要素の右側のボーダーのスタイルを指定するborder-right-style。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・border-rightとの違いは?
こんな疑問を持っていませんか?
今回は、border-right-styleの
・border-rightとの違い
・border-right-styleで値を指定する様々な方法
について説明します。
目次
border-right-styleとは
border-right-styleとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、border-right-styleの意味や役割について解説していきます。
border-right-styleの読み方
border-right-styleは「ボーダー・ライト・スタイル」と読みます。
「border」は「枠線・ボーダー」、「right」は「右」、「style」は「型・スタイル」という意味があります。
CSSでは、この「border-right-style」を「右側のボーダーのスタイル」という意味で使われています。
例えば、要素の右側のボーダーのスタイルだけを指定したいときに、使われることが多いです。
border-right-styleは右側のボーダーのスタイルを指定するプロパティ
border-right-styleは「右側のボーダーのスタイルを指定するプロパティ」です。
border-right-styleを指定すると、要素の右側のボーダーのスタイルを変更することができます。
指定できるスタイルはたくさんあり、二重線や点線、破線などにすることが可能です。
border-right-styleで利用できる値
border-right-styleでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | hidden キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 none 値はもっとも低い優先度になります。ほかに競合する境界線が設定されている場合も、そちらが表示されます。 |
| hidden | none キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 hidden 値はもっとも高い優先度になります。ほかに競合する境界線が設定されている場合も、非表示になります。 |
| dotted | 連続した丸い点を表示します。点の間の空白の量は仕様書で定義されておらず、実装依存です。点の半径は、同じ辺の border-width の計算値の半分です。 |
| dashed | 短く角が四角い連続したダッシュや線分を表示します。線分の実寸や長さは仕様書で定義されておらず、実装依存です。 |
| solid | 1本の直線、実線を表示します。 |
| double | 2本の直線を表示し、幅の合計は border-width で定義したピクセル数になります。 |
| groove | 凹んだように見える境界線を表示します。 ridge の逆です。 |
| ridge | 出っ張ったように見える境界線を表示します。 groove の逆です。 |
| inset | 要素が埋め込まれて見える境界線を表示します。 outset の逆です。 border-collapse が collapsed に設定されたテーブルのセルに適用すると、この値は groove のようにふるまいます。 |
| outset | 要素が出っ張って見える境界線を表示します。 inset の逆です。 border-collapse を collapsed に設定したテーブルセルに適用すると、この値は ridge のようにふるまいます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-right-styleの基本的な使い方
border-right-styleの意味や役割についてわかりました。
なのでここでは、実際にborder-right-styleの使い方を解説していきます。
border-right-styleの使い方
border-right-styleを指定するときは「border-right-style: 〇〇;」と指定します。(〇〇には、値名が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { display: inline-block; border-right-style: solid; } </style> <body> <p>要素</p> </body> </html> |
※pタグの右側のボーダーを文字の真横に来るように、「display: inline-block;」を指定しています。
今回は例として、pタグを用意します。
そして、そのpタグに「border-right-style: solid;」と指定してみましょう。
すると、結果は次のようになります。
pタグの右側に1本線のボーダーがついていますね。
このように、border-right-styleを指定すれば、右側のボーダーのスタイルを指定することができます。
様々な値を指定することで、ボーダーのスタイルを変えることができるので、使い方を覚えておくといいでしょう。
※その他の値の指定方法は後ほど解説します。
border-right-styleとborder-rightの違い
border-right-styleと似たプロパティで、border-rightというものがあります。
border-rightは、右側のボーダーのスタイル・太さ・色をまとめて指定するプロパティです。
ここでは、このborder-right-styleとborder-rightにどのような違いがあるのか解説していきます。
border-rightの実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { display: inline-block; border-right: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
border-rightを指定するときは「border-right: style(スタイル)width(太さ)color(色);」の順に記述します。
例として、pタグを用意し「border-right: solid 10px lightblue;」と指定してみましょう。
結果は次のように表示されます。
今回はpタグに「solid 10px lightblue」と指定したので、スタイルは1本線、太さは10px、色は水色のボーダーになっていますね。
このように、border-rightは右側のボーダーのスタイル・太さ・色をまとめて指定することができるのです。
要素の右側のボーダーのスタイルだけを指定したいときはborder-right-style、右側のボーダーのスタイル・太さ・色をまとめて指定したいときはborder-rightというように使い分けるといいでしょう。
border-right-styleで値を指定する様々な方法
ここまでで、border-right-styleの基本的な使い方がわかりました。
なのでここからは、border-right-styleで値を指定する様々な方法を解説していきます。
border-right-styleで指定できる値は以下の通り。
- ・none:ボーダーは非表示になり、太さも0になる(初期値)
- ・hidden:ボーダーは非表示になり、太さも0になる
- ・dotted:点線
- ・dashed:破線
- ・solid:1本線
- ・double:2本線
- ・groove:立体的に窪んだ線
- ・ridge:立体的に隆起した線
- ・inset:囲まれた領域全体が立体的に窪んだように表示される
- ・outset:囲まれた領域全体が立体的に隆起したように表示される
それぞれの値の違いをコードに書いて、見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { display: inline-block; } .sample1 { border-right-style: none; } .sample2 { border-right-style: hidden; } .sample3 { border-right-style: dotted; } .sample4 { border-right-style: dashed; } .sample5 { border-right-style: solid; } .sample6 { border-right-style: double; } .sample7 { border-right-style: groove; } .sample8 { border-right-style: ridge; } .sample9 { border-right-style: inset; } .sample10 { border-right-style: outset; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> <p class="sample4">要素</p> <p class="sample5">要素</p> <p class="sample6">要素</p> <p class="sample7">要素</p> <p class="sample8">要素</p> <p class="sample9">要素</p> <p class="sample10">要素</p> </body> </html> |
※pタグの右側のボーダーが文字の真横に来るように、「display: inline-block;」を指定しています。
例としてpタグを用意し、「border-right-style」を指定します。
それぞれのpタグに値を指定してみましょう。
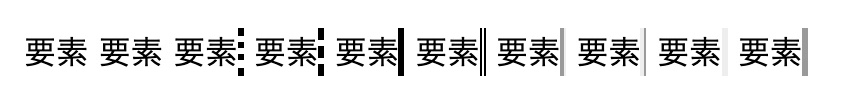
結果は次のように表示されます。
それぞれのpタグで右側のボーダーのスタイルが異なりますね。
このように、border-right-styleでは値を指定して、様々なスタイルに変えることができます。
スタイルを変えればサイトも見やすくなるので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-right-styleの意味や使い方について解説しました。
border-right-styleは、要素の右側のボーダーのスタイルを指定するプロパティです。
上下左右ある中の、右側のボーダーのスタイルだけを指定したいときに役立つので、使い方を覚えておくといいでしょう。
この記事がborder-right-styleの学習に役立つと幸いです。
参考文献:MDN web docs|border-right-style – CSS:カスケーディングスタイルシート