要素の左側のボーダーのスタイルを指定するborder-left-style。
意味や役割はなんとなくわかるけど、具体的な使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・border-leftとの違いは?
こんな疑問を持っていませんか?
今回は、border-left-styleの
・border-leftとの違い
・border-left-styleで指定できる値の使い分け方
について説明します。
目次
border-left-styleとは
border-left-styleとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、border-left-styleの意味や役割について解説していきます。
border-left-styleの読み方
border-left-styleは「ボーダー・レフト・スタイル」と読みます。
「border」は「枠線・ボーダー」、「left」は「左」、「style」は「型・スタイル」という意味があります。
CSSでは、この「border-left-style」を「左側のボーダーのスタイル」という意味で使われています。
例えば、要素の左側のボーダーのスタイルだけを指定するときに、使われることが多いです。
border-left-styleは左側のボーダーのスタイルを指定するプロパティ
border-left-styleは「左側のボーダーのスタイルを指定するプロパティ」です。
border-left-styleを指定すると、左側のボーダーのスタイルを調整することができます。
スタイルは様々な種類があり、二重線や点線、破線などにすることが可能です。
border-left-styleで利用できる値
border-left-styleでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | hidden キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 none 値はもっとも低い優先度になります。ほかに競合する境界線が設定されている場合も、そちらが表示されます。 |
| hidden | none キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 hidden 値はもっとも高い優先度になります。ほかに競合する境界線が設定されている場合も、非表示になります。 |
| dotted | 連続した丸い点を表示します。点の間の空白の量は仕様書で定義されておらず、実装依存です。点の半径は、同じ辺の border-width の計算値の半分です。 |
| dashed | 短く角が四角い連続したダッシュや線分を表示します。線分の実寸や長さは仕様書で定義されておらず、実装依存です。 |
| solid | 1本の直線、実線を表示します。 |
| double | 2本の直線を表示し、幅の合計は border-width で定義したピクセル数になります。 |
| groove | 凹んだように見える境界線を表示します。 ridge の逆です。 |
| ridge | 出っ張ったように見える境界線を表示します。 groove の逆です。 |
| inset | 要素が埋め込まれて見える境界線を表示します。 outset の逆です。 border-collapse が collapsed に設定されたテーブルのセルに適用すると、この値は groove のようにふるまいます。 |
| outset | 要素が出っ張って見える境界線を表示します。 inset の逆です。 border-collapse を collapsed に設定したテーブルセルに適用すると、この値は ridge のようにふるまいます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-left-styleの基本的な使い方
border-left-styleの意味や役割についてわかりました。
なのでここでは、border-left-styleの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-left-styleの使い方
border-left-styleを指定するときは、「border-left-style: 〇〇;」と記述します。(〇〇には値名が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-left-style: solid; } </style> <body> <p>要素</p> </body> </html> |
今回は例として、pタグを用意します。
そして、そのpタグに「border-left-style: solid;」と指定しましょう。
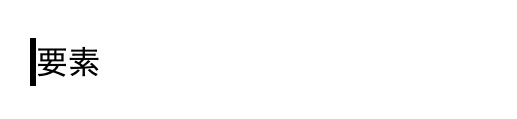
すると結果は、次のようになります。
pタグの左側のボーダーのスタイルが指定されていますね。
今回は「solid」と指定したので、1本線になっています。
このように、border-left-styleと指定すれば、左側のボーダーのスタイルだけを指定することができるので、使い方を覚えておくといいでしょう。
※その他の値の使い方は、後ほど解説します。
border-left-styleとborder-leftの違い
border-left-styleと似た働きを持つプロパティで、border-leftというものがあります。
border-leftは、要素の左側のボーダーのスタイル・太さ・色をまとめて指定するプロパティです。
border-left-styleとどのような違いがあるのか、コードを用いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-left: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
border-leftを指定するときは、「border-left: style width color;」の順に記述します。
例としてpタグを用意し、そのpタグに「border-left: solid 10px lightblue;」と指定してみましょう。
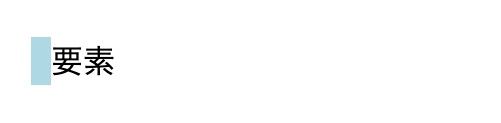
結果を表示すると、次のようになります。
「solid 10px lightblue」と指定したので、スタイルは1本線、太さは10px、色は水色になっていますね。
このようにborder-leftは、左側のボーダーのスタイル・太さ・色をまとめて指定することができます。
左側のボーダーのスタイルだけを指定したいときはborder-left-style、左側のボーダーのスタイル・太さ・色をまとめて指定したいときはborder-leftというように使い分けるといいでしょう。
border-left-styleで指定できる値の使い分け方
ここまででborder-left-styleの基本的な使い方がわかりました。
なのでここからは、border-left-styleで指定できる値の使い分け方を解説していきます。
border-left-styleで指定できる値は、次の通り。
- ・none:ボーダーは非表示になり、太さも0になる(初期値)
- ・hidden:ボーダーは非表示になり、太さも0になる
- ・dotted:点線
- ・dashed:破線
- ・solid:1本線
- ・double:2本線
- ・groove:立体的に窪んだ線
- ・ridge:立体的に隆起した線
- ・inset:囲まれた領域全体が立体的に窪んだように表示される
- ・outset:囲まれた領域全体が立体的に隆起したように表示される
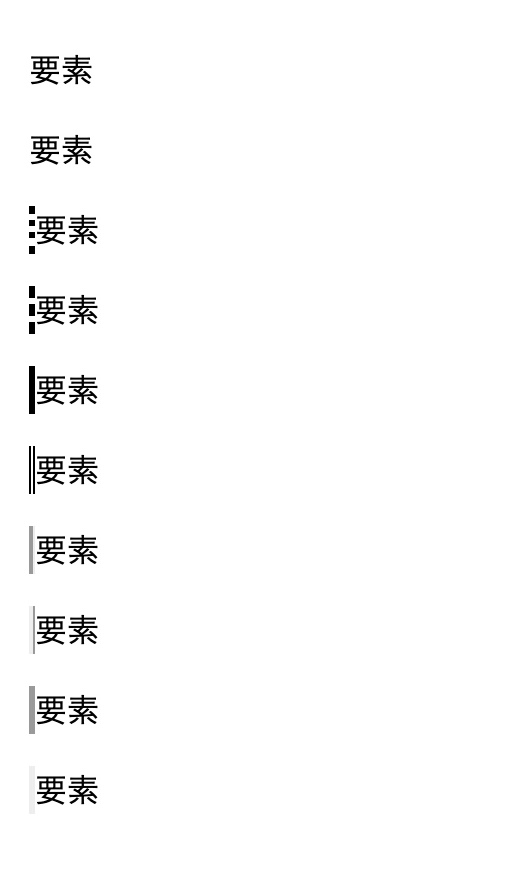
それぞれの表示の仕方にどのような違いがあるのか、コードを用いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; } .sample1 { border-left-style: none; } .sample2 { border-left-style: hidden; } .sample3 { border-left-style: dotted; } .sample4 { border-left-style: dashed; } .sample5 { border-left-style: solid; } .sample6 { border-left-style: double; } .sample7 { border-left-style: groove; } .sample8 { border-left-style: ridge; } .sample9 { border-left-style: inset; } .sample10 { border-left-style: outset; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> <p class="sample4">要素</p> <p class="sample5">要素</p> <p class="sample6">要素</p> <p class="sample7">要素</p> <p class="sample8">要素</p> <p class="sample9">要素</p> <p class="sample10">要素</p> </body> </html> |
例として、pタグをいくつか用意し、それぞれにクラス名をつけます。
そして、それらに「border-left-style」の値を指定しましょう。
結果を表示すると、次のようになります。
値によって、それぞれ表示の仕方が異なりますね。
border-left-styleでは、これらのスタイルを指定することができます。
値を使い分けることによって、様々なスタイルのボーダーを指定することができるので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-left-styleの意味や使い方について詳しく解説しました。
border-left-styleは、要素の左側のボーダーのスタイルを指定するプロパティです。
上下左右ある中の、左側のボーダーのスタイルだけを指定したいときに役立つので、使い方を覚えておくといいでしょう。
この記事がborder-left-styleの学習に役立つと幸いです。
参考文献:MDN web docs|border-left-style – CSS:カスケーディングスタイルシート