こんにちは、シオンです。
さて、本題に入りたいと思います。
WebサイトやLP(ランディングページ)の作成に欠かせない存在として挙げられるのがHTMLですね。
そんなHTMLも日々進化し続けていることはご存知でしょうか?
そんなHTMLの仕様について、理解できない方も少なくないのでは、、、。と思い、今回は
HTML5の仕様について
分かりやすく説明していきます。
HTMLを学び始めた方や、仕様について詳しく知りたい方は、ぜひ読んでみて下さい。
HTMLとはなにか?
HTML(エイチティーエムエル)とはHyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略語で、Webサイトの作成に必要不可欠なコンピューター言語です。
世界中のWebサイトはこのHTMLから成り立っていると言っても過言ではありません。
みなさんが閲覧しているこのWebサイトもHTMLをもとに作成しました。
また、CSS(Cascading Style Sheets)と組み合わせることで、HTMLの配置位置や文字色・文字サイズ・フォントなどのレイアウトを変えることができます。
このように、HTMLを学ぶことでWebサイトの見出しやリンクの指定などを自由にカスタマイズすることができます。
このWebサイトでは、初心者の方向けにHTMLの基礎やHTML5の仕様について解説していきます。
HTMLファイルの作り方
では、実際にHTMLを使ってみましょう。
そのためには、まずHTMLファイルのタグについて学んでいきます。
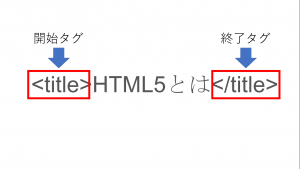
HTMLのタグとは?
HTMLでは<title>や<h1> や <p>などのように、<開始タグ>~</終了タグ>の形でその間に命令文を記述します。
|
1 2 3 4 |
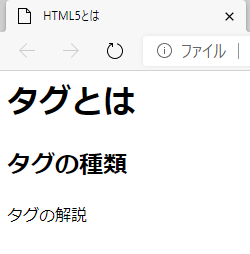
<title>HTML5とは</title> <h1>タグとは</h1> <h2>タグの種類</h2> <p>タグの解説</p> |
上記のようにタグを使い分けることで、文字に様々な表現を持たせることができます。

このようにタグ付けを行うことで、コンピューターは人間の意図を解釈し、Webサイトとして表現することができるようになります。
HTMLファイルの作り方
さっそく練習としてHTMLファイルを作ってみましょう。
といっても特別難しいことはないので、ぜひお試しください♪
①Windowsに標準搭載されているメモ帳を開きます。

②メモ帳に上記の例のHTMLコードを記述します。

③左上の「ファイル」をクリック➜「名前を付けて保存」をクリックします。

④ファイル名を決め、拡張子を「◯◯.HTML」のようにして、保存をクリックします。

⑤保存先に④で作成したHTMLファイルが表示されます。

⑥それをダブルクリックすると・・・

上記のように、ブラウザ上に先程の記述内容に基づくHTMLが表示されたと思います。
いかがでしたか?このように誰でも簡単にHTMLの作成が行えるのです。
HTML5の仕様の変更点
ではHTML5が従来のHTML4と比較した上での、メリットや相違点について解説していきます。
ブラウザの互換性の向上
HTML5は、HTML4と比べるとブラウザの互換性が向上しました。
これまではWebブラウザにより誤作動を起こすことが多々有りました。
しかしHTML5はそのような問題を解決し、ブラウザの種類に関係なく正しく動作させることができました。
文書構造がわかりやすくなった
HTML5ではヘッダーやフッターといった、Webページの構造を示すためのタグが追加され、文書構造がとてもシンプルになりました。
以下に、HTML4とHTML5の変更例を示します。
|
1 2 |
<div id="header"></div> <!–HTML4–> <header></header> <!–HTML5–> |
|
1 2 |
<div id="menu"></div> <!–HTML4–> <nav></nav> <!–HTML5–> |
見てわかるように、HTML5の方が、非常にシンプルな構造になっています。
動画や音楽の埋め込みが可能となった
これまでHTML4では、ブラウザに動画や音声を挿入する場合、『Flash』のような専用のプラグインが必要でした。
そのため、Webサイトが指定しているプラグインソフトを持っているユーザーしか再生が出来ないという不都合がありました。
しかしHTML5には「videoタグ」「audioタグ」という新要素が追加されたため、プラグインがなくても動画や音声が挿入できるようになりました。
レスポンシブ対応が可能である
HTML5では、PCやスマートフォンごとに画面サイズを最適化する処理を可能にしました。
どんな端末でも自動で見やすくする処理を、『レスポンシブWebデザイン』と呼び、CSSと合わせて設定します。
『文書型宣言』がシンプルになった
HTMLを書く際は、最初に『文書型宣言』をおこなう必要があります。
『文書型宣言』とは「このテキストがHTMLのどのバージョンなのか」を示すものです。
HTML4の文書型宣言
|
1 2 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/HTML4/loose.dtd"> |
HTML5の文書型宣言
|
1 |
<!DOCTYPE HTML> |
上記の宣言の記述を比較することで、HTML5がよりシンプルになっていることがわかります。
【コピペOK】HTML5の基本テンプレート
ここでは、HTML5の基本的なテンプレートを紹介しようと思います。
みなさんがHTML5でWebサイトを作ろうと思われているならば、こちらをベースにしていただければいいと思います。
HTMLのテンプレート例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!doctype HTML> <HTML lang="ja"> <head> <meta charset="UTF-8"> <title>ここにタイトル</title> <link href="css/reset.css" rel="stylesheet" type="text/css"> <link href="css/css.css" rel="stylesheet" type="text/css"> </head> <body> <header> <h1>サイト内におけるタイトル</h1> </header> <div id="branding"> <p>Simple Design.</p> </div> <nav> <ul> <li><a href="#">ナビ1</a></li> <li><a href="#">ナビ2</a></li> <li><a href="#">ナビ3</a></li> <li><a href="#">ナビ4</a></li> </ul> </nav> <section> <article> <span class="date">ここに日付</span> <h2>ここにタイトル</h2> <p> ここにテキスト </p> <a href="#" class="btn">>もっと見る</a> </article> </section> <footer> <address>Copyright(C)ここに年 個人名or会社名,Allright Reserved.</address> </footer> </body> </HTML> |
1.<!doctype HTML>
このテキストはHTMLだとブラウザに説明するための宣言です。
2.<HTML lang=”ja”>
このHTMLは日本語を扱うとブラウザに説明するための宣言です。
3.<meta charset=”UTF-8″>
このHTMLの文字コードはUTF-8だとブラウザに説明するための宣言です。
4.<head></head>
この中にmetaタグやtitleタグ、スタイルシート(CSS)の読み込み、スクリプト(JavaScript)の読み込みを記入したりします。
5.<body></body>
ざっくり言うと、見える部分をここに記入します。(厳密には必ずしも見えるとは限りません。)
6.<header></header>
ヘッダーと呼ばれる部分です。Webサイトの頭の部分なので、サイトのタイトル(titleタグとは異なります。h1タグを使うことがほとんどです。)などを記入しましょう。
7.<nav></nav>
ナビゲーションと呼ばれる部分です。文書内の主要なナビゲーションのセクションを表します。
8.<article></article>
その名の通り、記事などで使います。
9.<section></section>
導入部分、新着情報、お知らせなどひとつのまとまりとして使います。
10.<footer></footer>
著作者情報などを書きます。
11.<title></title>
ここにサイトのタイトルを書きましょう。
12.<h1></h1>
見出しです。h1>h2>h3>h4…の形で重要度が高いです。
13.<p></p>
文章を入力する際に使います。一つの段落を意味します。改行には<br>を使いましょう。
14.<ul></ul>
リストの親要素です。ulの中に<li></li>を使います。
ulとliの使い方
|
1 2 3 4 5 |
<ul> <li>ここに文字や画像が入ります。</li> <li>ここに文字や画像が入ります。</li> <li>ここに文字や画像が入ります。</li> </ul> |
15.<a href=”#” target=”_blank”>ここにテキストや画像</a>
リンクを作成するものです。#のところにURLを入力してください。target=”_blank”を指定することで新しいウィンドウでリンクを開くことが出来ます。必要ない場合は省略することも出来ます。
16.<img src=”./images/sample.jpg” alt=”サンプル画像”>
srcの中に画像の存在場所を入力しましょう。相対パスや絶対パスなどがあります。
今回は相対パスを例で書きました。(同階層にあるimagesというフォルダにあるsample.jpg)
ここで覚えていただきたいのはアクセシビリティの観点から必ずaltタグを入れていただくということです。
17.<div></div>
CSSを適用させたい時に使います。idやclassを色々作る際に便利です。以下のサンプルのような使い方が可能です。
部分的に使いたい時は<span></span>を使うことも多々あります。
サンプル例
|
1 2 3 4 5 6 7 8 |
<div id="branding"> <p>simple design.</p> </div> <div class="box"> </div> <span class="red">文字よ赤くなれ</span> |
18.<small></small>
著作者情報などを入力します。
モバイル対応(レスポンシブ)の場合
タブレットやスマホでも閲覧できるレスポンシブなウェブページを作成する場合は、上記テンプレートに次の一行を追加したものが基本テンプレートになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE HTML> <HTML lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>ページのタイトルが入ります</title> </head> <body> ページの表示内容が入ります。 </body> </HTML> |
viewportはビューポートと読み、ブラウザの表示領域を表します。
width=device-widthは、ビューポートの横幅を、デバイスのディスプレイの横幅に合わせるための指定です。
まとめ
今回はHTML5について解説していきました。
HTML5は、Web開発を行っていく上で、最も基本的かつ重要なマークアップ言語です。
また、初心者でも習得しやすく、他のプログラミング言語の理解にも繋がりやすいので入門言語としておすすめです。
IoTやWoTが広まっていく中で、、Webサイト制作に限らず、あらゆる開発現場、プログラマーにとって必要な言語になることが想定されています。
学んだHTML5を生かしてオリジナルのWebサイトを作成してみるのもいいかもしれませんね。