こんにちは。ITベンチャー企業でWebエンジニアをしている雅です!
Web始めたての頃って、HTMLとCSSの勉強を終えてサーバー言語のPHPをやろうと思ったらHTMLファイルのように開けない!ってことに気付きますよね。そこでネットを漁っているとDockerやApacheという用語が頻繁に出てきますよね。
結論からいうと、これらはPHPを動作させるための環境の一つなのですが、ネットを見ていてこう思ったんじゃないでしょうか?
Dockerの環境構築難しくない!?
僕も当初思っていました(笑)
そこでこの記事で、まずDockerやApacheとは何か?そしてほぼコピペでできるDockerの環境構築方法を紹介をしていきます!
PHP入門者に非常に参考になる記事になっていると思いますので、ぜひ一緒に環境構築してみましょう!
目次
Dockerとは?

まず前提として、PHPなどのサーバーサイドの開発をする場合はサーバーを用意する必要があります。HTMLやJavaScriptのようにブラウザ単体では動作しません。そこで仮想的にサーバーを用意するために使用するソフトウェアがDockerです。
ちなみにPHP関連でネットサーフィンをしているとよく聞くApacheとはWebサーバーのことです。
DockerをPHP初学者向けに説明すると、Docker社が開発した1台のサーバー上に複数のサーバーとして利用できるようにしたソフトウェアです。
何言ってるかわかりづらいですよね、、、
PCの歴史を軽くお話しすると、昔は1台のサーバーには1つのOSやシステムを開発することが当たり前でした。ですがDockerは簡単にいうと1台のサーバーで複数のシステムが作れるっていう感じのソフトウェアです。(笑)
そしてDockerはサーバーの起動が早い!そして処理が早い!という利点があるため現在開発現場で広く普及しています。
Dockerの環境構築方法

さて、ここからは実際にPCにインストールしてブラウザでphpファイルを表示してみるところまで解説していきます。
環境
ちなみに筆者のPC環境は下のような感じになっています。
- macOS Catalina 10.15.7
- PHP 7.3.11
自分のPCのPHPのバージョンがわからない人はターミナルで、windowsの方はコマンドプロンプトを起動して、
|
1 |
php -v |
と打ってみましょう。自分のPHPのバージョンを確認することができます。
Dockerのインストール
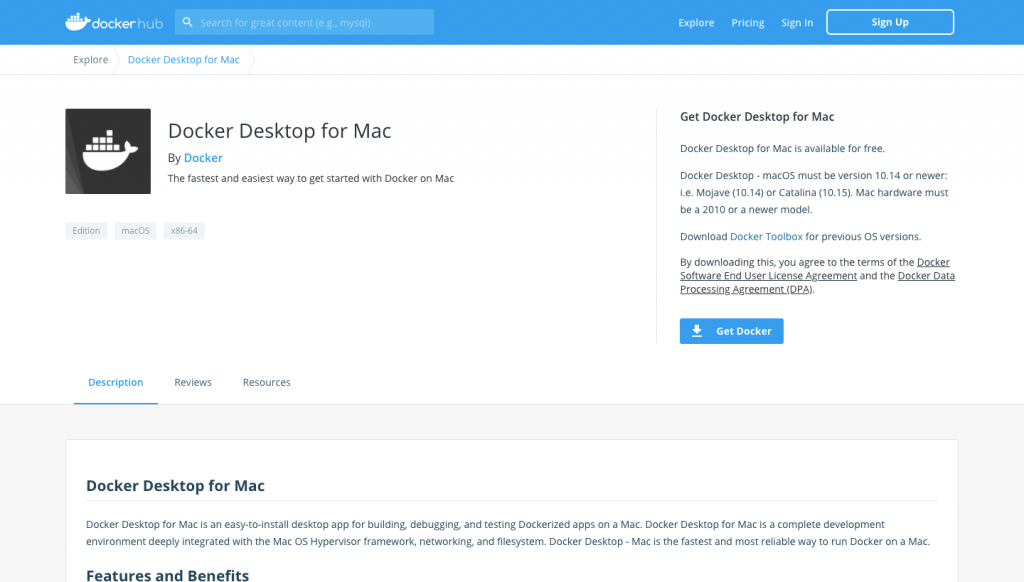
まずはDockerのDesktopアプリケーションのダウンロードとインストールを行います。

https://hub.docker.com/editions/community/docker-ce-desktop-mac
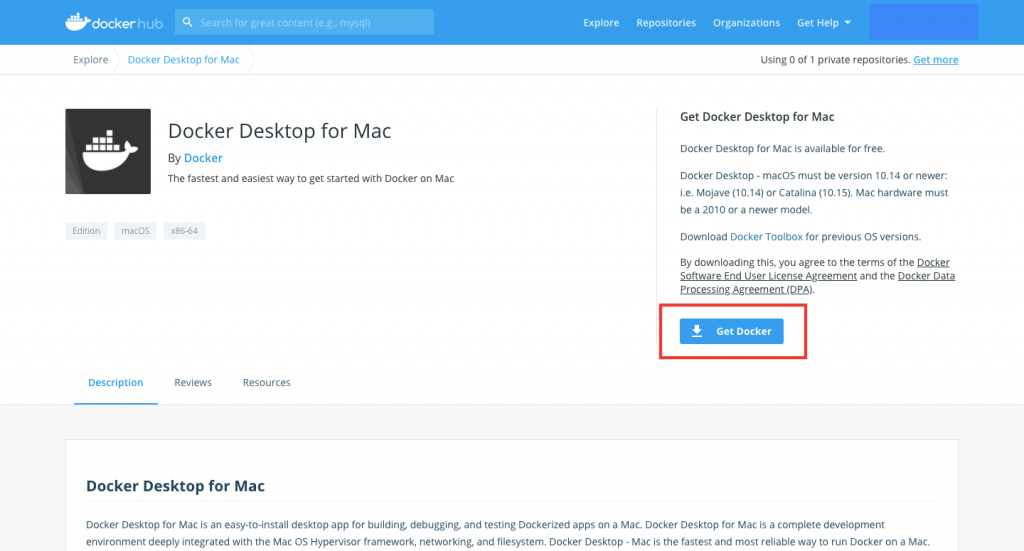
上のサイトがDocker for Macのトップページになります。Webサイトの右上のSign UpボタンからDockerのアカウントの新規登録をしましょう。

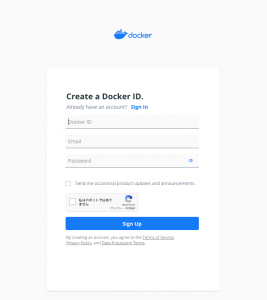
トップページから上の画面に移動するので、必須事項を入力してもう一度Sign Upボタンを押して登録しましょう。

登録が終わりログインが完了したら、トップページ真ん中右のGet Dockerボタンを押してアプリケーションのダウンロードを行いましょう。Docker.dmgというインストーラーがダウンロードされます。ダウンロードが完了したらdocker.dmgをクリックしてインストールを行いましょう。
インストールが終わったらFinderのアプリケーションに入っているDocker.appを起動しましょう。初めて起動する場合はPCのパスワードの入力を求められる場合もありますが特に問題ないので入力してEnterキーを押しちゃいましょう。
無事にDockerが起動すると、PC上のバーの一番左にDockerのクジラのロゴが出てくると思います。
![]()
次はインストールが無事にできているかコマンドで確認してみましょう。
ターミナルで以下のコマンドを叩いてみてください。
|
1 |
docker -v |
バージョンの数字が出てきたら無事にインストールできています。
事前準備

さて、ソフトウェアのインストールが終わったらいよいよ起動のための準備です。少々面倒くさいことにDockerとApacheを使ってphpファイルをブラウザに表示するためにはソフトウェアの他にWebサーバー(Apache)やデータベースなどが必要になります。今回はdocker-composeという仕組みを使ってそれらを一気にダウンロードしていく方法を紹介します。
docker-composeはDockerのソフトウェアをインストールする際に同時にインストールされています。
念のためターミナルで下のコマンドを叩いてバージョンを確認してみましょう。
|
1 |
docker-compose version |
バージョン情報が表示されていたら問題ありません。
次に各種ファイルの準備をしていきます。
デスクトップでもどこでも大丈夫ですので、一つディレクトリを作成してください。ディレクトリの中身は以下のような階層でファイルを作成してください。今回はDockerという名前のディレクトリを作成した例で解説していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Docker ├── docker-compose.yml ├── nginx │ └── nginx.conf ├── php │ ├── Dockerfile │ └── php.ini ├── mysql │ └── data └── www └── html └── index.php |
拡張子がない部分はディレクトリ名になります。今の段階では各ファイルは空で構いません。
docker-compose.yml
次に、各ファイルにコードを書いていきます。まずはdocker-compose.ymlです。このファイルは先ほど記載したWebサーバー(Apache)やデータベースなど、必要なデータを一括でダウンロードするために必要なファイルになります。
テキストエディタでdocker-compose.ymlを開いて、下のコードを貼り付けて保存しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
version: '3' services: nginx: image: nginx:latest ports: - 8080:80 volumes: - ./nginx/nginx.conf:/etc/nginx/conf.d/default.conf - ./www/html:/var/www/html depends_on: - php php: build: ./php volumes: - ./www/html:/var/www/html depends_on: - db db: image: mysql:5.7 ports: - 13306:3306 volumes: - ./mysql/data:/var/lib/mysql environment: MYSQL_ROOT_PASSWORD: secret phpmyadmin: image: phpmyadmin/phpmyadmin:latest ports: - 8888:80 depends_on: - db |
nginx/nginx.conf
続いてnginxです。こちらはWebサーバーの設定ファイルになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
server { listen 80; server_name _; root /var/www/html; index index.php index.html; access_log /var/log/nginx/access.log; error_log /var/log/nginx/error.log; location / { try_files $uri $uri/ /index.php$is_args$args; } location ~ \.php$ { fastcgi_pass php:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } } |
php/Dockerfile
続いてDockerfileです。こちらはphpの設定です。
|
1 2 |
FROM php:7.2-fpm COPY php.ini /usr/local/etc/php/ |
php.ini
php.iniはphpの初期化設定ファイルです。
|
1 |
date.timezone = "Asia/Tokyo" |
www/html/index.php
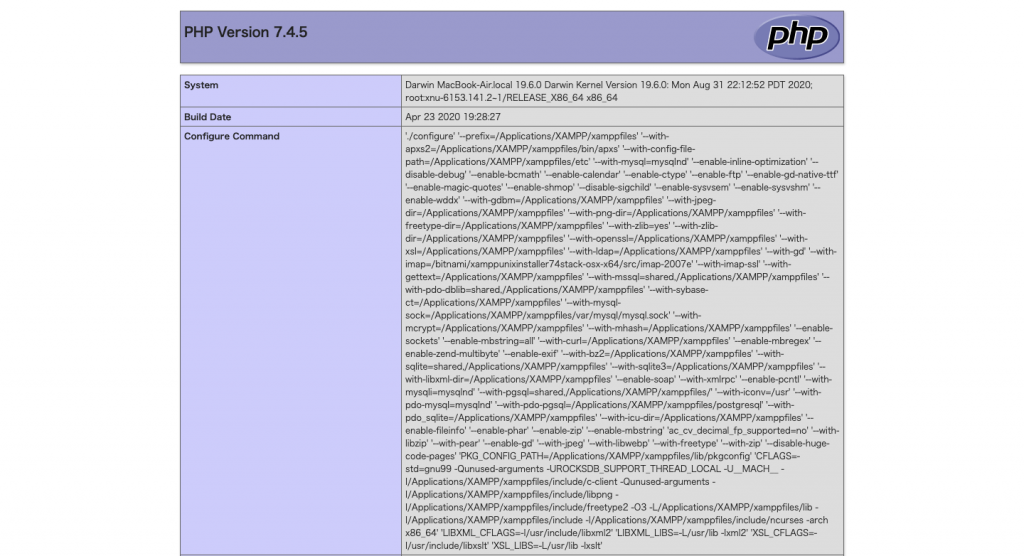
最後にindex.phpです。今回はphpinfoというphpの基本的な情報が書かれたサイトの表示を指定してみましょう。
|
1 2 |
<php phpinfo(); |
phpinfoは実際にサイトを一から作る必要はありません。
組み込み関数のphpinfo関数を指定するだけで表示されます。
起動
ファイルの準備ができたらいよいよ最後のプロセスです。
ターミナルでcdコマンドで先ほど作成したDockerディレクトリまで移動して下のコマンドを叩きましょう。
|
1 |
docker-compose up -d |
このコマンドで先ほどymlファイルに書いたものをダウンロードし、Apacheを同時に起動します。
ダウンロードが完了したら終了です。
ブラウザを開いて、http://localhost:8080 を開いてみましょう。下のようなサイトが表示されたら問題なく動作しています。

まとめ

いかがでしたか?
今回はDockerの概要とDockerのインストール、Apacheを起動してphpinfoが表示されるまでを解説しました。
phpinfoが表示されれば、www/html/index.phpの箇所を自分の開発しているファイルに置き換えればブラウザで表示することができます!
Dockerは慣れるまでは難しく感じてしまうかもしれませんが、筆者もたくさん使って慣れました。(笑)
とにかくいっぱい使って慣れましょう!!