Webサイトを構築していて、flexboxを利用するケースが多いです。
そんな中で、みなさんは
思うような幅で並べたいけどうまくいかない
と感じたことはありませんか?
今回は、flex-boxのflex-basisを利用する際の
・flex-basisとwidthに大きな違いはありません
・flex-basisの設定が効かないときの対処
について解説します。
是非参考にしてみてください。
flex-basisとは
flex-basisの読み方
flex-basisは「フレックスベイシス」と読みます。flexはflexboxの「フレックス」です。basisは少しなじみがないですがbaseの類義語のbasisです。basisは基準という意味合いが強く、この場合も基準flexboxの基準の幅、または高さを設定するプロパティです。
flex-basisの説明
flexboxの子要素の幅(flex-directionがcolumnの場合には高さ)を指定するときに使います。
基本的にはwidth(又はheight)と同じです。
flexboxを指定した場合に、widthとflex-basisの両方がある場合には、flex-basisが優先されます。
元々は、flexboxが指定された場合に幅を決めるのがflex-basisなのですが、flex-basisは規定値がautoの場合にはwidthの値を参照する仕様です。
flex-basisで利用できる値
flex-basisでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| auto | 自動で長さが決まります (初期値) |
| 長さ | px、emなどcssで使える長さ |
| %値 | 長さを%で指定 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 11~ |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
flex-basisの基本的な使い方
flex-basisの使い方
flexboxは基本的にはdivなどの要素を横に並べる時に使います。そして、flex-basisはその並べた子要素の幅を制御する際に使います。
下記のように、autoや長さ、パーセント指定の値を設定できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.child-node-a{ flex-basis: auto; //規定値でwidthのサイズを参照します } .child-node-b{ flex-basis: 100px; } .child-node-c{ flex-basis: 30%; } |
flex-basisは基本的にはwidthと同じ
flex-basisはwidthと同じ働きをします。
最近のWebサイトのデザインは、レスポンシブルデザインが主流です。そのため、画面サイズによって要素の幅の幅が変わったり、表示する内容を変えたりすることが多くなりました。
その際、この要素は何ピクセル、あの要素は何ピクセルなどきっちとした数値を設定することがとても難しくなります。
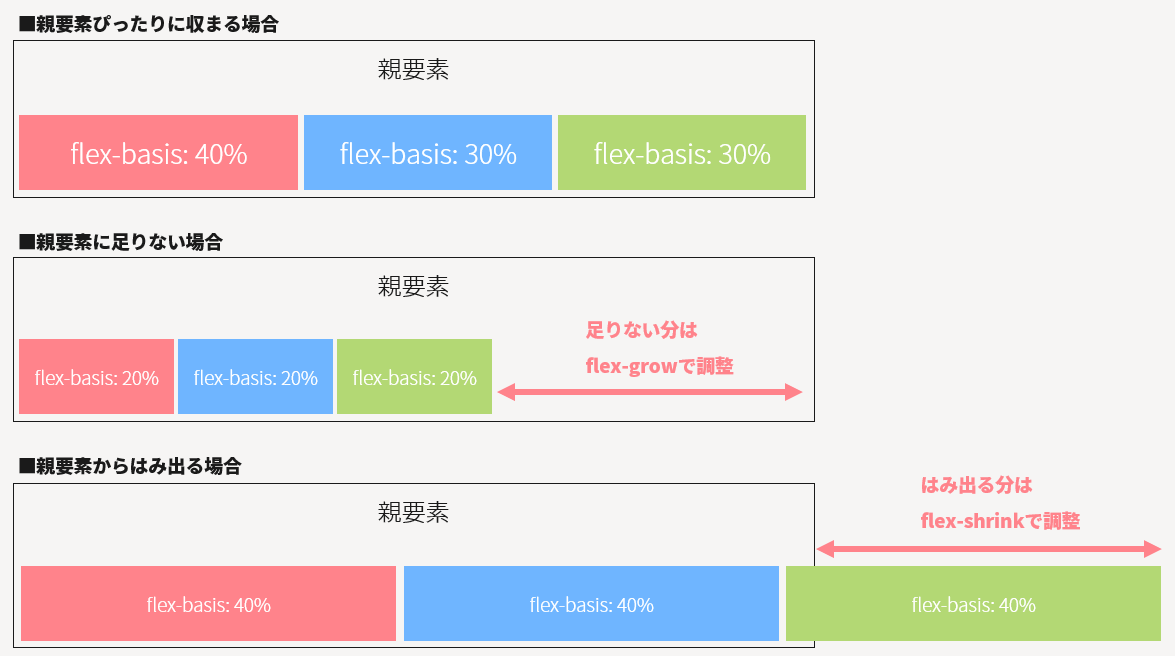
そういう時に、flex-basisやflex-grow、flex-shrinkなどを使うと上手く制御することができます。
細かくは様々なパターンが考えられますが、上記のようにflex-basisは子要素の基準となるサイズを指定します。
flex-basisをぴったりおさめたり、flex-growやflex-shrinkで調整することで、子要素の幅を思い通りに制御することができるようになります。
flex-basisとwidthを同時に指定した場合
flex-basisとwidthを同時に設定すると、flex-basisが優先されます。
これは下記のようにwidthをflex-basisの後に書いても、widthに!importantを指定しても同様の結果になります。
|
1 2 3 4 5 |
.child-node{ flex-basis: 100px; width: 500px; //このwidthはflex-basisに上書きされてしまいます。 width: 500px !important; //同様に上書きされてしまいます。 } |
widthに設定した内容が効いていないといった場合には、flex-basisの値を確認してみてください。
flex-basisとwidthに大きな違いはありません
flex-basisとwidthには何か違いがあるのかと言われると、大きな違いはありません。
違いは、flex-basisはflexboxの方向によりwidthかheightの値に切り替わることです。flexboxの方向とはflex-directionのことです。
flexboxは子要素を横に並べる場合にはflex-directionをrowに設定します。またこれがデフォルトでほとんどは横に並べる時に使います。
例えば、パソコンで表示する場合には横に並べる、スマホの場合には縦に並べるような場合があります。このときに幅をflex-basisで設定している場合、flex-directionをcolumnに変更するとflex-basisの値がheightに適用されます。
この点は把握していないと、レスポンシブルデザインをしていると、おかしいなと感じるかもしれません。
下記場合、幅300pxのdivが横に並びます
|
1 2 3 4 5 |
<div class="parent"> <div class="child">Child A</div> <div class="child">Child B</div> <div class="child">Child C</div> </div> |
|
1 2 3 4 5 6 7 8 |
.parent{ display: flex; flex-direction: row; } .child{ flex-basis: 300px; } |
下記の場合、高さ300pxのdivが縦に並びます
|
1 2 3 4 5 |
<div class="parent"> <div class="child">Child A</div> <div class="child">Child B</div> <div class="child">Child C</div> </div> |
|
1 2 3 4 5 6 7 8 |
.parent{ display: flex; flex-direction: column; //違いはここのみです } .child{ flex-basis: 300px; } |
flex-basisの設定が効かないときの対処
flex-basisが効かない時に、下記のような事を確認してみてください。
flex-basisは、flex-directionがcolumnの場合は高さの値になります
前述の通り、flex-basisはほとんどの場合widthと同じなのですが、flex-directionがcolumnの時は向きが縦になります。その際、flex-basisに設定した値は高さとして計算されます。
flex-directionの設定値を確認してみてください。
flex-basisはwidthで上書きができない
flex-basisの設定値をwidthで上書きをしたい場合、それは出来ません。flex-basisが優先されてしまうので、widthをflex-basisの後に設定したとしても上書きが出来ない仕様です。
子要素にflex-basisを指定していない
flex-basisはdisplay: flexを指定した子要素にのみ設定することが出来ます。
flex-basisを設定しようとしているのが、孫要素やひ孫要素ではないか確認をしてください。
まとめ
いかがでしたでしょうか。
flex-basisの特徴を見ると、widthで指定する方が良いかもしれません。
しかし、flexというプロパティでは1行でflex-basis、flex-grow、flex-shrinkを指定できます。その際に仕様を把握しておくために理解しておいた方が良い内容です。
この記事が参考になれば幸いです。