表を作るための要素であるtableタグ。
trやth、tdなどのタグもあって、初心者には難しく感じるかもしれません。
・tableタグってどうやって使うの?
・thとかtdとかあるけど意味がわからない・・・。
・表のデザインを変えたいんだけど、どうすればいいの?
こんな悩みを持っている方も多いでしょう。
今回は、tableタグの
・基本的な使い方
・表のデザインを変える様々な方法
について説明します。
目次
tableタグとは
HTMLでよく見かけるtableタグですが、一体どういった要素なのか。
特徴や役割を明確にするために、ここではtableタグについて詳しく解説していきます。
tableタグの読み方
tableタグは「テーブル」と読みます。
HTMLでの「table」は「表」を意味し、何かを比較するときや情報をわかりやすく伝えたいときなどに使われます。
例えば以下のようなもの。

パッと見たときに文章で書かれているより、表になっている方が見やすいですよね。
なのでwebサイトでは、表を使われることが多いのです。
tableタグは表を作成するための要素
tableタグは「表を作成するための要素」です。
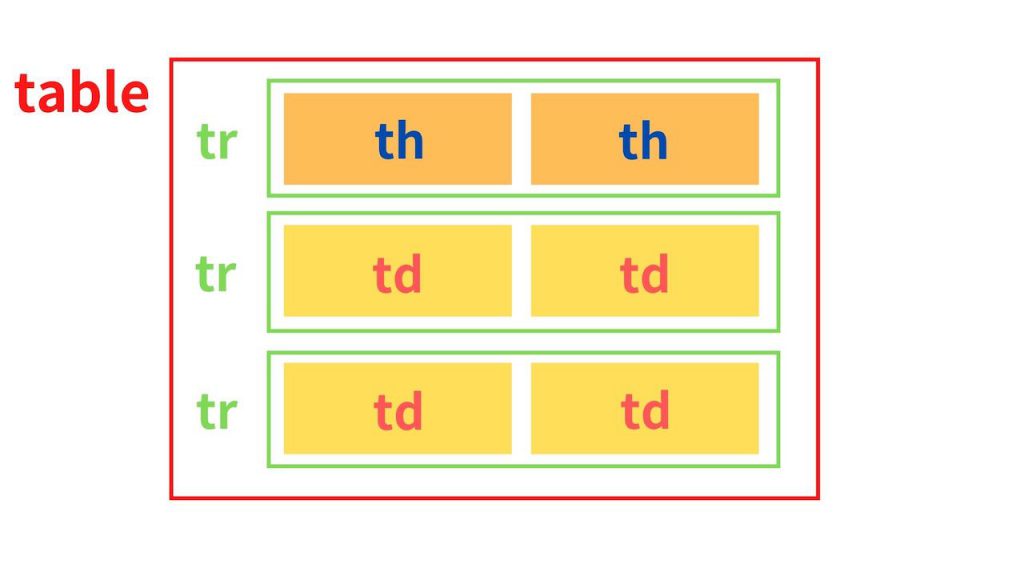
基本はtrタグやthタグ、tdタグと組み合わせて表を作成します。

- ・table:表全体を指す
- ・tr:「table row」の略で、横の行を指す
- ・th:「table header」の略で、表の中の見出し部分を指す
- ・td:「table data」の略で、表の中の内容を指す
それぞれのタグは上記のような役割をもっており、すべて組み合わせることで1つのtable(表)ができるのです。
tableタグで利用できる属性
tableタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
tableタグの基本的な使い方
ここからはtableタグの具体的な使い方を解説していきます。
表を作成するためにも、このtableタグの使い方をしっかり理解していきましょう。
tableタグの使い方
tableタグを使って表を作成する方法を、実際のコードを見ながら解説していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
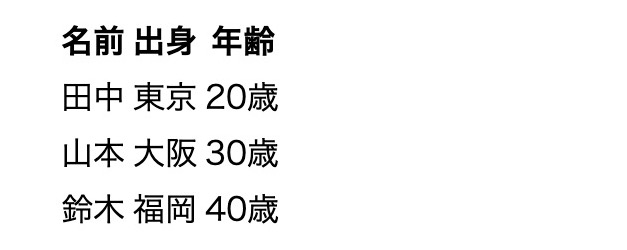
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <table border="1"> <tr> <th>名前</th> <th>出身</th> <th>年齢</th> </tr> <tr> <td>田中</td> <td>東京</td> <td>20歳</td> </tr> <tr> <td>山本</td> <td>大阪</td> <td>30歳</td> </tr> <tr> <td>鈴木</td> <td>福岡</td> <td>40歳</td> </tr> </table> </div> </body> </html> |
②:trタグで行を作ります。
③:trタグの中に見出しのthタグ、もしくは内容のtdタグを作ります。
tableタグで表を作成するときは、上記の順にコードを書くとわかりやすいです。
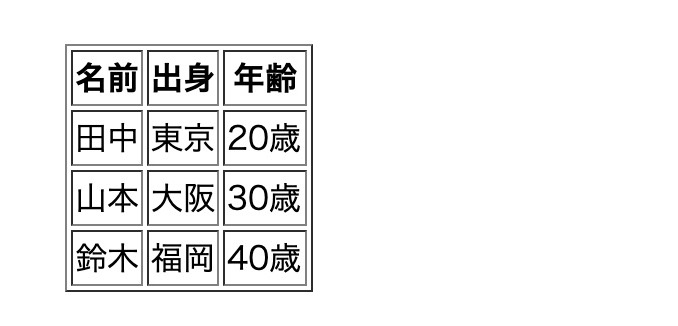
結果を表示すると、次のようになるでしょう。

きちんとした表が出来上がっていますね。
ちなみにthタグで囲った文字は太字になります。
border=“1”となっているのは、表の枠線をつけるためです。
もしborder=“0”、もしくはborder属性を指定しなかったら、枠線なしの表が表示されます。

セルを結合する方法
表の種類によってはセルを結合させることもあるでしょう。
セルを結合させるとは、2つ以上のtdタグを1つに繋げることです。
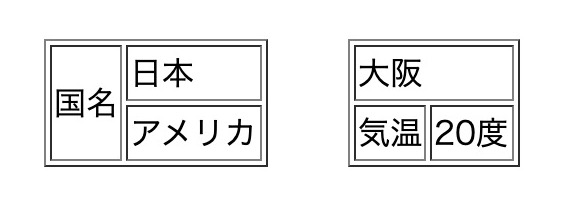
例えば、次のようなもの。

2つの枠が1つにまとまっていますね。
では、このセル結合させる方法を、実際のコードを使って見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
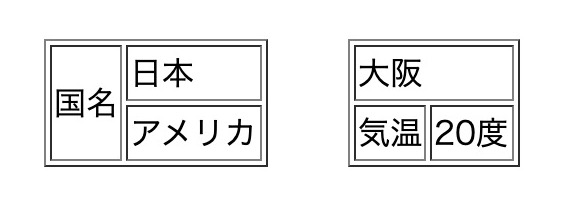
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <table border="1"> <tr> <td rowspan="2">国名</td> <td>日本</td> </tr> <tr> <td>アメリカ</td> </tr> </table> <table border="1"> <tr> <td colspan="2">大阪</td> </tr> <tr> <td>気温</td> <td>20度</td> </tr> </table> </div> </body> </html> |
縦にセルを結合させたい場合は、結合させるtdタグにrowspan属性を指定します。
また横にセルを結合させたい場合は、結合させるtdタグにcolspan属性を指定してください。
例えば、今回のコードだと2つのtdタグを結合させたいので、「rowspan=“2”」または「colspan=“2”」と指定します。
すると、結果は先ほどのように表示されるはずです。

縦と横、両方のセルが結合されていますね。
このような形の表を作成することもあるので、使い方を覚えておきましょう。
表のデザインを変える様々な方法
ここまでtableタグの基本的な使い方を解説してきましたが、場面によって表のデザインを変えることもあるでしょう。
なのでここでは、よく使われる表の変更方法を3つ解説します。
tdタグの文字を中央寄せする
まずは「tdタグの文字を中央寄せする」方法です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
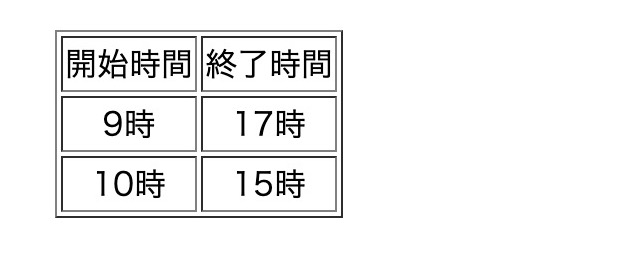
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> td { text-align: center; } </style> <body> <div class="main"> <table border="1"> <tr> <td>開始時間</td> <td>終了時間</td> </tr> <tr> <td>9時</td> <td>17時</td> </tr> <tr> <td>10時</td> <td>15時</td> </tr> </table> </div> </body> </html> |
tdタグの文字を中央寄せするには、cssでtdに「text-align: center;」と指定します。
すると、tdタグの文字は中央寄せになります。

文字が中央に寄せられているのがわかりますね。
文字を中央に寄せると全体的に見やすくなるので、やり方を覚えておきましょう。
二重線を一重線に変える
続いて枠線の「二重線を一重線に変える」方法です。
実際のコードは以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> table { border-collapse: collapse; } </style> <body> <div class="main"> <table border="1"> <tr> <td>開始時間</td> <td>終了時間</td> </tr> <tr> <td>9時</td> <td>17時</td> </tr> <tr> <td>10時</td> <td>15時</td> </tr> </table> </div> </body> </html> |
tableタグで作成した表の枠線は、デフォルトでは二重線で表示されます。
その二重線を一重線に変えるには、cssでtableタグに「border-collapse: collapse;」と指定してください。
すると結果は次のように表示されます。

二重線だった枠線が一重線に変わっていますね。
表を作成するときは、一重線の方がよく使われるので、変更方法を覚えておきましょう。
表の幅を変更する
今度は「表の幅を変更する」方法です。
実際のコードは次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> table { width: 300px; } </style> <body> <div class="main"> <table border="1"> <tr> <td>開始時間</td> <td>終了時間</td> </tr> <tr> <td>9時</td> <td>17時</td> </tr> <tr> <td>10時</td> <td>15時</td> </tr> </table> </div> </body> </html> |
表の幅を変更するには、cssでtableタグに「width」プロパティを指定します。
例えば、今回のコードなら「width: 300px;」となり、横幅が300pxに広がります。

全体的に幅が広くなりましたね。
サイトによっては表の幅を調節することでより見やすくなることもあるので、変更の仕方を覚えておきましょう。
まとめ
今回はtableタグの基本的な使い方とデザインを変える方法を解説しました。
サイト制作では、tableタグを使った表を作成することも少なくはありません。
正しい表の作成方法を知っていれば、読者に伝えたい情報をよりわかりやすく伝えることができます。
なので今回解説したtableタグの使い方を、しっかり覚えておきましょう。
この記事がtableタグの学習に役立てると幸いです。