こんにちは、直也です。
プログラミングの学習は捗っていますでしょうか?
さて、本題に入りたいと思います。
JavaScriptを学習しているとよく耳にするプロパティ。
プロパティの正確な意味や使い方がよくわかっていない方も少なくないのでは、、、。
と思い、今回はJavaScript プロパティとオブジェクトの意味や使い方についてサンプルコードを交えながら分かりやすく説明していきます。
JavaScriptを学び始めた方や、プロパティの正確な意味や使い方がよくわからない方は、ぜひ読んでみてください。
オブジェクトとは
まずプロパティを知る前にオブジェクトについて知る必要があります。複数のデータについて扱う方法として配列がありますが、JavaScriptには、複数のデータの集合を扱う別の方法があります。それがオブジェクトです。配列ではインデックスをキーにして、その要素を参照したり、代入したりしていましたが、オブジェクトはプロパティ(property:属性)を元に参照・代入を行います。
- ※オブジェクトは、連想配列またはハッシュと呼ばれることもあります
オブジェクトは以下のように、プロパティ(次章で詳しく説明します)と値をコロン(:)でつないだ組み合わせをカンマ区切りで列挙し、全体を波括弧({ })で囲むことで表現します。この表記方法を、オブジェクトリテラルといいます。
【構文】
|
1 |
{ プロパティ1:値1, プロパティ2:値2, ...} |
プロパティとは
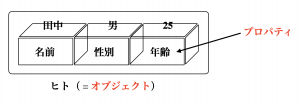
プロパティは、先述したオブジェクトの状態を知るために用います。例えば、「ヒト」というオブジェクトがあった場合、その「ヒト」の状態を知るための、「名前」「性別」「年齢」といった情報をプロパティといいます。オブジェクトとプロパティの関係を図で見てみましょう。
配列ではインデックスをキーにしてその要素を参照したり、代入したりすることができました。一方、オブジェクトでは、プロパティをキーにすることで、それを実現します。つまり、プロパティとは上図のように複数の入れ物に、それぞれ名前がつけられているような構造のことです。オブジェクトでは、文字列であるプロパティをキーにしてデータにアクセスできるので、配列と比較すると可読性が高いデータ構造といえます。
また、プロパティは、文字列や数値などのデータのほか、関数を格納することもできます。関数が格納されたプロパティのことをメソッドといいます。このように、オブジェクトの基本的な仕様には、オブジェクトの状態を知るプロパティと、オブジェクトを動作させるメソッドの2つがあります。セットで覚えるようにしましょう。
- オブジェクトはプロパティをキーにしたデータの集合
- プロパティ名は任意の文字列
- 関数が格納されたプロパティのことをメソッドという
プロパティの参照と代入
オブジェクトからプロパティの値を参照・代入する方法は2つあります。一つ目はドット(.)でプロパティを指定するドット記法。もう一つの方法が、角括弧([])内にシングルクォーテーション(‘)で囲ったプロパティを指定するブラケット記法です。
それぞれ、以下のように記述します。
【ドット記法】
|
1 |
オブジェクト名.プロパティ |
【ブラケット記法】
|
1 |
オブジェクト名[' プロパティ '] |
それでは、プロパティを元にオブジェクトの情報(値)を取り出してみましょう。
【サンプルコード1(オブジェクトの値を取り出す)】
|
1 2 3 4 5 6 7 |
var person = { name:'田中', sex:'男', age:25 }; console.log(person.name); // 田中 console.log(person['age']); // 25 |
サンプルでは、オブジェクトpersonのnameプロパティの値をドット記法で、またageプロパティの値をブラケット記法で取り出し、コンソールに出力しています。
一般的にドット記法のほうが単純に記述することができ、可読性も高いので、使われることが多いです。一方で、ブラケット記法では、変数を使用してプロパティの指定ができるという点がメリットです。
また、指定したプロパティの値を代入し、変更することも可能です。オブジェクトに存在しないプロパティを指定して代入すると、オブジェクトに新たにプロパティと値が追加されます。
【サンプルコード2(プロパティの代入と追加)】
|
1 2 3 4 5 6 7 8 |
var person = { name:'田中', sex:'男', age:25 }; person.name = '佐藤'; person['job'] = 'エンジニア'; console.log(person); // {sex=男, job=エンジニア, name=佐藤, age=25.0} |
プロパティの削除
オブジェクトからプロパティを削除したい場合には、delete演算子を使います。delete演算子の右側に削除したいプロパティを記述します。プロパティはドット記法でも、ブラケット記法でもどちらでも構いません。
【サンプルコード3(プロパティの削除)】
|
1 2 3 4 5 6 7 8 9 10 11 |
var person = { name:'田中', sex:'男', job:'エンジニア', age:25 }; console.log(person); // {name=田中, sex=男, job=エンジニア, age=25.0} delete person.job; // プロパティを削除 console.log(person); // {name=田中, sex=男, age=25.0} |
上記のとおり、オブジェクトから指定したプロパティが削除されました(なお、存在しないプロパティを削除してもエラーにはなりません)。
まとめ
いかがでしたか?今回はJavaScriptプロパティの意味や使い方について説明しました。
ご理解いただけたでしょうか?量をこなしていくと簡単に使えることができる日が来ると思うので、焦らずにゆっくりと理解を深めていってくださいね。
この記事が、JavaScriptのプロパティやオブジェクトの学習に少しでも役立てられると嬉しいです。