こんにちは。今回は、CSSプロパティ ruby-align を解説します。
そんな時に使えるCSSプロパティです。
今回は、ルビの位置の揃え方を指定するCSSプロパティ ruby-alignの
について説明します。
目次
ruby-alignとは
ruby-alignの読み方
「ruby-align」は「ルビーアライン」と読みます。「ruby」はルビ、フリガナのことで「align」は「整列」や「並び方」という意味です。
ruby-alignの説明
英語では日本語のようなルビ・ふりがなをふる文化はなく、後ろに書くのが普通です。(中国語や韓国語なども発音記号はふりますが、ルビという意味では異なります。)
日本語の文章表現は多彩で、名前などの固有名詞も当て字だったり、特にファンタジー小説などは、ふりがなが無いと伝わらないものもあります。
ルビ・ふりがなを本文と頭揃えしたかったり、尻揃えしたい場合など、ふりがなの左右の寄せ方を調整するときに使います。
ruby-alignプロパティで利用できる値
ruby-alignプロパティでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| space-around | 初期値です。両端をバランスよく揃えます。 |
| start | 先頭に揃えます。 |
| center | 中央に揃えます。 |
| space-between | 両端を揃えます。端から端まで均等にスペースを追加して揃えます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 未対応 |
| Edge | 未対応 |
| Firefox | 38 |
| internet Explorer | (5.5) |
| Opera | 未対応 |
| Safari | 未対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 未対応 |
| Android版Chrome | 未対応 |
| Android版Firefox | 38 |
| Android 版 Opera | 未対応 |
| iOS版Safari | 未対応 |
| Samsung Internet | 未対応 |
ruby-alignプロパティの基本的な使い方
ruby-alignプロパティの使い方
{ruby-align:値;}
例を見てみましょう。
〈HTML〉
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <p><span class="start">とある<ruby>科<rt>か</rt>学<rt>がく</rt></ruby>の<ruby>超電磁砲<rt>レールガン</rt></span><br> <span class="center">とある<ruby>科<rt>か</rt>学<rt>がく</rt></ruby>の<ruby>超電磁砲<rt>レールガン</rt></span><br> <span class="between">とある<ruby>科<rt>か</rt>学<rt>がく</rt></ruby>の<ruby>超電磁砲<rt>レールガン</rt></span><br> <span class="around">とある<ruby>科<rt>か</rt>学<rt>がく</rt></ruby>の<ruby>超電磁砲<rt>レールガン</rt> </div> </body> </html> |
〈css〉
|
1 2 3 4 |
.start ruby { ruby-align: start; } .center ruby { ruby-align: center; } .between ruby { ruby-align: space-between; } .around ruby { ruby-align: space-around; } |
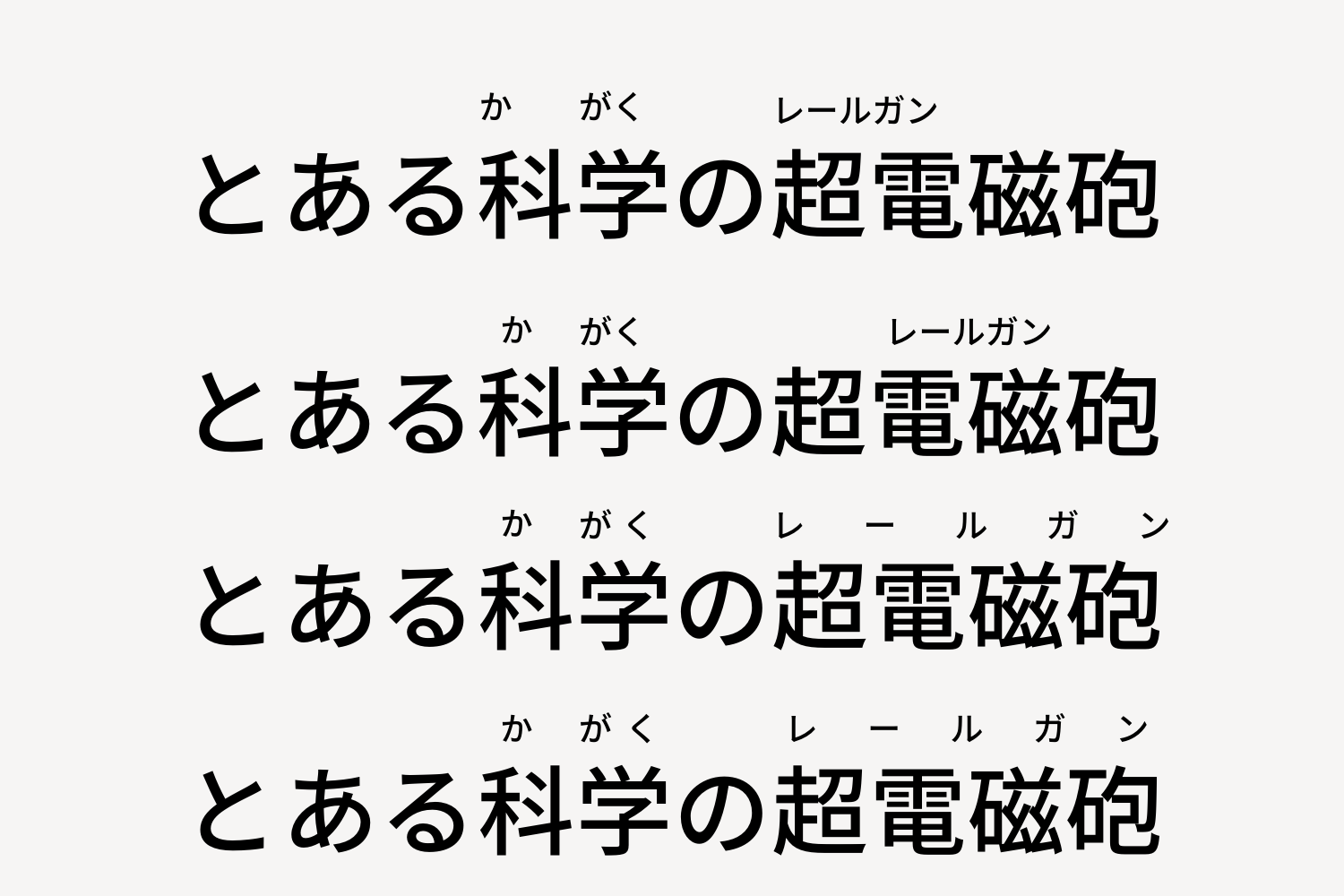
上から順に、 start、 center、 space-between、space-aroundです。
space-betweenは端から端までの均等揃え、space-aroundはバランスよく均等揃えになっています。
ruby-alignプロパティと類似する要素との違い
text-alignプロパティ
水平方向の揃え方を指定するプロパティで、右揃え・中央寄せ・左揃えにできます。
{text-align:値;}
- left:左寄せにします。
- center:中央揃えにします。
- right:右寄せにします。
See the Pen
JjRVXyN by Sachiko (@yivliriy)
on CodePen.
このように、右揃え・中央寄せ・左揃えになりました。
text-alignプロパティは、文字だけでなく画像などに対しても使えます。
<ruby>タグ
テキストにルビ・ふりがなをふるために使うHTML要素です。ルビを振るためには<ruby>と<rt>の2つのタグを使います。
<ruby>タグの中にテキストを書き、その横に<rt>ふりがな</rt>を書きます。
|
1 |
<ruby>超電磁砲<rt>レールガン</rt></ruby> |
このように表示されます。
また、単語1文字ごとにルビをふることもできます。
|
1 2 3 |
<ruby> 科<rt>か</rt>学<rt>がく</rt> </ruby> |
このように表示されます。
まとめ
いかがでしたか?今回はルビの位置の揃え方を指定するCSSプロパティ ruby-align を解説しました。
対応ブラウザが少ないため、なかなか使う機会がないかもしれませんが、これから実装される場合もありますので、覚えておくといいと思います。
参考文献:W3C| ruby-align