HTMLで独立した記事セクションを示すarticleタグ。
初心者の中で、詳しい意味や役割、使い方などを理解している人は少ないのではないでしょうか?
・articleタグの意味は何?
・sectionタグと何が違うの?
・他のセクション要素との使い分けも知りたい・・・。
こんな悩みを抱えている人も多いでしょう。
今回は、articleタグの
・基本的な使い方
・sectionタグとの違い
・他のセクション要素との使い分け
について説明します。
目次
articleタグとは
articleタグとはどういった要素なのか、意味や役割を知らない人も多いです。
なのでここでは、articleタグについて詳しく解説します。
articleタグの読み方
articleタグは「アーティクル」と読みます。
「article」には「記事・条項・論説」という意味があり、HTMLでは「独立した記事のまとまり」を表します。
例えば、ブログサイトの記事やニュースサイトの記事、記事のコメントなどにarticleタグが使用されることが多いです。
articleタグは独立した記事セクションを示す要素
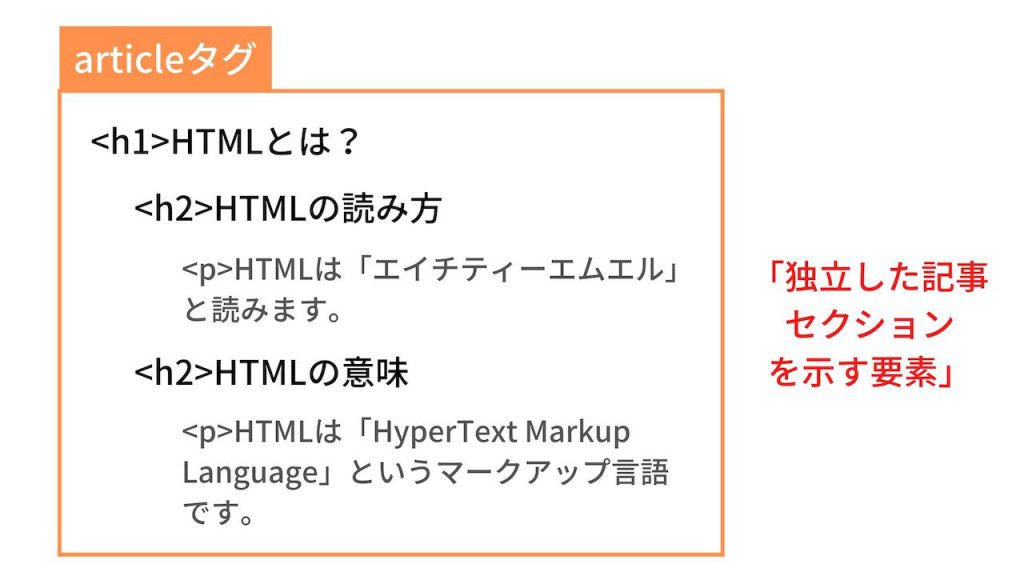
articleタグは「独立した記事セクションを示す要素」です。
図で表すと次のようなもの。
articleタグは、上記のように意味のあるまとまりを表す要素になります。
なので、articleタグの中にh1やh2などの見出しタグが来ることが多いです。
articleタグで利用できる属性
articleタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
articleタグの基本的な使い方
ここからは実際にarticleタグの使い方を解説していきます。
サイト制作で的確な使い方ができるように、理解を深めていきましょう。
articleタグの使い方
articleタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <article> <h1>HTMLとは?</h1> <h2>HTMLの読み方</h2> <p>HTMLは「エイチティーエムエル」と読みます。</p> <h2>HTMLの意味</h2> <p>HTMLは「HyperText Markup Language」というマークアップ言語です。</p> </article> </body> </html> |
コードで書いた通り、articleタグは意味のあるまとまりを囲うタグです。
中にh1の見出しが付いていますね。
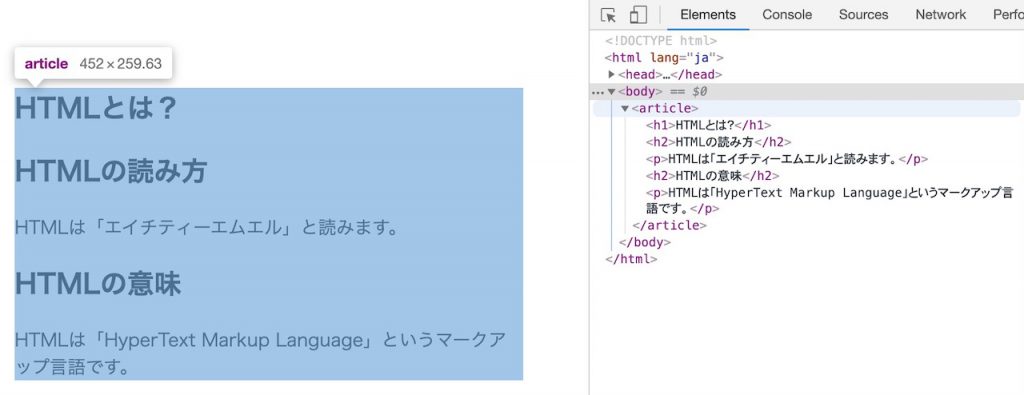
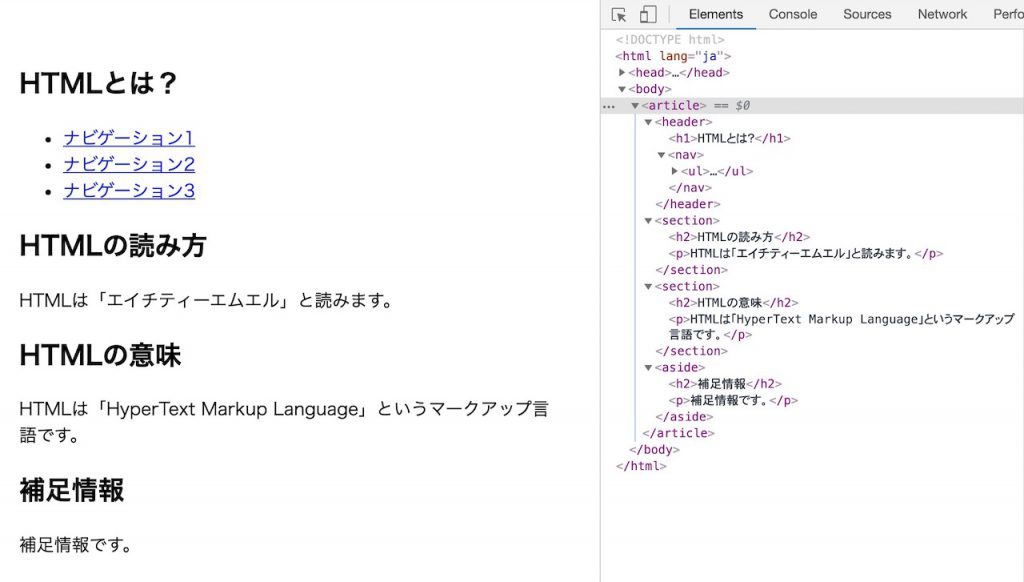
結果を表示すると以下のようになります。
見た目ではわかりませんが、Chromeのデベロッパーツールで見てみると、しっかりarticleタグで囲まれているのがわかります。
articleタグを使うことで、サイトの構造を理解しやすくなるので、使い方を覚えておきましょう。
articleタグとsectionタグとの違い
articleタグと似た要素で、sectionタグというものがあります。
このsectionタグもまとまりを作るセクション要素なのですが、articleタグとは使い方が少し異なります。
- ・articleタグ:まとまりの中で独立して、それだけで完結できる要素。
- ・sectionタグ:一般的な文章や節のまとまりを示す要素。
この2つの要素には、上記のような違いがあります。
実際のコードで書くと次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <article> <h1>HTMLとは?</h1> <section> <h2>HTMLの読み方</h2> <p>HTMLは「エイチティーエムエル」と読みます。</p> </section> <section> <h2>HTMLの意味</h2> <p>HTMLは「HyperText Markup Language」というマークアップ言語です。</p> </section> </article> </body> </html> |
独立したまとまりである全体をarticleタグで囲います。
そして、その中にある1つ1つの章や節をsectionタグで囲うのです。
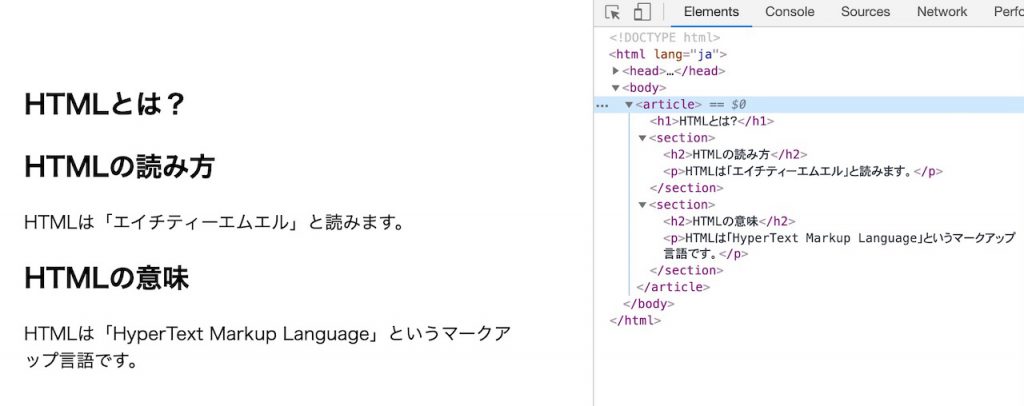
結果を表示すると、次のようになります。
見た目に特徴はありませんが、これもサイトの構造を理解するために重要なことです。
articleタグとsectionタグの違いを理解し、使い分けができるようにしておきましょう。
他のセクション要素との使い分け
セクション要素はarticleタグだけではありません。
他にも、headerタグやnavタグ、asideタグなどがあり、先ほど解説したsectionタグもセクション要素の1つです。
- ・headerタグ:ヘッダーを意味し、サイトの頭部分を表す。
- ・navタグ:ナビゲーションを意味し、ユーザーのページ移動を助ける要素。
- ・asideタグ:サイトの補足情報を表す要素。
その他のセクションタグには、上記のような役割の違いがあります。
それぞれの役割によって使う箇所が異なるので、しっかりと違いを理解しておくことが必要です。
参考として、書き方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <article> <header> <h1>HTMLとは?</h1> <nav> <ul> <li><a href="#">ナビゲーション1</a></li> <li><a href="#">ナビゲーション2</a></li> <li><a href="#">ナビゲーション3</a></li> </ul> </nav> </header> <section> <h2>HTMLの読み方</h2> <p>HTMLは「エイチティーエムエル」と読みます。</p> </section> <section> <h2>HTMLの意味</h2> <p>HTMLは「HyperText Markup Language」というマークアップ言語です。</p> </section> <aside> <h2>補足情報</h2> <p>補足情報です。</p> </aside> </article> </body> </html> |
簡単な使い分けとして上記のようになります。
それぞれの目的に合わせて、まとまりを作っていくのです。
結果を表示すると、次のようになります。
見た目ではわかりませんが、Chromeのデベロッパーツールで見ると各項目がセクション要素で囲まれています。
中でもarticleタグは、意味のある1つの記事として全体を囲うような使い方が多いです。
適切な箇所でセクションタグを使うことで、サイト構造を理解しやすくなるので、使い分けができるようになりましょう。
まとめ
今回は、articleタグの基本的な使い方やsectionタグとの違いを解説しました。
articleタグを使うことで、検索エンジンのクローラーがサイトの構造を理解しやすくなり、SEO対策にもつながります。
また、他のセクションタグと使い分けるとコードも見やすくなるでしょう。
この記事がarticleタグの学習に役立つと幸いです。
参考文献:MDN web docs|article:記事コンテンツ要素