と思ったことはありませんか?
このようなお悩みを解消するため、今回は「レイアウトを考える上でおさえておくべき5つの型」をお伝えします。
この内容を習得する事で、簡単に見栄えのよいサイトレイアウトが構築できますよ。
HTMLレイアウトはたった5つの型をおさえればいい
サイト作成する上でまず初めに考えなければいけないものがレイアウト。レイアウトとはユーザーが見やすく使いやすいように設計する事です。
世界中には多くのサイトが存在しておりますが、たった5つの型だけをおさえておけばもうレイアウトに悩むことはありません。
なぜなら、多くのサイトがこれからご紹介する5つの型に沿って構築されているからなのです。
では5つの型のどれを選べばいいかというと、作成するサイトの「特徴」をから選びます。5つの型にはそれぞれの特徴がありますので、その特徴を合わせてご紹介いたします。
2カラムレイアウト
2カラムレイアウトとは2列に並んだレイアウトの事です。
2カラムレイアウトの特徴
2カラムはコンテンツ量の多いサイトに起用される事が多いです。
なぜなら、ユーザーがサイトを見る時、Zの法則に沿って見ていく傾向があるからです。ヘッダーを見て、次にメインを左から右へと視線がうつっていきます。その傾向をうまく取り入れた形がこの2カラムです。
主に、ニュースサイトやブログなどかあります。実際に参考サイトを見ていきましょう。
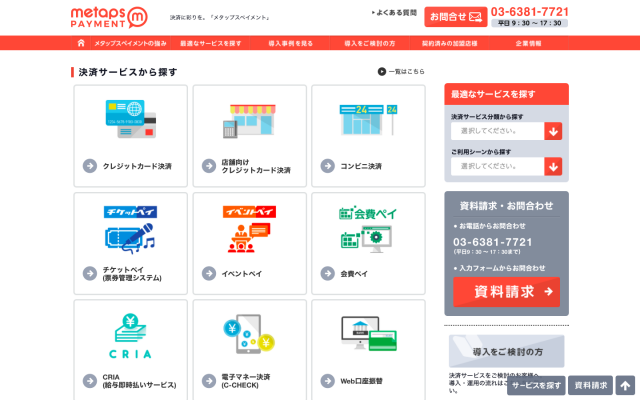
参考サイトその1(右側にサブコンテンツ)
metaps

https://www.metaps-payment.com/
株式会社 ユナイテッドアローズ

https://store.united-arrows.co.jp/shop/glr/
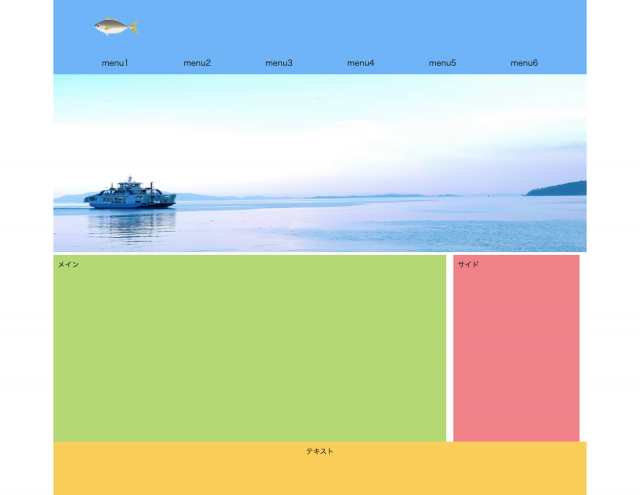
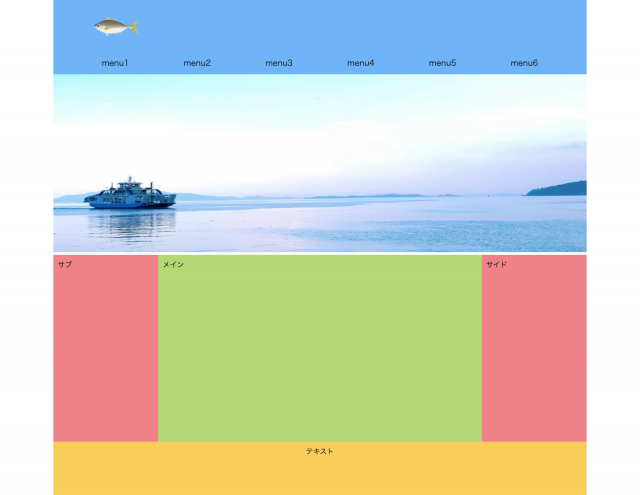
2カラムレイアウトのサンプル
2カラムのサンプルです。このように表示されます。

↓HTML↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="a"> <header class="header"> <h1><a href="#"><img class="logo" src="img/logo.png" alt="会社ロゴ"></a></h1> <nav class="h-nav"> <ul class="b"> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> <li><a href="#">menu4</a></li> <li><a href="#">menu5</a></li> <li><a href="#">menu6</a></li> </ul> </nav> </header> <img class="h-img" src="img/sea.jpg" alt="sea"> <div class="c"> <main class="main">メイン</main> <aside class="side">サイド</aside> </div> <footer class="footer"> テキスト </footer> </div> |
↓CSS↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
img{ max-width: 100%; } h1{ margin-top: 0; } .a{ width: 1200px; margin: 0 auto; } .a .logo{ width: 100px; margin-top: 36px; margin-left: 4%; } .header{ max-width: 1200px; margin: 0 auto; padding: 0 4%; background-color: #6fb5ff; } .main{ float: left; width: 72%; padding: 10px; background-color: #b3d874; height:400px; } .side{ width: 22%; margin: 0 auto; padding: 10px; background-color: #ff838b; } .footer{ text-align: center; max-width: 1200px; margin: 0 auto; padding: 10px; height: 100px; background-color: #ffce5b; } .b{ letter-spacing: -.4em; font-size: 18px; margin-bottom: 0; list-style: none; padding: 0; } .b li{ letter-spacing: normal; display: inline-block; width: calc(100%/6); } .b li a{ display: block; text-decoration: none; position: relative; text-align: center; padding: 12px 0px; text-transform: none; color: #1a1a1a; text-decoration: none; } .c{ display: flex; max-width: 1200px; margin: 0 auto; } .h-img{ max-height: 400px; min-width: 1200px; } |
3カラムレイアウト
3カラムレイアウトとは3列に並んだレイアウトの事です。
3カラムレイアウトの特徴
3カラムは2カラムよりもコンテンツ量の多いサイトに起用される事が多いです。
こちらもZの法則をうまく利用した形になっております。
左側にはサイトの目次や検索欄をレイアウトし、中央にはメインコンテンツや最新情報などを、右側にはサブで伝えたい内容をレイアウトするのが一般的です。
Yahoo!JAPANなどがこのレイアウトを採用しております。実際に参考サイトを見ていきましょう。
参考サイト
ガンコ本舗

3カラムレイアウトのサンプル
こちらは先ほどの2カラムにサブを追加しました。なので、2カラムのHTML/CSSに追加で対応すれば大丈夫です。

↓HTML↓
|
1 2 3 4 5 |
<div class="c"> <main class="main">メイン</main> <aside class="side">サイド</aside> <div class="sub">サブ</div> </div> |
↓CSS↓
|
1 2 3 4 5 6 7 |
.sub{ width: 22%; margin: 0 auto; padding: 10px; order: 1; background-color: #ff838b; } |
このようにサブを追加しただけで3カラムになります。
合わせて、CSSにはorderを追加しました。左から順番に1、2、3となります。なので、メインのCSSにはorder: 2;サイドのCSSにはorder: 3;をそれぞれ追加する事で、簡単に3カラムにする事ができるのです。
フルスクリーン型レイアウト
フルスクリーン型のレイアウトとは、メインビジュアルに画面いっぱいにレイアウトする事です。サイトを訪れた時に画面いっぱいに画像や動画が表示されるサイトは、このフルスクリーン型を採用してます。
フルスクリーン型レイアウトの特徴
フルスクリーン型は画像や動画などをインパクトに伝えるとこができます。
そのため、ホテルや工務店などのサイトで起用される事が多いです。
参考サイト
佳ら久

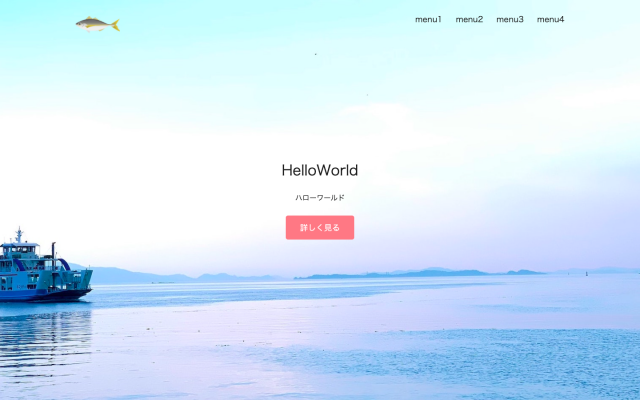
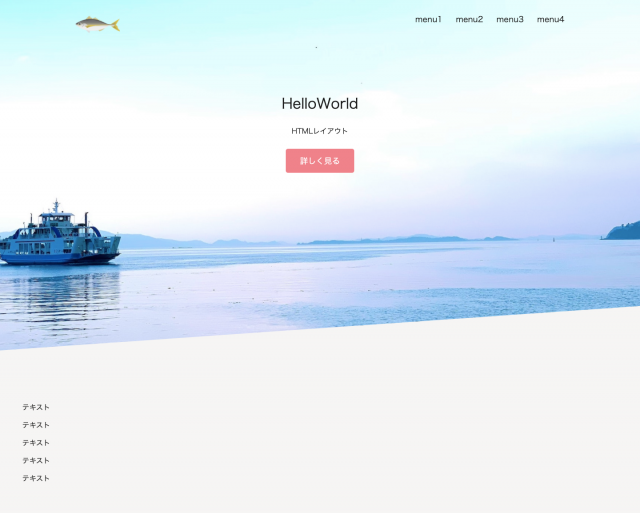
フルスクリーンレイアウトのサンプル

↓HTML↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div id="home" class="a"> <header class="header"> <div t-logo> <h1><a href="#"><img class="logo" src="img/logo.png" alt="会社ロゴ"></a></h1> </div> <nav> <ul class="b"> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> <li><a href="#">menu4</a></li> </ul> </nav> </header> <div class="e"> <div class="c"> <h2 class="d">HelloWorld</h2> <p>HTMLレイアウト</p> <a class="button" href="#">詳しく見る</a> </div> </div> </div> |
↓CSS↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
.logo{ width: 100px; height: 40px; margin-top: 14px; } .header{ display: flex; max-width: 1100px; margin: 0 auto; padding: 0 4%; justify-content: space-between; } .a{ background-size: cover; background-position: center top; background-repeat: no-repeat; } .b{ display: flex; font-size: 18px; text-transform: uppercase; margin-top: 30px; list-style: none; } .b li{ margin-left: 30px; } .b li a{ text-transform: none; color: #1a1a1a; text-decoration: none; } .c{ text-align: center; justify-content: center; } .c p{ font-size: 16px; margin: 10px 0 42px; } .d{ font-size: 32px; font-weight: normal; } .button{ font-size: 18px; background-color: #ff838b; color: #fff; border-radius: 5px; padding: 18px 32px; text-decoration: none; } #home{ background-image: url(img/sea.jpg); background-color: #f6f5f4; min-height: 100vh; } #home .d{ text-transform: none; } .e{ height: 100vh; display: flex; align-items: center; justify-content: center; } |
2分割レイアウト
分割レイアウトとは、画像や動画などのコンテンツを画面いっぱいにレイアウトして横並びに表示させる事です。
2分割レイアウトの特徴
2つのコンテンツ内容を同時に同ボリュームで伝える事ができます。
また、スマホになると縦並びに配置するようになります。
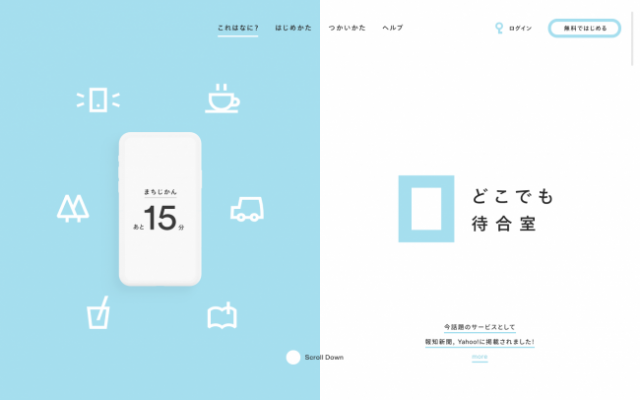
参考サイト
どこでも待合室

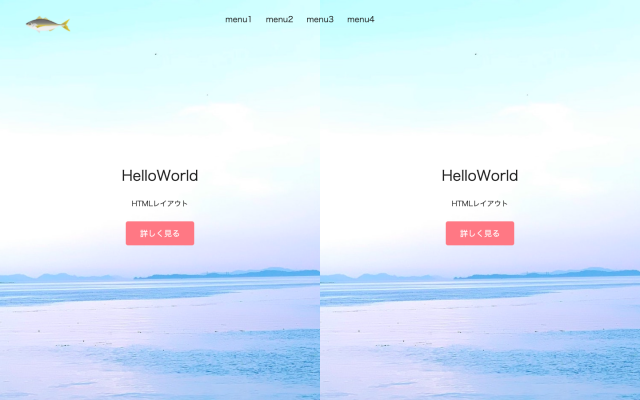
サンプル

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div id="home" class="a"> <header class="header"> <div t-logo> <h1><a href="#"><img class="logo" src="img/logo.png" alt="会社ロゴ"></a></h1> </div> <nav> <ul class="b"> <li><a href="#">menu1</a></li> <li><a href="#">menu2</a></li> <li><a href="#">menu3</a></li> <li><a href="#">menu4</a></li> </ul> </nav> </header> <div class="e"> <div class="c"> <h2 class="d">HelloWorld</h2> <p>HTMLレイアウト</p> <a class="button" href="#">詳しく見る</a> </div> </div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
.logo{ width: 100px; height: 40px; margin-top: 14px; } .header{ display: flex; max-width: 1100px; margin: 0 auto; padding: 0 4%; justify-content: space-between; } .a{ background-size: cover; background-position: center top; background-repeat: no-repeat; } .b{ display: flex; font-size: 18px; text-transform: uppercase; margin-top: 30px; list-style: none; } .b li{ margin-left: 30px; } .b li a{ text-transform: none; color: #1a1a1a; text-decoration: none; } .c{ text-align: center; justify-content: center; } .c p{ font-size: 16px; margin: 10px 0 42px; } .d{ font-size: 32px; font-weight: normal; } .button{ font-size: 18px; background-color: #ff838b; color: #fff; border-radius: 5px; padding: 18px 32px; text-decoration: none; } #home{ background-image: url(img/sea.jpg); background-color: #f6f5f4; min-height: 100vh; } #home .d{ text-transform: none; } .e{ height: 100vh; display: flex; align-items: center; justify-content: center; } |
タイル型レイアウト
タイル型は写真やコンテンツを規則正しく並べるレイアウトです。
タイル型レイアウトの特徴
多くの情報を一度に見せる事ができるので、ショッピングサイトやブログなどによく取り入れられております。
綺麗にレイアウトする事で見やすいサイトができる上、写真や動画を多く並べるため、見栄えがすごくよくなります。
参考サイト
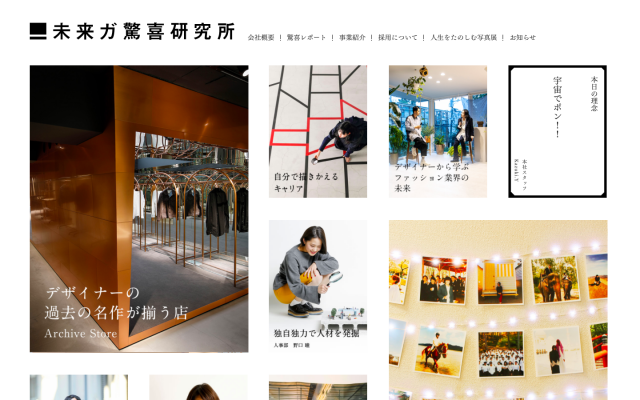
株式会社 未来ガ驚喜研究所

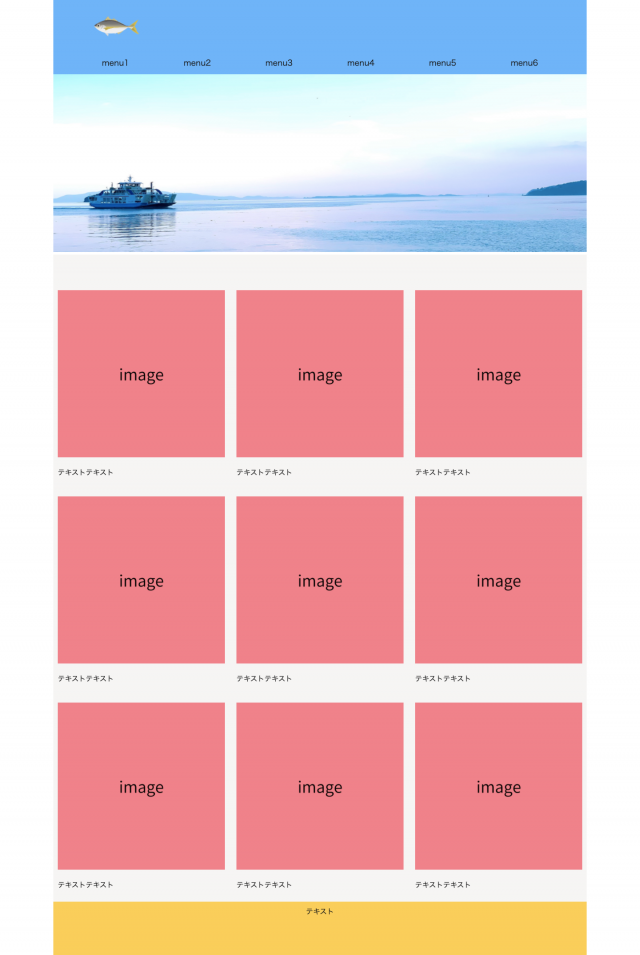
タイル型レイアウトのサンプル

↓HTML↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<div class="grid"> <div class="item"> <img src="img/image.png" alt="img"> <p>テキストテキスト</p> </div> <div class="item"> <img src="img/image.png" alt="img"> <p>テキストテキスト</p> </div> <div class="item"> <img src="img/image.png" alt="img"> <p>テキストテキスト</p> </div> <div class="item"> <img src="img/image.png" alt="img"> <p>テキストテキスト</p> </div> <div class="item"> <img src="img/image.png" alt="img"> <p>テキストテキスト</p> </div> <div class="item"> <img src="img/image.png" alt="img"> <p>テキストテキスト</p> </div> <div class="item"> <img src="img/image.png" alt="img"> <p>テキストテキスト</p> </div> <div class="item"> <img src="img/image.png" alt="img"> <p>テキストテキスト</p> </div> <div class="item"> <img src="img/image.png" alt="img"> <p>テキストテキスト</p> </div> </div> |
↓CSS↓
|
1 2 3 4 5 6 |
.grid{ display: grid; gap: 26px; grid-template-columns:repeat(3, minmax(240px,1fr)); margin-top: 6%; } |
grid-template-columns:repeat(3, minmax(240px,1fr));
このコードで写真の配置並列数を決める事ができます。今は3としているので、横に5つ並べたい場合は5とすれば5つ横に並びます。
おまけ
ここまで5つの型をご紹介しました。ここからはさらに、もう一つレイアウトをご紹介します。そこまで採用されているレイアウトではありませんので、取り入れなくても大丈夫です。
斜めレイアウト
採用されているサイトは多くないですが、一部を斜めにレイアウトするだけで印象が変わります。
斜めレイアウトの特徴
躍動感や斬新性を伝える事ができます。
参考サイト
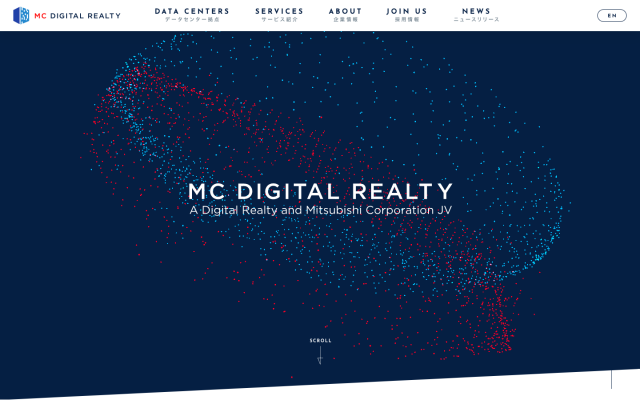
mc-digitalrealty

https://www.mc-digitalrealty.com/
斜めレイアウトのサンプル

↓HTML↓
|
1 2 3 4 5 6 7 8 |
<div class="f"></div> <div class="e"> <p>テキスト</p> <p>テキスト</p> <p>テキスト</p> <p>テキスト</p> <p>テキスト</p> </div> |
↓CSS↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.f { padding-top: 50px; position: relative; z-index: 0; } .f::before{ content:""; position: absolute; bottom: 50px; border-style: solid; border-width: 0 0 100px 100vw ; border-color: transparent transparent #fff; } |
フルスクリーン型のレイアウトに、こちらのHTML/CSSを追加すれば簡単に斜めにレイアウトする事ができます。
まとめ
いかがでしたか?
今回は、「HTMLのレイアウト5つの型」についてご紹介しました。
これでHTMLのレイアウトに迷わずにサイト作成する事ができますよ。
ぜひ参考にしてみてくださいね。