Webページ作成で必要不可欠なのがフォーム。そのフォーム内でユーザが選択した値を、リアルタイムで計算して表示できたら便利ですよね!
計算結果を表示するフォーム内のタグとは?
今回は、outputタグの
・基本的な使い方
・実用的なoutputタグの使い方
・outputタグにテキストを表示する方法
について説明します。
目次
outputタグとは

outputタグの読み方
outputタグは「アウトプットタグ」と読みます。outputは出力という意味を持つ英単語です。
outputタグの説明
outputタグはフォーム内で入力された数値データ同士を計算し、フォーム内で表示するために使用します。ユーザが入力値の結果を送信する前に確認できるため、習得して積極的に使用していきたい要素です。
outputタグで利用できる属性
outputタグではHTMLの全要素で使用できるグローバル属性の他に、以下の属性を使うことができます。
| グローバル属性 | 説明 |
|---|---|
| accesskey | 要素に体するショートカットキーを指定するための属性です。 |
| autocapitalize | ブラウザでユーザーが要素に入力や編集をした際、入力欄で入力した文字列の最初の文字が自動的に大文字化されるかどうかを設定する属性です。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です |
| contenteditable | 要素の内容を編集可能かどうかを指定する属性です。 |
| data-* | 要素にオリジナルのデータ属性を指定するための属性です。 |
| dir | テキストの文字の方向を右書き・左書きのどちらかに指定する属性です。 |
| draggable | 要素がドラッグ可能かどうかを指定する属性です。 |
| dropzone | 要素の上でコンテンツをドロップできるかどうかを指定する属性です。 |
| hidden | 要素の非表示を指定する属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| inputmode | 仮想キーボードの種類の構成に関するヒントを与えます。 |
| is | 登録したカスタム内臓要素のように振舞うように指定できます。 |
| itemid | 項目で一意なグローバル識別子です。 |
| itemprop | その要素で記述された内容がどのような意味を持つかを定義する属性です。 |
| itemref | 項目に関連付けることができます。 |
| itemscope | itemtypeとセットで使用する属性です。ブロックに含まれているHTMLが特定の項目に関するということを指定します。 |
| itemtype | アイテムの種類を指定するための属性です。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
| part | CSSの疑似要素::partを使用するためにパート名を付けます。 |
| slot | 要素にシャドウツリーのスロットを割り当てるための属性です。 |
| spellcheck | 要素のスペルチェックを有効にするかどうかを指定する属性です。 |
| style | 要素に直接スタイル(見た目)を指定するための属性です。 |
| tabindex | Tabキーを使って要素を選択する際の優先順位を指定する属性です。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| それ以外の属性 | 説明 |
| for | この要素と紐付ける要素を指定する属性です。紐付けにはid属性を利用します。 |
| form | input要素が所属するform要素を指定する属性です。 |
| name | 要素の名前を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 10 |
| Edge | 18~ |
| Firefox | 4 |
| Internet Explorer | 未対応 |
| Opera | 11 |
| Safari | 7 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 4 |
| Android 版 Opera | 未確認 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
outputタグの基本的な使い方

outputタグの使い方
outputタグは少し複雑です。一つずつ必要な要素を確認していきましょう。
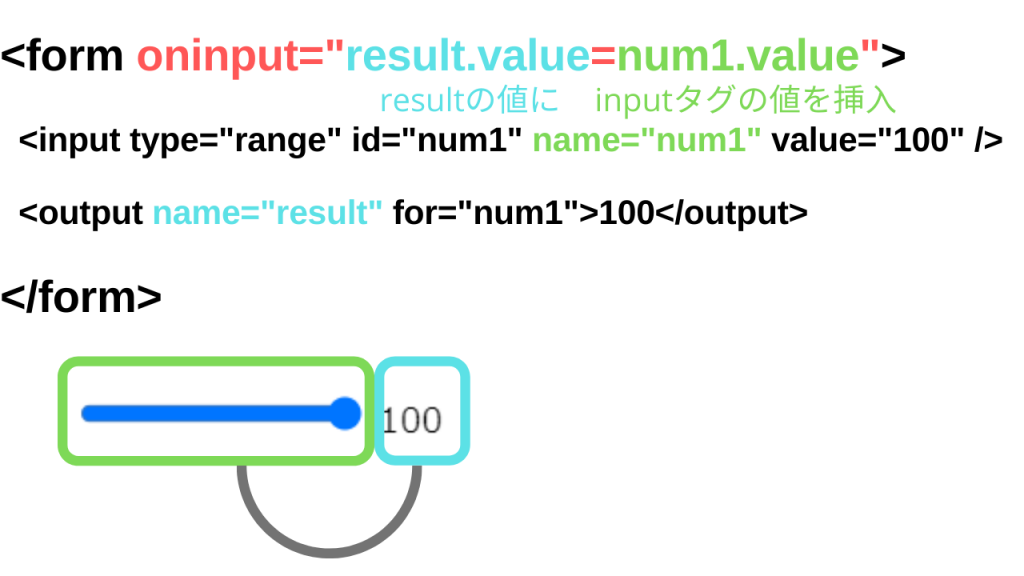
まずはformタグを使用して、formの作成欄を作成します。<form></form>の中に部品を組み込んで、フォームを作成していくイメージです。
formタグの中ではoninput属性が必須。oninput属性を記載することで、入力値に変化があったときに動作を与えることができます。oninput属性には、outputタグの名前と、inputタグの名前を指定し、outputタグ内=inputタグの入力値というように、値を代入します。
続いて組み込むのはユーザが操作するinputタグです。ここではtype属性でrange(相対的な値)を指定しました。必ずformタグ内のoninputで指定した名前を指定してください。
for属性には、計算するのに使用したい部品のidを書きます。これで入力値を計算して表示する、動的なフォームが完成しました!もちろん他の部品同士で計算を行うこともできます。

See the Pen
pobXWWr by rabbittyu (@rabbittyu)
on CodePen.
outputタグの応用的な使い方

outputタグの実用的な使い方
ここではoutputタグを使用して、消費税の計算を行わせるように設定しました。ここでのポイントはformタグ内、oninput属性での計算式です。
Math.roundは小数点を四捨五入して、最も近い整数値に値を丸めるメソッド(機能)です。式全体をMath.roundの括弧で囲い、計算結果で小数が発生した場合に整数で表示するようにしているのです。
Numberメソッドは文字列型を数値に変換するメソッド。ここではinputタグに入力された値を整数値に変換しています。
See the Pen
output実用 by rabbittyu (@rabbittyu)
on CodePen.
outputタグにテキストを表示する方法
outputタグの表示は数値のみだけでなく、テキストも表示可能です。よくサイト上で名前を入力したら、自分の名前が表示されるサイトがありますが、この要素で再現可能!
設定は基本と変わりませんが、名前を表示する敬称の入力位置に注意しましょう。
See the Pen
outputテキスト by rabbittyu (@rabbittyu)
on CodePen.
まとめ

今回はoutputタグについてご紹介しました!outputタグのポイントは
- outputタグはinputタグで入力された値の結果を表示する
- outputタグで表示する値は、複雑な計算も可能
- outputタグにはテキストも表示できる
以上の3点!outputタグ内に設定する計算式は、formタグ内のoninput属性で設定するので、その点のみ注意しましょう。
参考文献:
MDN web docks <output>:出力要素
HTML5タグリファレンス
TAG index
ほんっとにはじめてのHTML5とCSS