そんな風に思ったことはありませんか?
今回は子要素を並べる順序が指定できるflex-directionについて解説していきます。
この記事を読むことで、Flexboxの便利さを感じるはずです。
是非最後までご覧ください。
Flexboxで縦と横並びの方向を指定できるflex-direction
flex-directionは子要素のどの方向に配置して、並べるかを指定できるプロパティです。
flex-directionで指定する方向は4つあります。
具体的にどの方向に配置して、並べることができるかをサンプルコードと共に見ていきましょう。
flex-direction: row;
flex-direction: row;は子要素を左に配置して、左から右に並べることができます。
flex-direction: row;はデフォルトの値になります。
flex-direction: row;を省略してdisplay: flex;だけでも同じ意味になります。
display: flex;を用いると、下の画像のような結果になります。
flex-direction: row;のサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-direction</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.container { display: flex; flex-direction: row; // 初期値なので、省略OK } .item { width: 50px; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
flex-direction: row-reverse;
flex-direction: row-reverse;は子要素を右に配置して、右から左に並べることができます。
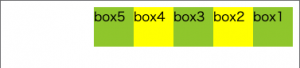
flex-direction: row-reverse;を用いると、下の画像のような結果になります。
flex-direction: row-reverse;のサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-direction</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.container { display: flex; flex-direction: row-reverse; } .item { width: 50px; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
flex-direction: column;
flex-direction: column;は子要素を上に配置して、上から下に子要素を並べることができます。
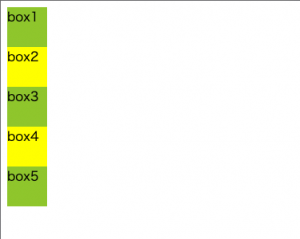
flex-direction: column;を用いると、下の画像のような結果になります。
flex-direction: column;のサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-direction</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.container { display: flex; flex-direction: column; } .item { width: 50px; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
flex-direction: column-reverse;
flex-direction: column-reverse;は子要素を下に配置して、下から上に子要素を並べることができます。
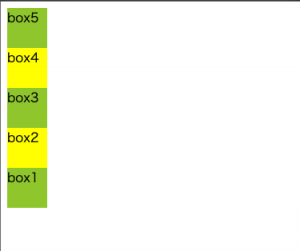
flex-direction: column;を用いると、下の画像のような結果になります。
flex-direction: column-reverseのサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex-direction</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item">box1</div> <div class="item">box2</div> <div class="item">box3</div> <div class="item">box4</div> <div class="item">box5</div> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.container { display: flex; flex-direction: column-reverse; } .item { width: 50px; height: 50px; background: yellow; } .item:nth-of-type(odd) { background: yellowgreen; } |
まとめ
いかがだったでしょうか?
Flexboxで縦と横並びの配置を指定できるflex-directionについて理解できたでしょうか?
最後に今回の内容をまとめます。
- flex-direction: row; (左に配置して、左から右に並べることができる横並びのプロパティ)
- flex-direction: row-reverse; (右に配置して、右から左に並べることができる横並びのプロパティ)
- flex-direction: column; (上に配置して、上から下に並べることができる縦並びのプロパティ)
- flex-direction: column-reverse; (下に配置して、下から上に並べることができる縦並びのプロパティ)
flex-directionは慣れるまでに時間がかかりますが、使いこなせると思い通りのWebページを作るのに一歩前進できます。
Flexboxで縦と横並びの配置を指定するCSSのプロパティ(flex-direction)を忘れたら、その都度復習するようにしましょう。