こんにちは。
HTMLやCSSを学んでいると序盤に登場するcolorプロパティ。
colorプロパティって文字の色変えるだけっしょ?
と思っていませんか?
colorプロパティは確かに文字色を変更するプロパティですが、指定する値が様々で汎用性の高いプロパティとなっています。
今回は、colorプロパティの
・基本的な使い方
・colorプロパティに指定できる値
を紹介します!
目次 [非表示]

colorとは
colorの読み方
colorは読んで字のごとく、「カラー」と読みます。
意味もそのまま「色」と言う意味になります。
colorはテキストの文字色を設定するプロパティ
colorプロパティは
テキストの文字色を設定するプロパティ
です。
注意していただきたいのが、colorプロパティで指定するのは文字の色のみです。
要素や図形の背景色を変更するには後述のbackground-colorプロパティを使用します。
colorで利用できる値
colorでは以下の値を使うことができます。
これらは用途によって指定方法を分けたりすることがあります。
大きく分けて5種類あるので頭に入れておきましょう。
| 値 | 説明 |
|---|---|
| キーワード | redやblueなど、色を表す英単語 |
| カラーコード | #000000や#ffffffなどの#から始まる6桁の16進数で構成される色の表現方法 |
| RGB値 | 赤(R)、緑(G)、青(B)の光の三原色から構成される色の表現方法 |
| HSL値 | 色相(Hue)、彩度(Saturation)、明度(Lightness)から構成される色の表現方法 |
| transparent | 透過するためのキーワード |
対応ブラウザ
対応ブラウザは以下の通りです。
colorプロパティは比較的メジャーなCSSプロパティの一つでもあるので、どのブラウザでも対応しています。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
colorの基本的な使い方
colorプロパティの公式は「color: 〇〇;」です。この〇〇に指定する方法が大きく分けて5種類あります。
今回は各パターンごとの指定の仕方をサンプルコードと一緒にみていきましょう。
キーワードで色を指定する
まず初めにキーワードで指定する方法を紹介します。
キーワードとは、赤なら「red」、青なら「blue」と、色を表す英単語を指定する方法で、最も簡単に色を指定することができます。
limeなどは聴き慣れない英単語ですね。
指定できる色のキーワードの中には色に近しい物や食べ物がモチーフになっているキーワードも存在します。
「lime」で例えれば果物の「ライム」が由来です。
カラーコードで色を指定する
次に#から始まる6桁の16進数で色を表現するカラーコードでの指定方法を紹介します。
このように指定します。
自分の意図したカラーコードを覚えていると言う人はほとんどいないので、通常はカラーコードなどが掲載されているサイトやカラーパレットなどのWebサイトを参照します。
筆者のおすすめサイト:https://www.colordic.org/
RGB値で色を指定する
次にRGB値で指定する方法を紹介します。CSSでRGB値を指定する時は「rgb( ) 関数」を使用します。
rgb( )は「rgb(赤,緑,青)」の順で指定し、それぞれ0~255までの値を入れることができます。
イメージとしては「赤、緑、青の絵具をそれぞれ何g入れて色を作るか」と考えていただくとわかりやすいと思います。
3番目のフォレストグリーンを例にすると、「赤を34g、緑を139g、青を34g」混ぜて作ってるよ〜といったイメージです。
HSL値で色を指定する
続いて、HSL値で指定する方法です。
HSL値はHue(色相)、Saturation(彩度)、Lightness(明度)を指定して色を表現する方法です。
HSL値を指定する時は「hsl ( ) 関数」を使い、「 hsl (色相、彩度、明度) 」の順で指定します。
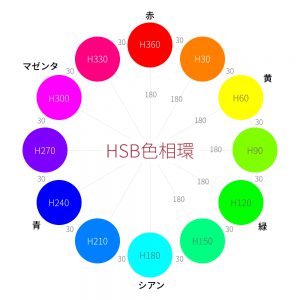
色相は下のような色相環で表されます。
画像引用:https://www.i-ryo.com/entry/2019/02/24/211711
色相は、この図を上から時計回りにした角度(0~360)を指定し、彩度・明度はそれぞれ0%~100%の値で指定します。
サンプルコードをみてみましょう。
上の色相環と比較すると、時計回りに120度ほどのところが黄緑色になっていますね!
このように、色相環の角度で直感的に指定できるようにしようと考案されたのがHSL値なんです!
transparentで透過する
完全な透明色を実装する方法として、「transparent」があります。
実装方法は単純で、colorプロパティの値に「transparent」を指定します。
半透明ならまだしも完全に文字を透過するシチュエーションは限られてきますので、頭の片隅程度に入れておきましょう。
CSS3より前のCSSではtransparentはcolorプロパティで指定することはできませんでした。
CSS3では色の値が指定可能な箇所であればどこでもtransparentを指定することができます。

背景色を変えるには?
colorプロパティとよく混同されがちなのが背景色の指定です。
colorでは背景色の指定はできませんので、CSSでは「background-color」プロパティを使用します。
このように指定します。
まとめ
いかがでしたか?
今回はcolorプロパティに指定できる値を順に紹介していきました。指定方法がたくさんあるcolorプロパティですが、開発の現場ではカラーコードをよく使用します。
はじめはキーワードで色を指定することから始めてみて、慣れてきたらカラーコードの指定方法も挑戦してみましょう!
参考文献:http://www.htmq.com/style/color.shtml