htmlにもテーブルレイアウトとして、「セル」などの概念が存在します。
そんなテーブルレイアウトに対したプロパティとして、「empty-cells」というプロパティがあることをご存知ですか?
「empty-cellsで何ができるのか知らない」
「empty-cellsって聞いたことはあるけど使い方を知らない」
今回は、このような方に向けて、
・empty-cellsの基本的な使い方
について説明します。
目次 [非表示]

empty-cellsとは
empty-cellsの読み方
「empty-cells」は「エンプティセルス」と読みます。
「empty」は「空の・空白の」といった意味がありますので、「空のセル」に対するプロパティだということがわかりますね。
empty-cellsの説明
empty-cellsは、テーブルレイアウトにおける「空のセル」を表示したり非表示したりすることができるプロパティです。
どのように使うのか、これから解説していきますね。
empty-cellsで利用できる値
empty-cellsでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| show | 空白のセルのボーダーや背景を表示します。(初期値) |
| hide | 空白のセルのボーダーや背景を非表示にします。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
empty-cellsの基本的な使い方
empty-cellsの使い方
それでは実際に、empty-cellsの使い方をサンプルコードを用いて見てみましょう。
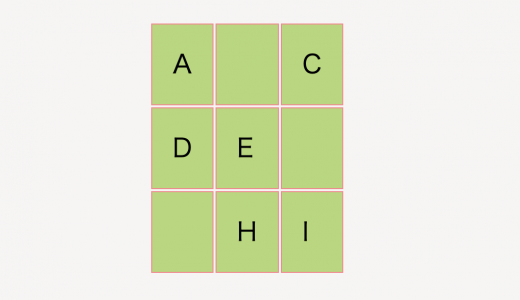
まずは値が「show」の場合を解説しますね。
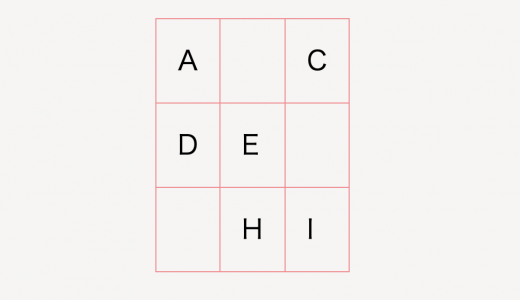
サンプルコードではわかりやすいようにborderを付けています。
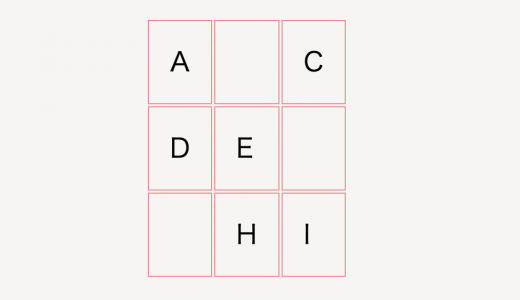
empty-cellsの値が「show」の場合、tdタグの中身が空でもborderは残っていますね。
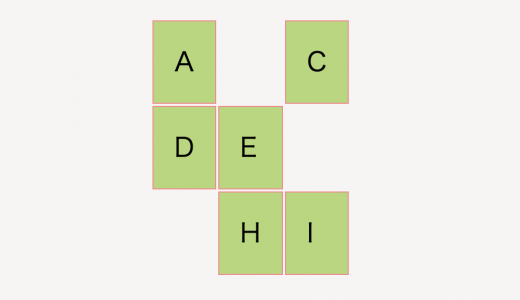
それでは次に、empty-cellsの値が「hide」の場合を見てみましょう。
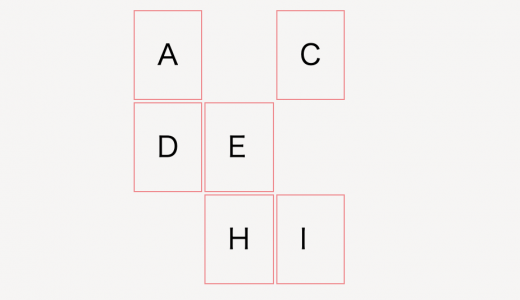
このように値が「hide」になると、セルの中身が空の場合、borderも非表示になっていることがわかりますね。
empty-cellsプロパティを指定するのは、tdの親要素であるtableタグになりますので合わせて覚えておきましょう。
tableタグとは?基本的な使い方からデザインの変え方まで徹底解説
empty-cellsが効かないときの対処法
empty-cellsは、テーブルレイアウトの「border-collapse」プロパティの値が「separate」の場合しか効果がありません。
試しに「border-collapse」プロパティの値が「separate」ではなく「collapse」の場合を見てみましょう。
このようにborder-collapseプロパティの値が「collapse」になると、テーブルレイアウトのセルが結合されたような状態となってしまいます。
そのため、empty-cellsプロパティの効果が発揮されなくなることがありますので注意しましょう。

empty-cellsの応用的な使い方
empty-cellsプロパティで非表示にすることができるのは、セルのborderだけではありません。
背景であるbackgroundも非表示にすることができますので、同じくサンプルコードを用いて見てみましょう。
empty-cellsプロパティの値が「show」の場合
初めに解説したときと同じく、セルの中身が空でもborderとともにbackgroundである背景色も残っていることがわかりますね。
empty-cellsプロパティの値が「hide」の場合
empty-cellsプロパティの値を「hide」とすることで、borderとともにbackgroundも非表示になっていることがわかります。
さまざまなデザインを再現するときにも使えそうですね。
まとめ
いかがでしたか?
今回は「empty-cellsの使い方」について解説してきました。
ぜひ参考にしていただいて、ご自身のホームページやブログを作る際に取り入れてみてくださいね。
最後まで読んでいただいてありがとうございました。







 でプログラミングに再挑戦したウェブカツ生
でプログラミングに再挑戦したウェブカツ生