こんにちは。
フロントエンドエンジニアを目指す人にとって、避けては通れないもの。
それは、「JavaScript」です。
そして、その中でも使用する機会、場面が多く、覚えておくととても便利な機能が「イベントリスナー」です。
今回はどのようなイベントがあるのか、どのような実装例があるのかをまとめました。
JavaScriptを使いこなすためには必須技術なので、ぜひ身に着けて使ってみてくださいね。
目次
はじめに(Javascriptのイベントリスナーとは)
普段WEBブラウザを使用している時に、様々な操作をしています。
例えば、
「ページを表示する」
「ボタンをクリックする」
「選択範囲をコピーする」
「キーボードで文字を入力する」
「マウスのカーソルを文字の上に移動する」
などの、画面操作や、文字入力、デバイス操作に関する事柄をイベントと言います。
イベントリスナーとはそれらのイベントが発生した時に動作する仕組みの事を言います。
沢山のイベントの中から、効果的にイベントリスナーを作動させる事で、ユーザの操作によって画面表示を変更するなど「複雑な表現」を可能にしたり、入力された文字をチェックするなど「ユーザ操作の補助」を行う事ができます。
イベントリスナーの主要なイベントとよくある利用シーン
主要なイベントとよくある利用シーンを紹介します。
クリックした時(イベント名:click)
・ユーザの選択した操作を再表示するポップアップウィンドウを表示する事で、操作ミスを防ぐことが可能です。
ダブルクリックした時(イベント名:dblclick)
・ダブルクリックしたら表のセルの値を更新可能としたり、ファイルのダウンロードや、メディアファイルの再生など、特別な操作を促す際に有効です。
マウスオーバーした時(イベント名:mouseover)
・画像にマウスを重ねた時に拡大画像を表示したり、文字にマウスを重ねた時に単語の説明を表示するなど、ユーザ表示の補助を行う事が可能です。
マウスアウトした時(イベント名:mouseout)
・マウスオーバーをした際の動作を元に戻す際によく使用されます。特別にこのイベントのみを単体で使う事はあまりないかもしれません。
キーを押したとき(イベント名:keydown)
・入力文字列をチェックする際に使用されます。現在はキーボード入力の他にも、音声入力など、様々な入力方法があるので、keydownのイベントよりも、HTML5のinputイベントを使用する事が推奨されています。
ページ表示した時(イベント名:load)
・ページ表示が終わった直後に文字を表示する事で、画面が切り替わったことを表示する事が可能です。
ページを移動する時(イベント名:unload)
・本当に移動するかを確認する際などに確認メッセージを表示する事ができます。
(参考:イベント一覧 https://developer.mozilla.org/ja/docs/Web/Events )
JavaScriptイベントリスナーの使用方法
イベントリスナーを使う場合には、 addEventListener()メソッドを使用して、それぞれのイベントとそれに対応するアクション(関数)を定義する必要があります。
|
1 2 3 |
対象の要素<span class="token punctuation">.</span><span class="token function">addEventListener</span><span class="token punctuation">(</span>イベントタイプ名<span class="token punctuation">,</span> <span class="token keyword def">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> アクション <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
例えば、buttonというオブジェクトに対してクリックした場合の記述は以下の通りとなります。
この場合は、イベント(ボタンがクリックされた)発生時に特定のアクション(イベントリスナー)を起動する事ができます。
|
1 2 3 |
button.addEventListener("click", () => { // イベントが発生した時の特定のアクションを記述 }); |
JavaScriptイベントリスナー 実装サンプル
ボタン操作に対応したイベント
テキストエディタに以下のコードをそのまま転記してsample.html という名前で保存してください。
そのファイルをブラウザで表示すれば実際の動きを確認する事ができます。
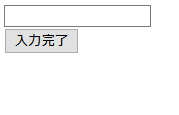
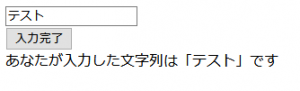
(例:ボタンクリックで入力した文字を表示する画面)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <title>sample</title> </head> <body> <input type="text" id="input01"><br><br> <input type="button" id="click01" value="入力完了"> <div id="area01"></div> <script language="javascript" type="text/javascript"> const input01 = document.getElementById('input01'); const click01 = document.getElementById('click01'); const area01 = document.getElementById('area01'); click01.addEventListener('click', () => { area01.innerText = `あなたが入力した文字列は「${input01.value}」です`; }); </script> </body> </html> |
(表示確認)
・初期表示

・ボタン押下後

このように、何もしなければ静的な情報表示だけの画面に利用者の操作に応じた画面表示をする事ができます。
マウス操作に対応したイベント
マウス操作の場合は、カーソルの移動に合わせて画面を変化させる事ができます。
特定の場所にカーソルを移動させた場合(onmouseover)や、その場所からカーソルが離れた場合(onmouseleave)のように実装する事ができます。
(例:マウスを特定の領域の上に移動させると色を変化させる)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html> <body> <div id="div1" style="width: 100px; height: 100px; padding: 10px; background-color:yellow; border: 1px solid #000000" onmouseover="over(this)" onmouseleave="leave(this)"></div> </body> <script> function over(area01) { area01.style.backgroundColor = "blue"; } function leave(area01) { area01.style.backgroundColor = "red"; } </script> </html> |
(表示確認)
・初期表示

・マウスオーバー時

・マウスオーバー後に離れた時

キーボード操作に対応したイベント
キー入力についてもイベントとして検知する事が可能です。
誤入力の確認に有効です。
(例:キー入力の都度入力文字を出力させる)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <title>sample</title> </head> <body> <input type="text" id="input01"><br><br> <div id="area01"></div> <script language="javascript" type="text/javascript"> const input01 = document.getElementById('input01'); const area01 = document.getElementById('area01'); input01.addEventListener('keydown', (e) => { area01.innerText = e.key; }); </script> </body> </html> |
(表示確認)
・初期表示

・文字入力後(入力された最後の文字が下に表示されます)

・特殊キーも表示


まとめ
いかがでしたか?今回はJavaScriptのイベントリスナーについての説明と簡単な実装例をお見せしました。
画面操作や文字入力などによって、画面表示を変更する場合は、イベントリスナーを使用する事で実装する事ができます。
イベントには大変多くの種類があります。
全てを覚えるのはとても大変ですが、使いこなすことができれば実装スキルが各段に向上する他、画面の利用者の満足度や、操作時の品質つの向上が見込めます。
ぜひ少しずつでも覚えていってくださいね。