サイトのフッター部分を表すためのfooterタグですが、初心者にとっては役割や正しい使い方を知らない人も多いでしょう。
・footerタグってどんな意味?
・使い方がいまいちわからない・・・。
・footerタグを最下部に固定させたい。
こんな悩みを抱えていませんか?
今回は、footerタグの
・基本的な使い方
・最下部に固定させる方法
について説明します。
目次 [非表示]

footerタグとはどういった要素なのか、いまいち理解できていない初心者も多いのではないでしょうか?
ここではfooterタグについて詳しく解説していきます。
footerタグは「フッター」と読みます。
「footer」は「フッター・文書ページの下部に表示されるもの」という意味があり、HTMLでも同じ意味として使われています。
例えば、サイトの下部で著作権に関することや著者の連絡先情報などを記載している部分がfooterです。
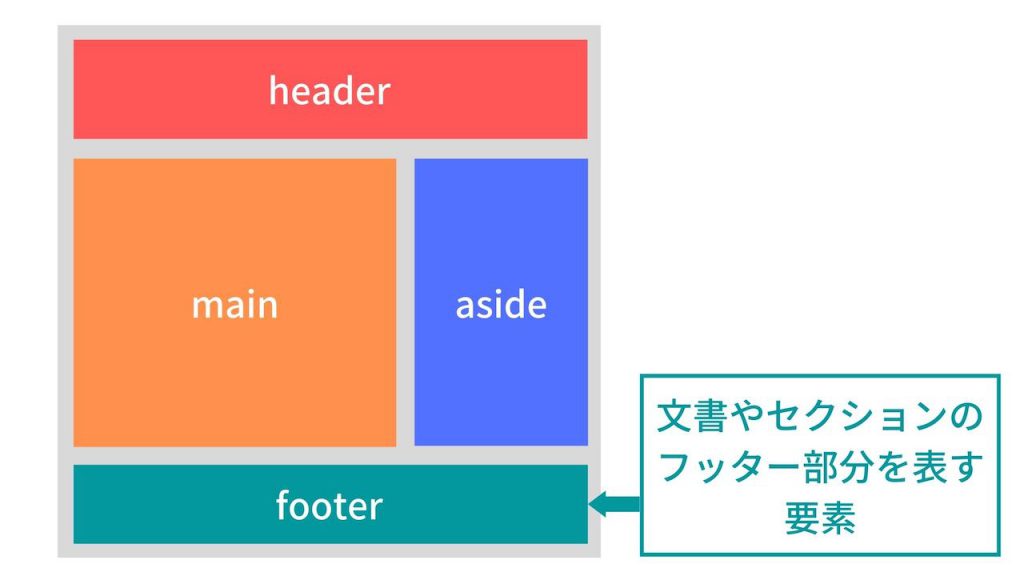
footerタグは「文書やセクションのフッター部分を表す要素」です。
上の図のように、footerタグはサイトの下部にあることが多いです。
サイトで著作権やコピーライト、著者の情報が下部に表示されているのを見たことがあると思いますが、その部分がfooterタグとなります。
footerタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
ここからは実際にfooterタグの使い方を解説していきます。
正しく使えるようになるために、しっかりと使い方を理解していきましょう。
footerタグの使い方をコードを用いて見ていきましょう。
実際のコードは次の通り。
footerタグではサイトに関する情報や著作権に関することが記載されていることが多いです。
また、コピーライトを記載することもよくあります。
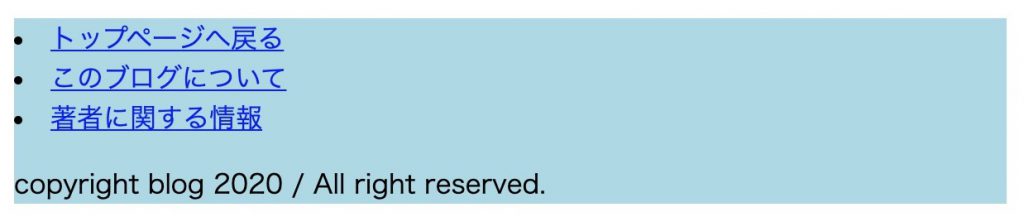
結果を表示すると以下の通り。
※footerの区別がしやすいように、背景色をつけています。
著者に関する情報のリンクやコピーライトがfooterタグで囲まれていますね。
しかし、footerタグの中にfooterタグを入れるというような入れ子構造にはできないので、注意しましょう。
footerタグと併用して使われることがあるaddressタグ。
このタグは一体どういった役割があるのか?
addressタグは「文書の連絡先や問い合わせ先を示す要素」です。
例えば、著者のメールアドレスや住所、電話番号などが記載されます。
実際にコードを用いて、使い方を見ていきましょう。
addressタグはfooterタグの中に入れることができます。
そしてaddressタグには、メールアドレスや電話番号などを記載しましょう。
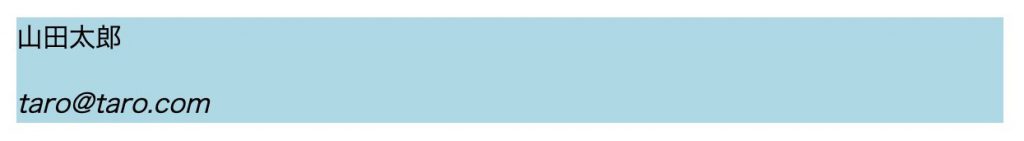
結果を表示すると以下の通り。
※footerタグの範囲がわかるように、背景色をつけています。
footerタグの中に名前とメールアドレスが表示されていますね。
このようにfooterタグには、著者の情報であるメールアドレスや住所、電話番号などをaddressタグで記載することもあるので、使い方を覚えておくといいでしょう。

時々、footerタグの部分が画面の下部に固定されているサイトを見ることがあると思います。
なのでここでは、footerタグを画面の最下部に固定する方法を解説します。
実際のコードは次の通り。
footerタグを画面下部に固定するには、まずcssで「position: fixed;」を指定します。
今回のように下部いっぱいに固定したい場合は、「bottom: 0;」「left: 0;」「right: 0;」を指定してください。
それぞれ「0」とすることで、下と左右の画面いっぱいにfooterタグが表示されるようになります。
表示結果は以下の通り。
footerタグが画面下部に固定されていますね。
これでスクロールをしても、常に画面下部に表示されるようになります。
footerタグを画面に固定することもよくあるので、やり方を覚えておくといいでしょう。
まとめ
今回は、footerの役割や正しい使い方について解説しました。
footerタグはサイトのフッター部分で、著作権や著者の連絡先情報を記載するために大切な要素です。
footerタグを正しく使えるように、今回解説した内容を覚えておくといいでしょう。
この記事がfooterタグの学習に役立つと幸いです。
参考文献:MDN web docs|footer