HTMLで補足情報をまとめるために使われるasideタグ。
しかし初心者にとっては、きちんとした意味や役割、使い方を知らない人も多いのではないでしょうか?
・asideタグの意味は?
・どうやって使えばいいの?
・他のセクションタグとどう使い分ければ・・・。
こんな疑問を持っている人もいるでしょう。
今回は、asideタグの
・基本的な使い方
・他のセクションタグとの使い分け
について説明します。
目次
asideタグとは
asideタグとはどういった要素なのか、知らない初心者も多いでしょう。
なのでここでは、asideタグについて詳しく解説していきます。
asideタグの読み方
asideタグは「アサイド」と読みます。
「aside」には「余談・傍らに」という意味がありますが、HTMLでは「余談・補足情報」といった意味があります。
例えば、記事本文の補足情報を示したり、脚注や用語解説を表したりするときに使われることが多いです。
asideタグは補助的な内容を表す要素
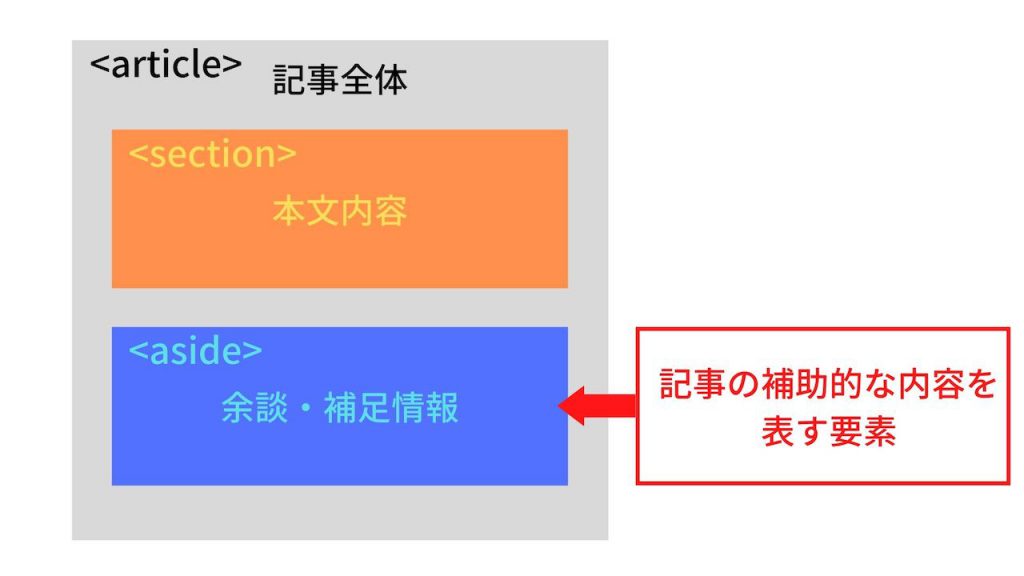
asideタグは「補助的な内容を表す要素」です。
図で表すと以下のようなものになります。
例えばよくある使い方は、上記のように記事本文の余談や補足情報をまとめることです。
メインのコンテンツとは関係性が薄いが、補足として載せておくべきようなものを表します。
asideタグで利用できる属性
asideタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
asideタグの基本的な使い方
ここからは実際にasideタグの使い方を解説していきます。
正しい場面で使えるように、使い方を覚えていきましょう。
asideタグの使い方
asideタグは補助的な内容のまとまりを作るセクション要素です。
実際のコードで書くと次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>HTMLはマークアップ言語です。</p> <aside> <h2>用語解説</h2> <p>HTMLは「HyperText Markup Language」の略です。</p> </aside> </body> </html> |
簡単ではありますが、このようにasideタグは補足すべき情報を囲ってまとまりを作ります。
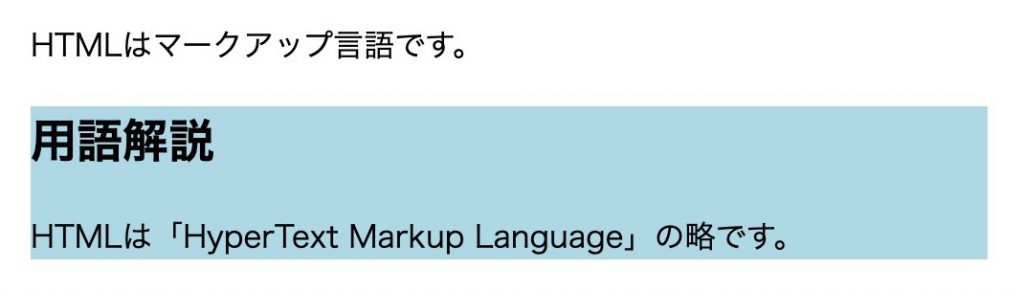
結果を表示すると以下の通り。
※asideタグの範囲を見やすいように、背景色をつけています。
補足内容がasideタグで囲まれているのがわかりますね。
asideタグの不適切な使用例。
|
1 2 |
//※不適切なasideタグの使い方 <p>HTML(<aside>HyperText Markup Language</aside>)はマークアップ言語です。</p> |
asideタグはブロック要素のため、段落の中で使うものではありません。
sectionタグやarticleタグとの違い
asideタグと似たセクション要素で、sectionタグやarticleタグなどもあり、違いがわからず困惑してしまう初心者も多いでしょう。
まとまりを作るという意味では同じですが、使用する場面や役割が異なります。
sectionタグとarticleタグの特徴は以下の通り。
- ・sectionタグ:一般的な文章や節のまとまりを表す要素。
- ・articleタグ:まとまりの中で独立し、それだけで完結できる要素。
それぞれのタグには、このような役割や違いがあります。
では、実際にコードでどのように使われるのか見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <article> <h1>HTMLとは?</h1> <section> <h2>HTMLの読み方</h2> <p>HTMLは「エイチティーエムエル」と読みます。</p> </section> <section> <h2>HTMLの意味</h2> <p>HTMLは「HyperText Markup Language」というマークアップ言語です。</p> </section> <aside> <h2>補足情報</h2> <p>HTMLはCSSというスタイルシートとセットで使われることが多いです。</p> </aside> </article> </body> </html> |
articleタグは独立したまとまりである記事全体を囲います。
そしてsectionタグは本文の文章や節をまとめ、asideタグで補足的な情報をまとめるのです。
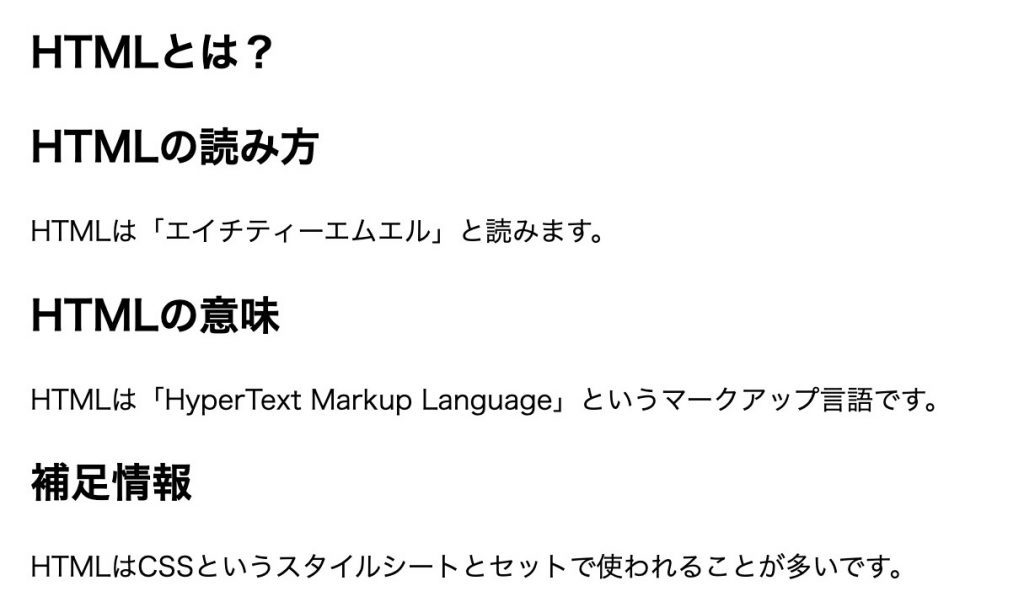
結果を表示すると次のようになります。
見た目は普通の記事のようですが、まとまりごとにタグで囲むことによって、サイトの構造を理解しやすくなります。
sectionタグもarticleタグもasideタグと似た要素ですが、違いをしっかり理解し、使い分けができるようになりましょう。
asideタグと他のセクションタグとの使い分け
asideタグのようなセクションタグは、実は他にもいくつかあります。
例えば、headerタグやnavタグ、先ほど解説したsectionタグやarticleタグもセクションタグの仲間です。
言葉自体は知っていても、詳しい役割や使い方を知らない初心者も多いのではないでしょうか?
- ・headerタグ:ヘッダーを意味し、サイトの頭部分を表す。
- ・navタグ:ナビゲーションを意味し、ユーザーのサイト移動を手助けする要素。
他のセクションタグであるheaderタグやnavタグには、上記のような働きがあります。
それぞれ項目によって使う場面が異なるので、実際のコードに書いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <article> <header> <h1>HTMLについて</h1> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">概要</a></li> <li><a href="#">プロフィール</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </header> <section> <h2>HTMLの読み方</h2> <p>HTMLは「エイチティーエムエル」と読みます。</p> </section> <section> <h2>HTMLの意味</h2> <p>HTMLは「HyperText Markup Language」というマークアップ言語です。</p> </section> <aside> <h2>補足情報</h2> <p>HTMLはCSSというスタイルシートとセットで使われることが多いです。</p> </aside> </article> </body> </html> |
サイトではこのように使い分けられることが多いです。
それぞれの目的にあった箇所で要素が使われます。
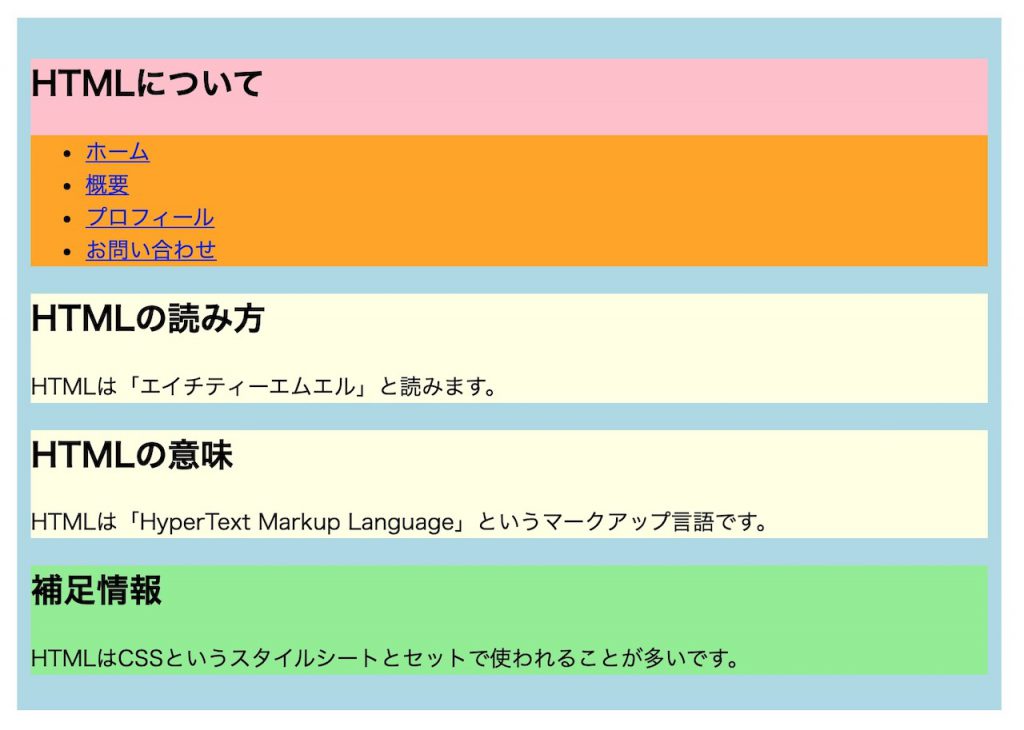
結果を表示すると次の通り。
※見分けやすいように背景色をつけています。
各セクションにまとまりができているのがわかりますね。
これらのタグを使い分けることで、コードを見たときに構造の整理がしやすいので、しっかりと理解しておきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<aside> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">概要</a></li> <li><a href="#">プロフィール</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav> </aside> |
ブログサイトで各記事への導線を作るために、asideタグとnavタグを組み合わせることがあります。
よく使われる方法なので、書き方を知っておくといいでしょう。
まとめ
今回は、asideタグの役割や使い方、他のセクションタグとの使い分けを徹底解説しました。
asideタグで補助的な情報をまとめることで、検索エンジンのクローラーにサイト構造を理解してもらいやすいというメリットがあります。
そして、自分で見返したときも、何が補助的な情報なのか区別しやすくなります。
なので今回解説したasideタグの正しい使い方を理解し、適切に使えるようになりましょう。
この記事がasideタグの学習に役立つと幸いです。