こんにちは。
HTMLコーディングをしていて難しい漢字にルビ(読み仮名)を振りたい時はありませんか?
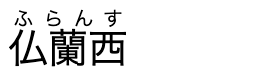
例えば「仏蘭西」の漢字の上に小さく「ふらんす」と…
HTMLのタグだけでルビとか振れたらなぁ
そこでネットを漁っているとrubyタグが出てきますよね?でもrtタグというタグも出てきてよくわからない!となる人もいるのではないでしょうか?
今回はrtタグに焦点を絞って、rtタグの
・基本的な使い方
・rbタグ、rpタグとの組み合わせ方
について説明します。
目次 [非表示]

rtタグとは
rtタグは元々はInternet Explorerが独自に採用したタグでした。
HTML4.01時代はInternet Explorerのブラウザ以外では使用することはできませんでしたが、HTML5になってから多くのブラウザでrtタグを採用されるようになりました。
今ではほとんどのブラウザで対応しているタグになります。
rtタグの読み方
rtタグには正式な読み方はありませんが、語源は「ruby text」の略になります。
文字に読みがなを振ることをルビ(ruby)を振ると言うのですが、rtタグはルビ本体といった意味です。
類似のタグとして、rbタグやrpタグなどがありますが、全て「ruby 〇〇」といった用語の略語が語源となります。
これらの用語は似ていてややこしいので語源から覚えておきましょう!
rtタグはルビ(ひらがな)を表示させるテキスト
rtタグは
ルビ(ひらがな)を表示させるテキスト
です。
例えば「仏蘭西」にルビ「ふらんす」をつけるとするならば、rtタグは「ふらんす」の部分を表示します。
rtタグで利用できる属性
rtタグ特有の属性はなく、グローバル属性であれば全て指定することができます。
指定できるグローバル属性の例をいくつか載せます。
| 属性 | 説明 |
|---|---|
| class | 要素が属する種類や分類を示す名前 |
| id | 要素のid(固有の名前) |
| hidden | 要素を表示しない(その時点ではページと無関係になっていることを示す) |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 5~ |
| Edge | 79~ |
| Firefox | 38~ |
| Internet Explorer | 完全対応 |
| Opera | 15~ |
| Safari | 5~ |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 81~ |
| Android版Chrome | 87~ |
| Android版Firefox | 83~ |
| Android 版 Opera | 59~ |
| iOS版Safari | 14~ |
| Samsung Internet | 12~ |
rtタグの基本的な使い方
rtタグのコーディング例
rtタグはルビ(ひらがな)本体を表示します。
そのため元のルビを振る対象の言葉が必要になるため、rtタグは単体では動作しません。
ではどうやって動作するのか、それはrtタグをルビを振る対象の言葉と共にrubyタグで囲って使用します。
サンプルコードをみていきましょう。
割と単純なコードですね!
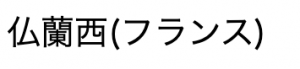
rtタグが導入された頃はルビはひらがなだけだったと言う説もありますが、現在はカタカナをルビとして振ることもできます。
このように、rubyタグの中に入れ、ルビとして表示させたいテキストをrtタグで囲むことによって実装します。
rbタグ・rpタグと併用した例
続いてrb(ruby base)タグとrp(ruby parentheses)タグと併用した場合の例をみていきましょう。
これらのタグの詳しい意味は省きますが、
・rbタグはルビを振る対象のテキスト
・rpタグはルビ未対応のブラウザでルビが普通サイズのテキストで表示される際に、それらを ( ) で囲って表示させる
といった役割があります。
それではそれぞれのサンプルコードをみていきましょう。
これらは「仏蘭西」と言う3文字の漢字全体にルビを振る例ですが、漢字それぞれにルビを振ることもできます。
上のコードは極端な例ですが、「仏」「蘭」「西」それぞれにルビを振っています。
ブラウザ上での表示も変わりませんが、コードとしての意味は若干変わります。
次にrpタグのサンプルコードをみていきましょう。
ちょっと複雑ですね。
ですが注目してもらいたいのが、rpで囲んでいるのは ( ) だけです。
こうすると、ブラウザがruby関連のタグに対応していると、rpタグで挟んだ ( ) が消え、普通にルビが表示されますがブラウザがruby関連のタグが非対応だと、下のように表示されます。
ruby関連のタグはまだまだ新しいタグなのでrpタグをつけておくとブラウザごとの挙動を制御できます。
条件を満たすと省略可能なタグ
ruby関連のタグ(rb・rt・rp)はある条件を満たすとその閉じタグを省略することができます。
その条件とは、rb・rt・rpタグの直後に
・rb、rt、rpタグが続く場合
・rubyタグ内にそれ以上のタグが存在しない場合
に省略可能になります。
言葉ではイメージしづらいのでサンプルコードをみていきましょう。
こちらはrtタグの閉じタグを省略した例です。
「フランス」の後には何もタグが存在しないため、rtタグの閉じタグを省略することができます。
続いて漢字1文字ずつにルビを振った例です。
こちらは、「仏」の後のrbタグの後に続いてrbタグがくるのでrbタグの閉じタグを省略しています。
rtタグも同様に、連続してruby関連のタグがきているので省略することができます。
ですが省略のルールがややこしいなぁと思う人はしっかり閉じタグまでマークアップしておくことをおすすめします。(笑)

入門者にありがちな間違い
ここで、HTMLコーディング入門者にありがちなrtタグの間違ったコーディング例を紹介しておきます。
確かにrtタグが続くのでrtタグの閉じタグは省略可能ですが、問題はこれではありません。
これは「仏蘭西」と言う1単語について、「フ」「ラン」「ス」と3単語のルビを割り当てているため、挙動不良を起こします。
このように、ルビの対象とルビ本体との割り当ての数が異なると挙動がおかしくなったりしますので、気をつけてコーディングしましょう!
まとめ
いかがでしたか?
今回はrtタグの使い方からrbタグ・rpタグとの併用の仕方まで紹介しました!
現在のweb業界ではどんな人にも使いやすいwebサイトを作ることが良いサイトの基準にもなってきていますので、今後はあらゆる単語にルビを振ることが多くなるかもですね!
rubyタグ・rtタグを使って適切にルビを振れるようにしましょう。
参考文献:http://www.htmq.com/html/rt.shtml