この記事はhtmlやcssなどウェブを構成する言語の要素について学ぶ方に向けた記事です。
「そもそもhtmlやcssって何?」という方にも分かりやすく説明していきます。記事内では概要タグの使い方はもちろん、対応しているブラウザや類似タグ、応用的な使い方までご紹介していきます。
htmlを勉強し始めたばかりでpタグの使い方がわからない…
というような悩みはないでしょうか?
そんな方のために今回は、pタグの
・基本的な使い方
・使う際の注意点
について説明します。pタグはhtmlの中でも頻出のタグで必ず書くといっても過言ではありません。
目次 [非表示]

pタグとは
「pタグ」はhtmlを書くうえで頻出のタグです。
<P>タグの「p」は日本語で文章の段落や節を表すParagraphの略です。<P>~</P>で囲まれた部分がひとつの段落であることを表現しています。一般的なブラウザでは<P>~</P>の前後に1行分改行されます。しかし、 単に改行することが目的の場合には、<P>タグではなく<br>タグを使用してください。
段落の間隔を調整するなど、文書の見栄えを設定したい場合はCSSを使用します。CSSでは段落間の幅を広くも狭くもすることができ、より細かなレイアウトを指定することが可能です。その場合、一般的にはmarginプロパティやpaddingプロパティが使用されます。

pタグの読み方
pタグのpはParagraph(パラグラフ)の略です。一般にタグ名を言うときは「ピータグ」ということが多いです。
pタグの説明
先にも説明しました通り、pタグは段落を一括りにするタグです。pタグでくくった部分が段落であることを示すというだけのタグですので、シンプルかつ分かりやすいタグとなっています。
pタグで利用できる属性
pタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| グローバル属性 | グローバル属性は、標準仕様で未定義の要素を含む すべての HTML 要素で指定できる属性。要素によっては効果がないこともあります。 |
対応ブラウザ
対応ブラウザは以下の通りです。
pタグはかなり基本的なタグですので、ほとんどのブラウザで対応しています。また、Internet Explorer 3といったようなかなり古いブラウザでも使うことができます。現在使うことができるブラウザでしたらまず対応していると思っていただいて大丈夫です。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
pタグの基本的な使い方
pタグの基本的な使い方についても見ていきましょう。
pタグの使い方
pタグの基本形は
<p>文章</p>
です。
pタグの開始タグと閉じタグで文章を段落ごとに囲うだけとなっています。非常にシンプルでこれ以外に使い方もありません。
また、pタグを使用する際は開始タグは必須ですが、終了タグは省略することが可能です。ただし、のちにどこまでがpタグを使っているのかが分かりにくくなりますので、基本的には必ず終了タグも記載しましょう。
pタグと類似する要素との違い
タグは文章に段落をつけるという役割を担っています。これに似たタグとしてbrタグがあります。brタグは改行をするためのタグです。
pタグとbrタグを使い分けるためにはまず、段落と改行の使い分けを理解しましょう。段落(Pタグ)は一つの主題を持った文章の切れ目です。対して改行(brタグ)一つの文章を途中で区切って、行を新しくすることと覚えてください。まずは文章における段落と改行の違いを抑えましょう。
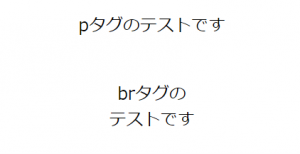
次に、実際にpタグ、brタグを使い、ブラウザで表示されたときの違いを確認しましょう。Pタグの場合は、1行分改行された状態で表示されますが、brタグは文章の途中で改行された状態で表示されます。
実際に表示してみると以下のような感じです。
上の改行がないものがpタグ、下の改行されているものがbrタグを使用しました。
HTML5ではalign属性が廃止
pタグの属性としてalignというものがありました。こちらはhtml5という現在主流のバージョンでは廃止されていますので、使うことはまずないかと思います。
簡単に説明をしますとalign属性は上下左右のどれかにテキストを寄せるための属性です。「align center」であれば中央寄せです。
具体的には以下のように使います。
<p align="center">テスト テスト </p>
過去に作られたhtmlファイルを扱う際はalign属性が使用されていることもありますので、存在は知っておくとよいかと思います。

pタグの応用的な使い方
この章ではpタグの少し応用的な使い方について見ていきましょう。
「入れ子」という言葉をご存じでしょうか?「入れ子」とは「同じような形状だけど大きさの違うもので囲い、それを繰り返すこと」を指します。Webに関係ない例を挙げると入れ子といえばマトリョーシカがもっとも有名でしょう。
htmlではこの入れ子を良く使います。要素の中に要素を入れることで表現の幅が大きくなったり、グループが分かりやすい様にくくったりします。
この章ではそんな入れ子のpタグでの使い方や注意点を見ていきましょう。
pタグの中にpタグを入れることは可能か
pタグの中にpタグを入れるということはできません。pタグの意味合いから考えてみても、段落の中に段落を入れるというのはちょっと訳が分からなくなりそうですよね。pタグは段落のタグだから入れ子にはしないとお考え下さい。
他のタグにpタグを入れる場合
pタグの中に入れることができるのは、「aタグ」「imgタグ」「spanタグ」「strongタグ」「emタグ」といったインライン要素だけですのでご注意ください。
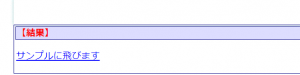
コードの例:
コード例の結果:
まとめ
いかがでしたか。
この記事ではpタグの使い方や意味などを説明しました。
pタグは必ず使うといっていいほど頻出のタグですが、使い方はあまり難しくありません。段落を区切るタグということさえ覚えておけば大丈夫です。
まずは、pタグを上手に使えるようになってhtmlに慣れていきましょう。
この記事がお役に立てれば幸いです。
参考文献:
https://html-coding.co.jp/annex/dictionary/html/p/
http://www.htmq.com/html/p.shtml