HTMLの文書内で後から追加された部分を表すinsタグ。
初心者の中でinsタグについて知らない人も多いのではないでしょうか。
・insタグってどんな要素?
・使い方がわからないな・・・。
・delタグとの違いは?
こんな疑問を抱えていませんか?
今回は、insタグの
・基本的な使い方
・delタグとの違い
について説明します。
目次
insタグとは
insタグとはどういった要素なのか、あまり理解していない人も多いのではないでしょうか。
なのでここでは、insタグの意味や役割について詳しく解説していきます。
insタグの読み方
insタグは「インサート」と読みます。
「insert」の略で「挿入する・加える」といった意味があり、HTMLでも「追加する」という意味で使われます。
例えば、文書内の修正で追加しなければならない部分がある場合に使われることが多いです。
insタグは追加された部分であることを示す要素
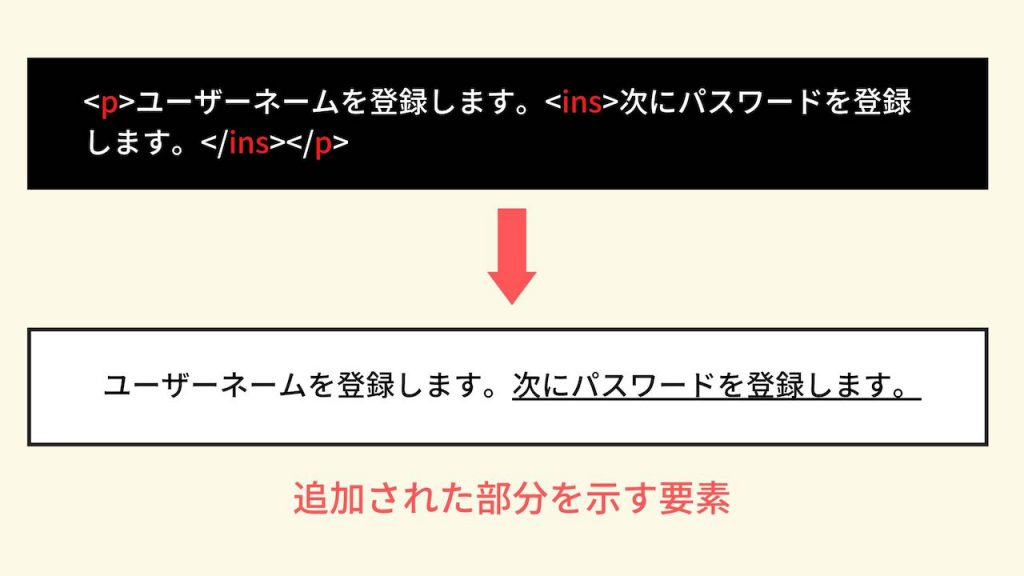
insタグは「追加された部分であることを示す要素」です。
文書内で追加すべきことがある場合、insタグを使って上の図のように追加します。
insタグを使うことで、ユーザーや検索エンジンのクローラーに対し、「追加した」ということを伝えることができます。
そして、insタグで囲われた部分は図のように下線がつくので、見分けがしやすいです。
詳しい使い方は後ほど解説します。
insタグで利用できる属性
insタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| datetime | 要素に関連付けられた日時を指定する属性です。 |
| cite | 引用元の情報を指定する属性です。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
insタグの基本的な使い方
insタグの意味や役割についてわかりました。
ここからは実際に、insタグの使い方について解説していきます。
まだ使い方を理解していない人は、ここで理解していきましょう。
insタグの使い方
insタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>ユーザーネームを登録します。<ins>次にパスワードを登録します。</ins></p> </body> </html> |
使い方は簡単で、追加すべきテキストを上記のようにinsタグで囲むだけです。
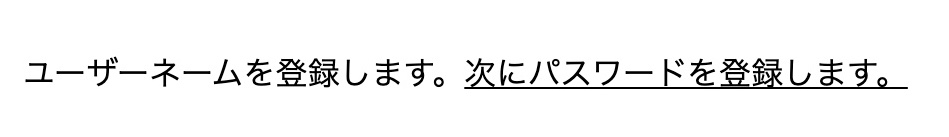
結果を表示すると以下のようになります。
insタグで囲ったテキスト部分に、下線が表示されていますね。
これで、ユーザーにも検索エンジンのクローラーにも、追加したことを伝えることができました。
今回のコードでは、pタグの中にinsタグがありますが、insタグの中に1つの段落のpタグを囲っても問題ありません。
|
1 2 3 4 5 6 7 8 9 |
<!-- 1つの段落をinsタグで囲める --> <ins><p>追加項目です。</p></ins> <ins><p>追加項目です。</p></ins> <!-- 複数の段落をinsタグで囲めない --> <ins> <p>追加項目です。</p> <p>追加項目です。</p> </ins> |
insタグとdelタグとの違い
insタグはdelタグという要素と一緒に使われることが多いです。
delタグとは、文書から削除されたテキストを表す要素になります。
実際にどのような違いがあるのか、コードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>ユーザーネームを登録します。<del>次にメールアドレスを登録します。</del><ins>次にパスワードを登録します。</ins></p> </body> </html> |
delタグの使い方は、削除したい部分をdelタグで囲みます。
insタグと使い方は同じなので、特に問題はありません。
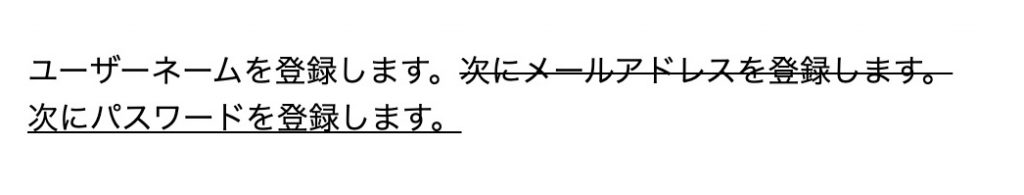
しかし、表示の仕方に違いがあります。
insタグで囲っているテキストは下線が付いているのに対し、delタグで囲ったテキストには打ち消し線が付いています。
これは、「削除されました」という意味になり、ユーザーや検索エンジンのクローラーに対しても削除したことを伝えています。
このようにinsタグとdelタグをセットで使うことで、「削除して追加」という修正を行うことが可能です。
なので、これらのタグの違いや使い分けを覚えておきましょう。
insタグに属性を指定する方法
insタグでは、追加したテキストにdatetime属性やcite属性を使って、日付や関連リンクを指定することもできます。
ここでは、それらの具体的な使い方について解説していきます。
datetime属性で日付を追加する方法
まずは、datetime属性で日付を追加する方法です。
datetime属性とは、要素に関連付けられた日付を指定する属性になります。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
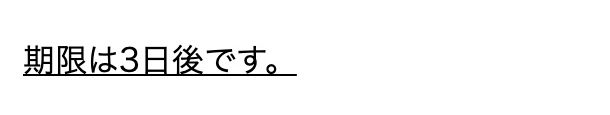
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p><ins datetime="2020-11-28">期限は3日後です。</ins></p> </body> </html> |
日付を指定するときは、上記のように「datetime=“日付”」と記述します。
基本的に日付は「-」(ハイフン)、時間は「:」(コロン)で繋げます。
結果を表示すると次の通り。
datetime属性はユーザーに対して日付を伝えるものではないので、表示に変化はありません。
しかし、検索エンジンのクローラーに対して、明確な日付を認識させることができます。
また、後からコードを編集したときも「いつ編集したか」を確認することができるので、便利です。
文書の内容に明確な日付の情報がない場合に、datetime属性を使って日付を指定できるので、使い方を覚えておくといいでしょう。
cite属性で関連リンクを指定する方法
今度は、cite属性で関連リンクを指定する方法です。
cite属性とは、引用元の情報を指定する属性になります。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
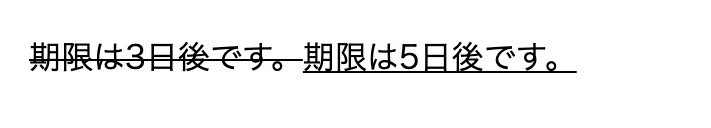
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p><del>期限は3日後です。</del><ins cite="https://example.com">期限は5日後です。</ins></p> </body> </html> |
citeタグの使い方は、そのテキストに関連するリンク先または引用元の情報のURLを指定します。
今回の例のように「cite=“URL”」と指定しましょう。
結果を表示すると、次のようになります。
cite属性もユーザーに対してリンクを示すものではないので、表示に変化はありません。
しかし、検索エンジンのクローラーに引用元の情報を認識させることができます。
また、自分で後で見直したときに関連リンクを確認することができるので、使い方を覚えておくといいでしょう。
まとめ
今回は、insタグの意味や使い方について詳しく解説しました。
insタグは文書を修正してテキストを追加したいときに便利なタグです。
delタグと併用されることも多いので、違いや使い分けを理解しておきましょう。
この記事がinsタグの学習に役立つと幸いです。
参考文献:MDN web docs|ins