HTMLのナビゲーションを表す要素のnavタグ。
初心者の中で、使いどころがいまいちわからない人も多いのではないでしょうか?
・navタグの意味を知りたい。
・どうやって使えばいいの?
・ナビゲーションのデザインを変えて見やすくしたい・・・。
こんな悩みがある人もいるでしょう。
今回は、navタグの
・基本的な使い方
・他のセクションタグとの違い
・デザインを変更する様々な方法
について説明します。
目次
ナビゲーションを示す要素のnavタグですが、きちんとした意味や役割を知らない人も多いでしょう。
なのでここでは、navタグについて詳しく解説していきます。
navタグは「ナブ」または「ナビゲーション」と読みます。
「navigation」の略で、HTMLでは「ページ内の指定部分や他ページへの誘導」を意味します。
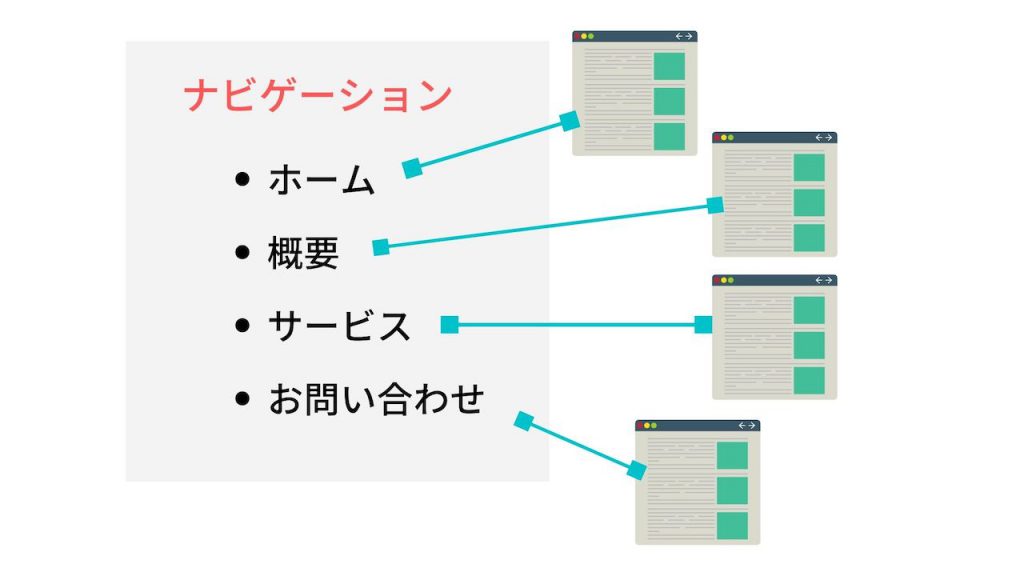
上の図のように、メニュー欄からリンクで別のページに飛ぶことができるサイトを見たことがあるでしょう。
こういったサイトのナビゲーションの役割を果たすのが、navタグなのです。
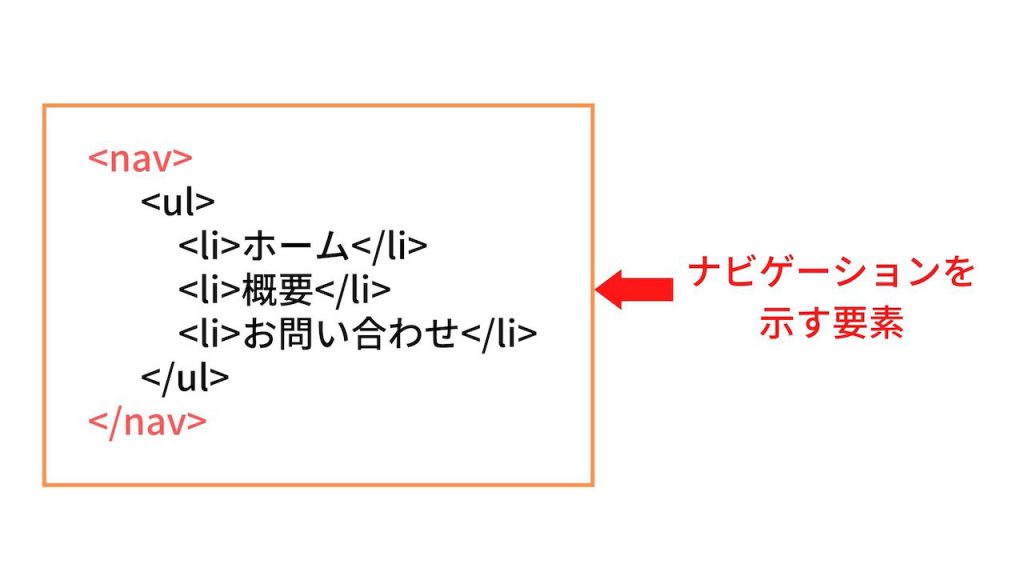
navタグは「ナビゲーションを示す要素」です。
コードを用いた図で見てみると、以下のようになります。
図のように、サイトのナビゲーション部分をnavタグで囲うのが一般的です。
また、ulタグやolタグのようなリスト要素とセットで使われます。
また、サイト下部の「利用規約」や「トップページに戻る」などのナビゲーションを作る場合はnavタグではなく、footerタグだけで十分です。
navタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
ここからはnavタグの具体的な使い方を解説していきます。
サイトでナビゲーションを作成する際に必要なので、しっかりと理解していきましょう。
navタグの使い方を実際のコードに書いて見ていきましょう。
コードの書き方は次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">概要</a></li> <li><a href="#">サービス</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </body> </html> |
使い方は簡単で、ナビゲーションにしたい範囲をnavタグで囲うだけです。
そしてそのnavタグの中に、ulタグやliタグを使ってリストを作成します。
結果を表示すると次のようになります。
サイトのナビゲーションが出来上がりましたね。
navタグを使うことで、ユーザーがページ内のコンテンツを探す手間を省くことができます。
なので、使い方を覚えておきましょう。
他のセクションタグとの違い
navタグはHTMLの中で、まとまりを作る要素の1つです。
しかし、そういった要素はnavタグ以外にもheaderタグやsectionタグ、articleタグなどがあります。
セクションタグとしては同じ働きを持っていますが、それぞれ役割が異なるので使い分けを理解することが必要です。
- ・headerタグ:ヘッダー。サイトの頭の部分を指定する要素。
- ・sectionタグ:文書内で1つのまとまりを表す要素。
- ・articleタグ:まとまりの中で独立していて、それだけで完結できる要素。
- ・asideタグ:補助的な情報を指定する要素。
それぞれのタグには、上記のような役割があります。
実際のコードで書いてみると、次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <article> <header> <h1>サイト名</h1> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">概要</a></li> <li><a href="#">サービス</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </header> <section> <h2>概要</h2> <p>・・・</p> </section> <section> <h2>サービス</h2> <p>・・・</p> </section> <aside> <h2>補足情報</h2> </aside> </article> </body> </html> |
コードで書いたようにnavタグは、headerタグの中でナビゲーションとして使われることが多いです。
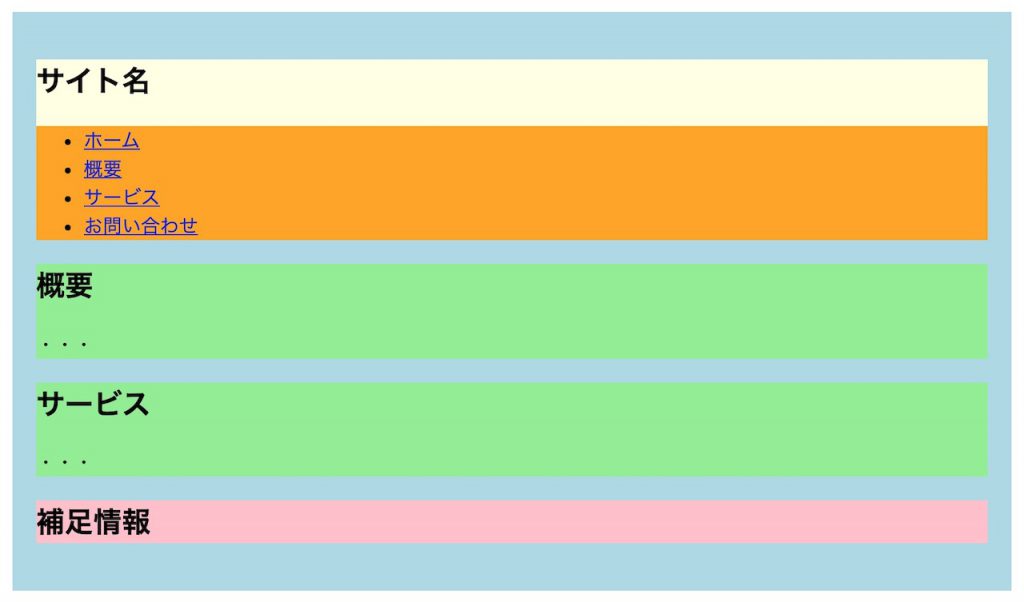
この結果を表示してみると、以下のようになります。
※まとまりの区切りが見やすいように、背景色と余白を作っています。
それぞれの項目でまとまりができているのがわかりますね。
きちんと要素を使い分けることで、コードが見やすくなり、サイトの構造も理解しやすくなります。
なので、各要素の役割を把握し、使い分けができるようになりましょう。
ナビゲーションのデザインを変更する方法
ここまでnavタグの基本的な使い方を解説しました。
しかしそのまま使っただけでは、サイトでの見た目があまりよくありません。
なのでここでは、ナビゲーションのデザインを変更する方法をいくつか解説します。
ナビゲーションのリストを横並びにする方法
まずは、ナビゲーションのリストを横並びにする方法です。
実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> nav ul li{ display: inline-block; } </style> <body> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">概要</a></li> <li><a href="#">サービス</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </body> </html> |
ナビゲーションのリストを横並びにするのは簡単で、cssで縦に並んでいるliタグに「display: inline-block;」と指定するだけです。
liタグは本来ブロック要素なので、前後に改行が入り、縦に並んでしまいます。
それをインライン要素に変えることで、前後の改行が消え、縦並びから横並びに変更されるのです。
結果を表示すると、次のようになります。
縦に並んでいたリストが、横並びに変わっていますね。
ナビゲーションが横並びになっているサイトもたくさんあるので、やり方を覚えておきましょう。
ナビゲーションのリストに余白を空ける方法
続いて、ナビゲーションのリストに余白を空ける方法です。
コードに書きながら方法を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> nav ul li{ display: inline-block; margin: 0 20px; } </style> <body> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">概要</a></li> <li><a href="#">サービス</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </body> </html> |
横並びになったリストに余白を開けるには、cssでliタグに「margin」プロパティを指定します。
例えば今回だと、左右に余白を作りたいので、「margin: 0 20px;」と指定できます。
これは上下の余白はなしで、左右のみ余白を作っています。
結果を表示すると、以下の通り。
リストの間に余白が空いていますね。
このように余白を調整して見た目を整えていきます。
よく使う方法なので、やり方を覚えておきましょう。
リンクの下線を消す方法
今度は、リンクの下線を消す方法です。
リンクタグであるaタグは、デフォルトでは下線が付いています。
しかしその下線を消したい、と希望する人も多いでしょう。
なので実際に下線を消す方法をコードを用いて見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> a{ text-decoration: none; } </style> <body> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">概要</a></li> <li><a href="#">サービス</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </body> </html> |
リンクの下線を消す方法は簡単で、cssでaタグに「text-decoration: none;」と指定するだけです。
すると結果は次のように表示されます。
リンクの文字の下線が全て消えていますね。
サイトのナビゲーションでは、下線なしのバージョンもたくさんあるので、やり方を覚えておくといいでしょう。
まとめ
今回は、navタグの意味や役割、使い方などを徹底解説しました。
ナビゲーションはページ内の指定部分や他のページへのリンクを設定することができます。
なので、サイトでnavタグを使うと、ユーザーが必要なページを探し移動するのを助けることができるのです。
今回解説したnavタグの使い方をしっかり覚えておくといいでしょう。
この記事がnavタグの学習に役立つと幸いです。
参考文献:MDN web docs|nav:ナビゲーションセクション要素