2021こんにちは。
より本格的なマークアップの勉強をしているとfieldsetタグという初心者向けのweb制作の教材では出てこないようなタグを見かけることがありますよね。
何だfieldsetタグって?
こんな悩みを抱いたことありませんか?
いろいろなwebサイトをブラウザの検証ツールで見てみてもあまり見たことがないfieldsetタグ。しかしプロのコーダーやマークアップエンジニアを目指すには必要なタグの一つになります。
今回は、fieldsetタグの
・基本的な使い方
・legendタグとの組み合わせ方
について説明します。
目次
fieldsetタグとは
fieldsetタグの読み方
fieldsetは「フィールドセット」と読みます。
fieldの類義語にgroupがありますが、要はグループです。
fieldsetはfield(グループ)をset(配置)するという言葉をつなげたタグになります。
fieldsetタグはフォーム関連の要素をグループ化するタグ
fieldsetタグは
フォーム関連の要素をグループ化するためのタグ
です。
ちなみにfieldsetタグはブロック要素に該当するタグになっています。
fieldsetタグで利用できる属性
fieldsetタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| disabled | グループ内のフォーム部品を無効にする |
| form | フォーム部品を特定のform要素(id属性の値で指定)と関連づける |
| name | フォーム部品の名前 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 12.1~ |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 12.1~ |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
fieldsetタグの基本的な使い方
fieldsetタグの使い方
基本的にはフォーム内のグループ分けで使用します。
フォーム内のdivタグのような感じですね。
使用回数に上限はなく、グループの数に合わせてfieldsetタグを使用することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="send.php" method="post"> <fieldset> <label for="name">名前:</label> <input type="text" name="name"> </fieldset> <fieldset> <label for="email">メールアドレス:</label> <input type="email" name="email"> </fieldset> <fieldset> <label for="tel">電話番号:</label> <input type="tel" name="tel"> </fieldset> </form> |
ブラウザのデフォルトのCSSではfieldsetタグで囲まれている箇所にボーダーが入ります。
このようにして、フォームの関連要素を明示化することができます。
disabled属性を使用した場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<form action="send.php" method="post"> <fieldset> <label for="name">名前:</label> <input type="text" name="name"> </fieldset> <fieldset disabled="disabled"> <label for="email">メールアドレス:</label> <input type="email" name="email"> </fieldset> <fieldset> <label for="tel">電話番号:</label> <input type="tel" name="tel"> </fieldset> </form> |
今回はメールアドレスのfieldsetタグにdisabled属性を付けました。
disabled属性を付けると、付けたfieldset内のフォームは入力不可能になります。
ブラウザがIEの場合、disabled属性は部分的なサポートになります。
inputタグのtype属性がtextまたはfileのみ、disabled属性が動作します。
legendタグと組み合わせてマークアップする
通常、fieldsetタグはlegendタグとセットでマークアップします。
legendタグは、fieldsetタグによってグループ化された箇所の言わばグループ名を表示する役割を担います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
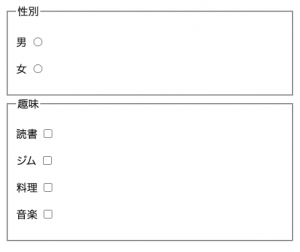
<form action="send.php" method="post"> <fieldset> <legend>性別</legend> <p> <label for="sex">男</label> <input type="radio" name="sex"> </p> <p> <label for="sex">女</label> <input type="radio" name="sex"> </p> </fieldset> <fieldset> <legend>趣味</legend> <p> <label for="check">読書</label> <input type="checkbox" name="check"> </p> <p> <label for="check">ジム</label> <input type="checkbox" name="check"> </p> <p> <label for="check">料理</label> <input type="checkbox" name="check"> </p> <p> <label for="check">音楽</label> <input type="checkbox" name="check"> </p> </fieldset> </form> |
このように、フォームのグループ化した箇所にグループ名をつけることができます。
まとめ
いかがでしたか?
今回はfieldsetタグの基本的な使い方からlegendタグとの組み合わせまでを紹介しました。
fieldsetタグを使用するとフォームの内部をグループ化することができて非常に見やすくなりますよね!
HTML初学者ですと、今回のようなfieldsetタグの箇所をdivタグで代用してしまいがちですが、fieldsetタグという適材適所のタグに置き換えることによって、一段上のマークアップをすることができます。
ぜひ実際に使用してみてグループ化したフォームをコーディングしてみましょう!
参考文献:http://www.htmq.com/html5/fieldset.shtml