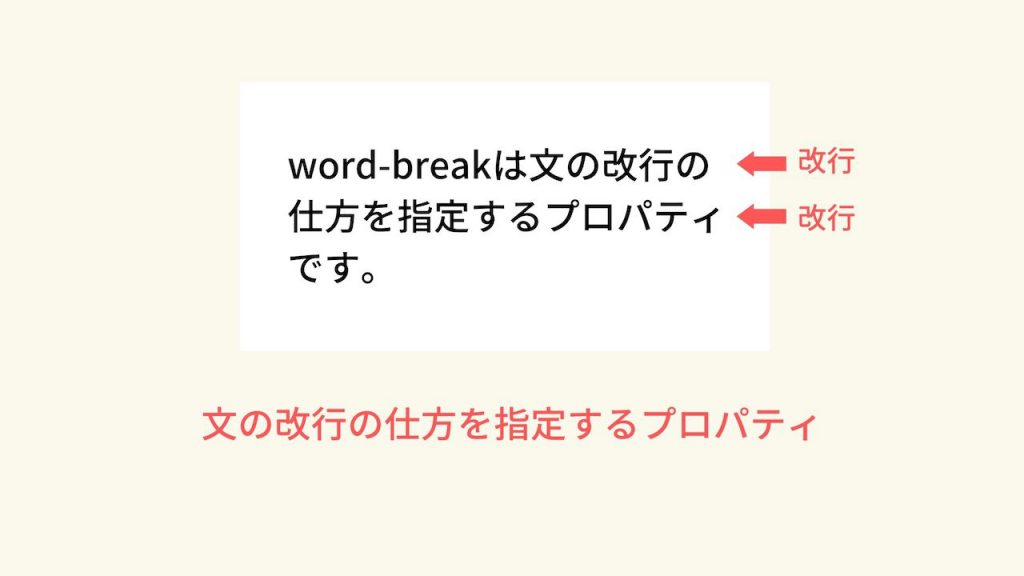
word-breakは文の改行の仕方を指定するプロパティ
word-breakは「文の改行の仕方を指定するプロパティ」です。
word-breakを指定することで、文の改行方法を指定することができます。
例えば、文章を表示範囲に合わせて改行させたり、単語の切れ目で改行させたりすることが可能です。
また、言語によっても改行の仕方が変わります。
word-breakで利用できる値
word-breakでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | 既定の改行規則を使用します。 |
| break-all | CJK (中国語、台湾語、日本語、韓国語) 以外のテキストにおいて、単語中などでの文字の改行に関する禁則処理を解除し、どの文字の間でも改行するようにします。 |
| keep-all | CJKテキストの改行を許可しません。 CJK以外のテキストについてはnormalと同じ挙動となります。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
word-breakの基本的な使い方
word-breakの意味や役割がわかりました。
なのでここでは、実際にword-breakの使い方について解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
word-breakの使い方
word-breakを使うときは、「word-break: 〇〇;」というように指定します。(〇〇には値名が入ります)
実際のコードで使い方を見ていきましょう。
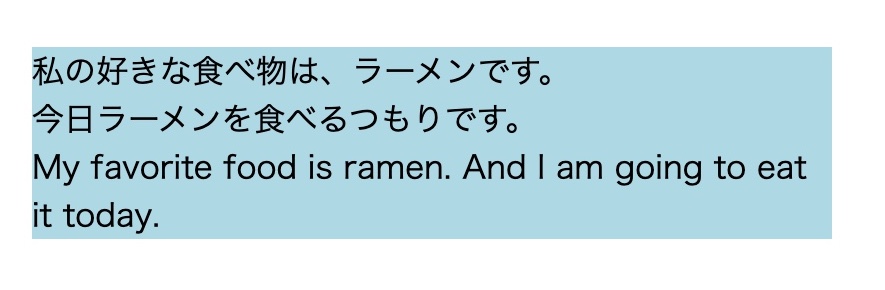
今回は例として、pタグを用意します。
そしてそのpタグに「word-break: normal;」と指定してみましょう。
結果は次のように表示されます。
※見やすいように背景色をつけています。
normalはword-breakの初期値なので、コードに書いたままの文章が表示されています。
このようにして、word-breakを指定することができるので、使い方を覚えておきましょう。
その他の値の使い方は後ほど解説します。
word-breakとwhite-spaceの違い
word-breakとよく似たプロパティで、white-spaceというものがあります。
初心者のうちは、このword-breakとwhite-spaceを使い間違えることもあるでしょう。
なのでここでは、word-breakとwhite-spaceの違いを明確にしていきます。
- ・word-break:文の改行の仕方を指定するプロパティ
- ・white-space:要素内のホワイトスペースや改行の表示方法を指定するプロパティ
word-breakとwhite-spaceには上記のような違いがあります。
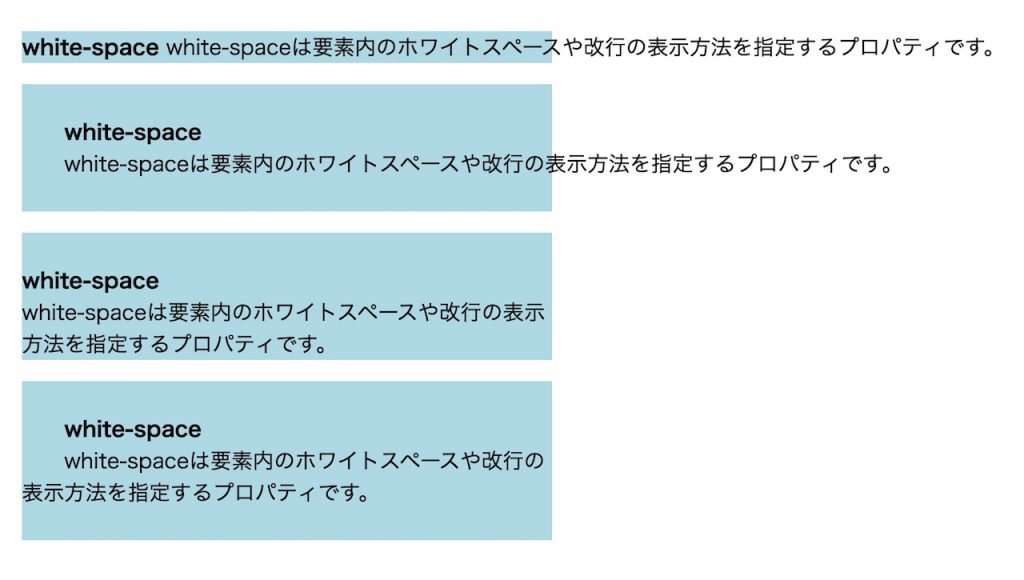
これらの違いをよりわかりやすくするために、実際のコードでwhite-spaceの使い方を見ていきましょう。
今回は例として、pタグを4つ用意します。
そして、それらのpタグにクラス名をつけて値を「nowrap」「pre」「pre-line」「pre-wrap」と指定してみましょう。
すると結果は次のように表示されます。
1つずつ説明すると、
・pre:半角スペースや改行がブラウザにそのまま表示され、行も折り返されない
・pre-line:半角スペースやタブは空白にまとめられて、改行はそのままブラウザに反映される
・pre-wrap:半角スペースや改行がそのまま反映され、さらに要素の端で行が折り返される
それぞれの値には、上記のような働きがあります。
このことから、word-breakは改行の仕方を指定するプロパティに対して、white-spaceは改行やスペースの表示方法を指定するプロパティであることがわかります。
word-breakとwhite-spaceは似ているようで、異なった働きを持っているため、使い間違えないように気をつけましょう。

word-breakで指定できる値の使い分け方
ここまでで、word-breakの基本的な使い方がわかりました。
なのでここからは、word-breakで指定できる値の使い分け方について解説していきます。
break-allの使い方
まずは、break-allの使い方です。
break-allは、言語関係なく表示範囲に合わせて改行されます。
実際のコードで使い方を見ていきましょう。
例としてpタグを用意し、「word-break: break-all;」と指定してみます。
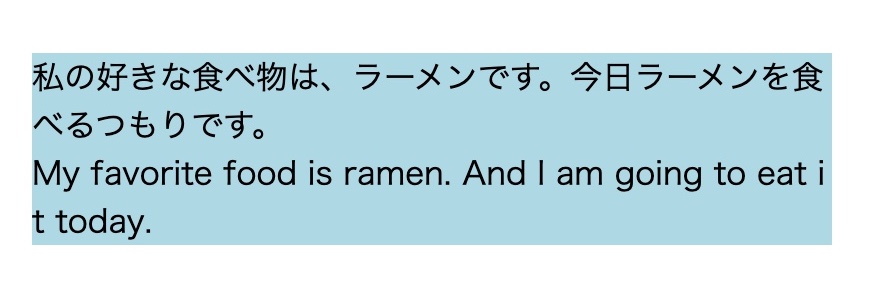
結果を表示すると次のようになるでしょう。
日本語も英語も表示範囲に合わせて改行されていますね。
そのため、どちらも単語の途中で改行されています。
keep-allの使い方
今度は、keep-allの使い方です。
keep-allは、言語関係なく単語の途中で改行せず、単語の切れ目で改行されます。
実際の使い方をコードで見ていきましょう。
例としてpタグを用意し、「word-break: keep-all;」と指定してみます。
結果を表示すると、次のようになるでしょう。
単語の途中で改行されず、単語の切れ目で改行されているのがわかりますね。
このようにword-breakでは、様々な値を指定して改行の仕方を設定することができます。
なので、使い方を覚えておきましょう。
まとめ
今回は、word-breakの意味や使い方について詳しく解説しました。
word-breakは文の改行の仕方を指定するプロパティです。
word-breakを指定することで、文を表示範囲に合わせて改行させるか、単語の切れ目で改行させるかなどを設定することができます。
使い方を覚えておくと、サイト制作に役立つでしょう。
この記事がword-breakの学習に役立つと幸いです。
参考文献:MDN web docs|word-break – CSS:カスケーディングスタイルシート