表のヘッダー部分としてグループ化するためのtheadタグですが、HTMLを学び始めた初心者にとってはどんな要素なのかわからないでしょう。
・theadタグってどんな要素?
・具体的な使い方を知りたい。
・tbodyタグやtfootタグとの違いを知りたい・・・。
こんな悩みを抱えていませんか?
今回は、theadタグの
・基本的な使い方
・tbodyタグやtfootタグとの違い
・デザインを変更する方法
について説明します。
目次
theadタグとは
theadタグとはどういった要素なのか、知らない人も多いでしょう。
なのでここでは、theadタグの意味や役割について詳しく解説していきます。
theadタグの読み方
theadタグは「ティヘッド」または「テーブルヘッダー」と読みます。
「table header」の略で、HTMLでは「テーブル(表)のヘッダー部分」という意味で使われます。
例えば、表を作成するときに、見出し部分のヘッダーと内容部分のボディとフッター部分にグループ分けするのに使われることが多いです。
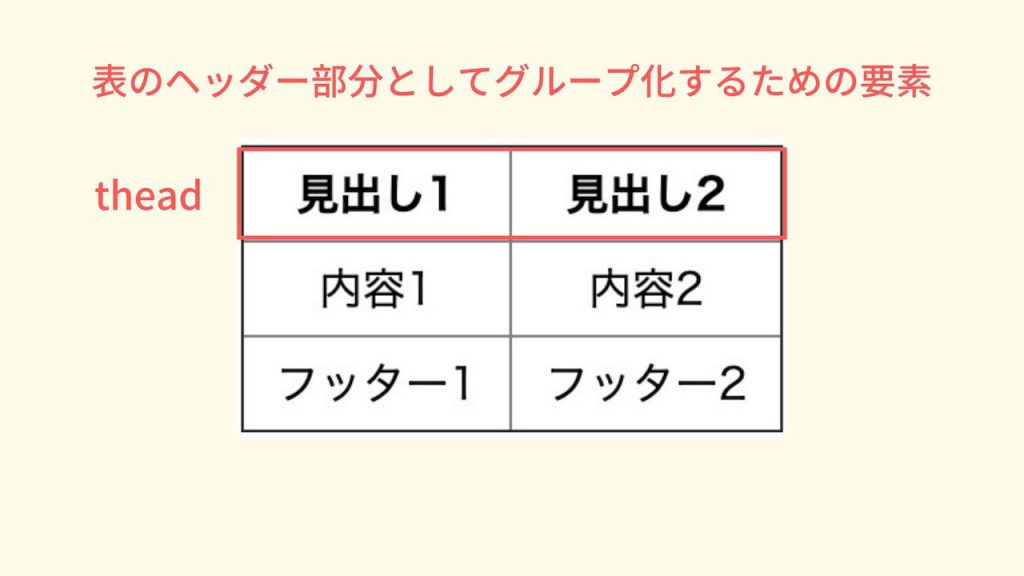
theadタグは表のヘッダー部分としてグループ化するための要素
theadタグは「表のヘッダー部分としてグループ化するための要素」です。
上の図のように、表の中でヘッダー部分を表すのがtheadタグです。
theadタグの他に、ボディ部分を表すtbodyタグやフッター部分を表すtfootタグなどがあります。
どれも表の中の行をグループ化するための要素ですが、必須ではないので必ず書く必要はありません。
大きな表を作成する際に、それぞれの部分にグループ分けしたいときに使うと便利です。
配置位置は決まっており、基本的にcaptionタグの後、そしてtbodyタグとtfootタグの前になります。
theadタグで利用できる属性
theadタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
theadタグの基本的な使い方
ここまででtheadタグの意味や役割についてわかりました。
なのでここからは、実際にtheadタグの使い方を解説していきます。
まだ使い方を知らない人は、理解していきましょう。
theadタグの使い方
theadタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
theadタグは行をグループ化する要素なので、trタグの外に配置されます。
そしてtheadタグを使うときは、tbodyタグとtfootタグとセットで使われることが多いです。
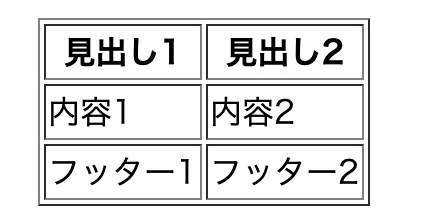
結果を表示すると、次の通り。
見た目ではわかりませんが、表の見出し部分がtheadタグでグループ化されています。
グループ化することで、このヘッダー部分のデザインを一括して変更できるので、便利です。
tbodyタグやtfootタグとの違い
theadタグとセットでtbodyタグとtfootタグがよく使われます。
これら3つのタグにはどういった違いがあるのでしょうか。
- ・theadタグ:表のヘッダー部分(見出し)としてグループ化する要素
- ・tbodyタグ:表のボディ部分(内容)としてグループ化する要素
- ・tfootタグ:表のフッター部分としてグループ化する要素
3つのタグには上記のような違いがあります。
簡単に説明すると、表をヘッダー、ボディ、フッターなどにグループ分けするものです。
実際の使い分けをコードで見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
tbodyタグやtfootタグも行をグループ化するものなので、trタグの外に書きます。
配置としては、theadタグ→tbodyタグ→tfootタグの順に書くのが基本的です。
結果を表示すると次のようになるでしょう。
見た目ではわかりませんが、それぞれの行がtheadタグ、tbodyタグ、tfootタグによってグループ化されています。
行をグループ化することで、ヘッダーとフッターを固定し、ボディ部分だけをスクロールすることも可能なので、とても便利です。
なので、これら3つのタグの使い方を覚えておくといいでしょう。
theadタグのデザインを変更する方法
theadタグの基本的な使い方についてわかりました。
なので今度は、theadタグのデザインを変更する方法を解説していきます。
背景色を変える方法
まずは、theadタグの背景色を変える方法です。
背景色を変えるには、cssで「background-color」プロパティを指定します。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> thead { background-color: yellow; } </style> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
今回の例では、背景色を黄色に変えたいので、「background-color: yellow;」と指定しています。
結果を表示すると次のようになります。
theadタグで囲った部分の背景色が、黄色になっていますね。
このように背景色を変えることで、より見やすい表に仕上げることもできます。
なので、やり方を覚えておくといいでしょう。
文字を左右寄せする方法
続いて、theadタグの文字を左右寄せする方法です。
文字を左右寄せするには、cssで「text-align」プロパティを指定します。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> thead { text-align: left; } </style> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
theadタグで囲まれた文字は中央寄せになっているので、これを左寄せにします。
左寄せにする場合は、「text-align: left;」と指定することができます。
結果を表示すると、次のようになるでしょう。
theadタグで囲まれた文字が左寄せになっていますね。
このようにtheadタグでグループ化した部分を、一括で左寄せにすることができます。
なので、やり方を覚えておきましょう。
高さを調整する方法
今度は、theadタグの高さを調整する方法です。
高さを調整するには、cssで「line-height」プロパティを指定します。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> thead { line-height: 3; } </style> <body> <table border="1"> <thead> <tr> <th>見出し1</th> <th>見出し2</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> </tr> </tbody> <tfoot> <tr> <td>フッター1</td> <td>フッター2</td> </tr> </tfoot> </table> </body> </html> |
今回は、theadタグの部分を広めの高さにしたいので、「line-height: 3;」と指定しています。
これは文字3つ分の高さという意味です。
結果を表示すると次のようになります。
theadタグの部分の高さが高くなっていますね。
このようにline-heightプロパティを使えば、簡単に高さを調整することができます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、theadタグの意味や使い方について詳しく解説しました。
theadタグは、表のヘッダー部分としてグループ化するための要素です。
表を作成するときに必須ではありませんが、ヘッダーとボディとフッターにグループ分けするのに便利になります。
なので、今回解説した使い方を覚えておくといいでしょう。
この記事がtheadタグの学習に役立つと幸いです。
参考文献:MDN web docs|thead:表ヘッダー要素