こんにちは、1年の早さに驚きを隠せないしゅんです。
さて、本題に入りたいと思います。
htmlやcssを学習していると、覚えることが多くて大変ですよね。
今回は、
「htmlにcssを反映させる方法がよくわからない」
「cssファイルを読み込んでいるのに、うまく反映されない……」
このように悩んで、先に進めずに困っている方へ向けて、以下の2点を解説していきます。
- ・htmlにcssを反映させる方法3パターン
- ・cssが反映されないときに、考えられる3つの原因
学習をさらに進めるためにも、サクッと悩みを解決しましょう!
目次
htmlにcssを反映させる方法は3パターンある
まず、htmlにcssを反映させるための方法は、以下の3パターンがあります。
- cssファイルを外部ファイルとしてhtmlに読み込む
- htmlにstyleタグを記述する
- htmlのタグにstyle属性で記述する
それぞれを詳しく見ていきましょう。
方法①:cssファイルを外部ファイルとしてhtmlに読み込む
オーソドックスな方法だといえるでしょう。htmlファイルとは別に、cssファイルを用意して紐づける方法になります。
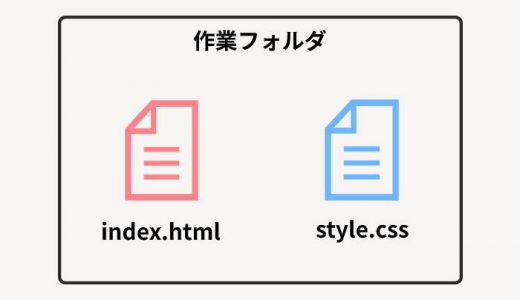
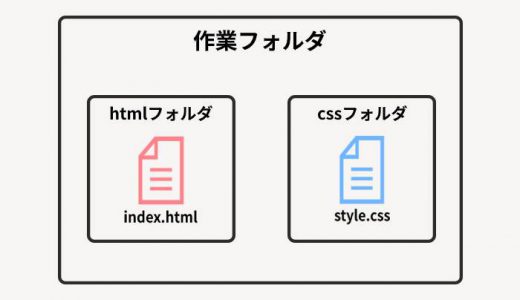
次のように、作業フォルダにhtmlファイルとcssファイルを用意した場合を見てみましょう。

この場合、以下のコードをhtmlのheadタグのなかに記述することで紐付けができます。
|
1 2 3 |
<head> <link rel="stylesheet" href="style.css"> </head> |
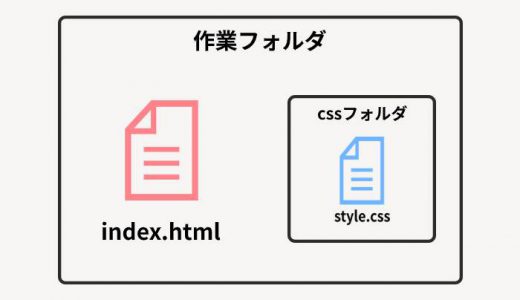
では仮に、次のように作業フォルダのなかにcssフォルダを用意すると、どうなるか見てみましょう。

この場合は以下のようなコードになります。
|
1 2 3 |
<head> <link rel="stylesheet" href="css/style.css"> </head> |
htmlから見ると、お隣のcssフォルダのなかにあるstyle.cssを参照したいので、「css/style.css」となります。このように、作業するフォルダの環境によってhref属性に記述する内容を変えましょう。
これでhtmlと外部のcssファイルを紐づけることができました。やってみると意外と簡単だったのではないでしょうか。
メリットとしては、別のhtmlファイルにも紐づけることで、同じ内容のcssを反映させることができる点でしょう。
ヘッダーやフッターなど、共通している部分のcssファイルを用意すると便利かもしれませんね。
- rel属性
htmlとの関係性を示す。今回はスタイルシートであるcssを読み込むため、「stylesheet」と記述します。
- href属性
指定するファイルがどこにあるのか、どのファイルを参照するのか、ファイルの「パス」を記述します。
方法②:htmlにstyleタグを記述する
2つ目の方法は、htmlのheadタグ内に、styleタグを記述する方法です。記述したhtmlファイルにのみcssを反映させることができます。
|
1 2 3 4 5 6 |
<head> <style> h2{color: red;} p{color: blue;} </style> </head> |
上記のように、styleタグのなかにはcssの記法と同じように記述します。
メリットとしては、そのページ独自のcssを指定したいときなんかに便利かもしれませんね。
方法③:htmlのタグにstyle属性で記述する
さいごは、htmlのh2やpなどのタグに直接style属性を記述する方法です。
|
1 2 |
<h2 style="color: red;">見出し</h2> <p style="color: blue;">段落</p> |
上記のように記述すると、「見出し」は赤文字になり、「段落」は青文字になります。
こちらの方法のメリットは、「ココの部分だけデザインを変更したい」など、ピンポイントでcssを反映させたいときには便利だといえるでしょう。
「優先順位」に注意する
これまでcssを反映させるための、3パターンの方法をご紹介してきました。
これらの方法を使い分ける際には、覚えておくべきことがあります。それは、「優先順位」があることです。
以下のようなhtmlとcssがあった場合、h2とpは赤色か青色のどちらになるでしょうか。
|
1 2 3 4 |
<!-- html --> <h2 style="color: red;">見出し</h2> <p style="color: red;">段落</p> |
|
1 2 3 4 |
<!-- css --> h2{color: blue;} p{color: blue;} |
答えは、赤色になります。
3パターンの優先される順番は、以下のようになります。「優先順位」をしっかりと理解したうえで、どの指定方法を使用するか判断しましょう。
- ・優先度「強」:方法③「htmlのタグにstyle属性で記述する」
- ・優先度「中」:方法②「htmlにstyleタグを記述する」
- ・優先度「弱」:方法①「cssファイルを外部ファイルとしてhtmlに読み込む」
cssが反映されないときに考えられる3つの原因
htmlとcssの学習をはじめると、「cssの指定方法は合ってるはずなのに、反映されない……」と誰もが悩まされるものです。
そんなときは、これからご紹介する方法をひとつずつ確認して、cssが反映されない原因を探しましょう。
記述ミスがある
まず確認すべきことは、「記述ミス」です。「style」が「sytle」など文字が逆になっている場合や、「;」が抜けている、「{}」の閉じ忘れなど些細なことでも反映されなくなるので注意が必要です。
外部のcssファイルがまったく反映されていない場合は、linkタグに記述ミスがあったり、全体のcssは反映されているのに一部分だけ反映されていないなどの場合は、反映されていない箇所に注目して確認してみるといいでしょう。
少し時間が経ってから見てみると、「なんだ、こんなところか!」となることも多いので、時間を置いてから確認してみるのもおすすめです。
「パス」が間違っている
方法①で解説した外部のcssファイルを紐付けしている場合に、href属性の中身の「参照先」が間違っているケースです。
次のように、「htmlフォルダ」も用意していると「参照先」の指定方法も変わってきます。

|
1 2 3 |
<head> <link rel="stylesheet" href="../css/style.css"> </head> |
このような場合は、「../」をつけることでstyle.cssを参照できます。「../」によって、「フォルダの階層をひとつ遡る」ようなイメージですね。
htmlから見て、どの位置にcssファイルがあるのかをもう一度確認してみましょう。
優先順位により、外部のcssファイルが効いていない
さきほども解説しましたが、優先順位があることによって、思いどおりにcssが反映されていないこともあります。
こういったハプニングを起こさないためにも、外部ファイルやhtmlへの直書きなど、なにか特別な理由がない限り混在させるべきではないでしょう。
もし混在させる際には、記述にあたってのルールを設けておくとよいかもしれませんね。
まとめ
いかがでしたか?
今回は「htmlにcssを読み込む方法」を解説してきました。
プログラミングを学習していると、つまずいて手が止まってしまうことは少なくありません。
つまずく度に調べて解決し、さらに知識を身につけていきましょう!
今回の記事が、学習のお役に立てれば幸いです。
本サイトでは、プログラミング学習のサポートをする内容を発信しているので、よければ他の記事もご覧になってみてくださいね。